标签:属性 fun head ali splay ack mouseover round styles
<script src="js.js" type="text/javascript"></script>
<link href="css.css" rel="stylesheet" type="text/css">
html如下:
<div class="tab-head"> <h2 id="tab1" onmouseover="changeTab1()" class="selected">1</h2> <h2 id="tab2" onmouseover="changeTab2()">2</h2> <h2 id="tab3" onmouseover="changeTab3()">3</h2> </div> <div class="tab-content"> <div id="c1" class="show">content1</div> <div id="c2">content2</div> <div id="c3">content3</div> </div>
css代码:
h2 { border-top: solid cornflowerblue 1px; border-left: solid cornflowerblue 1px; width: 50px; height: 25px; margin: 0; float: left; text-align: center; } .tab-content { border: solid cornflowerblue 1px; width: 152px; height: 100px; } .tab-content div{ display: none; } .selected { background-color: cornflowerblue; } .tab-content .show{ display: block; }
js:
function changeTab1() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); debugger; tab1.className = ‘selected‘; tab2.className = ‘‘; tab3.className = ‘‘; c1.className = ‘show‘ c2.className = ‘‘; c3.className = ‘‘; } function changeTab2() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); tab1.className = ‘‘; tab2.className = ‘selected‘; tab3.className = ‘‘; c1.className = ‘‘; c2.className = ‘show‘; c3.className = ‘‘; } function changeTab3() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); tab1.className = ‘‘; tab2.className = ‘‘; tab3.className = ‘selected‘; c1.className = ‘‘ c2.className = ‘‘; c3.className = ‘show‘; }
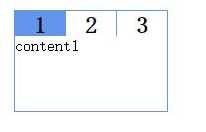
实现效果:

在当前页面加入复选框button;单选按钮radio
<html> <head> <script src="js.js" type="text/javascript"></script> <script> function check(){ document.getElementById("ck").checked=true; } function uncheck2(){ document.getElementById("ck").checked=false; } function like(){ document.getElementById("ab").checked=true; } function unlike(){ document.getElementById("ab").checked=false; } </script> <link href="css.css" rel="stylesheet" type="text/css"> </head> <body> <div class="tab-head"> <h2 id="tab1" onclick="changeTab1()" class="selected">1</h2> <h2 id="tab2" onclick="changeTab2()">2</h2> <h2 id="tab3" onclick="changeTab3()">3</h2> </div> <div class="tab-content"> <div id="c1" class="show"> <input type="checkbox" id="ck"/>Do you like summer?</br> <button onclick="check()">确认喜欢</button> <button onclick="uncheck2()">不喜欢</button> </br> <input type="radio" id="ab" name="fruit"/>西瓜</br> <!--单选需要属性name,如没有name则变成复选框--> <input type="radio" id="cd" name="fruit" />番茄</br> <button type="button" onClick="like()">确定西瓜</button> <button type="button" onClick="unlike()">不确定</button> </div> <div id="c2">222222</div> <div id="c3">33333</div> </div> </body> </html>
css
h2 { border-top: solid cornflowerblue 1px; border-left: solid cornflowerblue 1px; width: 50px; height: 25px; margin: 0; float: left; text-align: center; } .tab-content { border: solid cornflowerblue 1px; width: 300px; height: 200px; } .tab-content div{ display: none; } .selected { background-color: cornflowerblue; } .tab-content .show{ display: block; }
效果2:

带单选按钮中
<input type="radio" id="ab" name="fruit"/>西瓜</br> <!--单选需要属性name,如没有name则变成复选框-->
源代码地址:https://www.cnblogs.com/-867259206/p/5664896.html
标签:属性 fun head ali splay ack mouseover round styles
原文地址:https://www.cnblogs.com/zhengxin666/p/12831431.html