标签:直接 定位 class 使用 账号 width overflow 作用 隐藏
一、复习了伸缩布局
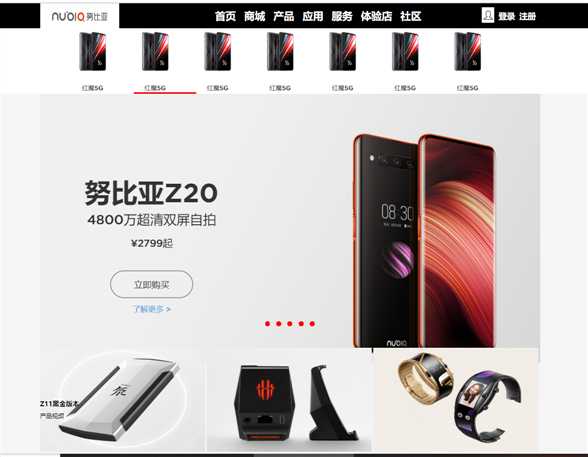
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="CSS/base.css"> <link rel="stylesheet" href="CSS/index.css"> </head> <body> <!--顶部区域--> <div class="top"> <div class="top_in"> <div class="top_left"> <h1><a href="#" title="努比亚"></a></h1><!--a标签里面的title属性,就是用于当鼠标放到a标签上面的时候会显示的文字--> </div> <div class="top_right"> <ul class="top_nav"> <li><a href="#">首页</a></li> <li><a href="#">商城</a></li> <li><a href="#">产品</a></li> <li><a href="#">应用</a></li> <li><a href="#">服务</a></li> <li><a href="#">体验店</a></li> <li><a href="#">社区</a></li> ? </ul> <ul class="top_login"> <!--这里有一个注意点,我们想要使用的右浮动,所以三个li标签应该倒叙写,因为先写的先浮动哦--> <li><a href="#">注册</a></li> <li><a href="#">登录</a></li> <li><a href="#"></a></li> </ul> </div> </div> </div> <!--广告区域--> <div class="banner"> <div class="nav_out"> <div class="nav"> <ul> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> <li><a href="#"><img src="image/nav-phone1.png" alt=""></a></li> </ul> </div> </div> <div class="figure"> <img src="image/banner.png" alt=""> <ol> <li></li> <li></li> <li></li> <li></li> <li></li> </ol> </div> <div class="video"> <ul> <li> <img src="image/video1.png" alt=""> <div class="video_info"> <img src="" alt=""> <h3>Z11黑金版本</h3> <p>产品视频</p> </div> </li> <li><img src="image/video2.png" alt=""></li> <li><img src="image/video3.png" alt=""></li> </ul> </div> </div> <!--内容区域--> <div class="content"></div> <!--底部区域--> <div class="footer"></div> </body> </html>
/*顶部区域*/ .top{ height:60px; width:100%;/*也就是和父元素一样宽,这里使用百分比的形式,使得网页扩大减小都不会变形*/ background-color: black; ? } .top .top_in{ width: 1200px; margin:0 auto; height:100%; /*background-color: yellow;*/ } .top .top_left{ float:left; height:100%; width:190px; /*background-color: pink;*/ } .top .top_left>h1{ width: 100%; height: 100%; ? } .top .top_left>h1>a{ display: inline-block; width: 100%; height: 100%; background:url("../image/nubia_logo.png"); background-size: 190px 60px;/*设置图片大小正好适配div块的大小*/ } .top .top_right{ float:right; height: 100%; width: 800px; /*background-color: pink;*/ } .top .top_nav{ float:left; width:550px; height: 100%; /*background-color: skyblue;*/ ? ? } .top .top_nav>li{ float:left; list-style: none; } .top .top_nav>li>a{ font-size:25px; font-weight: bold;/*给文字加粗*/ line-height:60px; color:white;/*文字的颜色,直接是color*/ margin-left:20px;/*这是给文字添加空隙*/ text-decoration:none;/*去掉文字的下划线*/ } /*.top .top_nav>li>a:hover{!*移动鼠标上去变化颜色*!*/ /*color:#e82c07;*/ /*}*/ .top .top_login{ float:right; width: 150px; height: 100%; /*background-color: skyblue;*/ } .top .top_login>li{ list-style: none; float:right; margin-right:10px; } .top .top_login>li>a{ font-size:20px; font-weight:bold; line-height:60px; color:white; ? text-decoration:none; } .top ul>li>a:hover{/*移动鼠标上去变化颜色*/ color:#e82c07; /*这里我们使用.top ,top_login>li>a:hover而使用了ul来替代top_login这个可以说是代码的重构,我们希望 li标签里的文字鼠标悬浮都变色,这样我们把父层级一改,可以省略代码,在后续编程中这些都是隐形的小技巧 */ } .top .top_login>li:nth-child(3){ width: 30px; height: 37px; background:url("../image/nubia_person.png"); margin-top:10px; } ? /*广告区域*/ .banner{ height: 800px; width: 100%; /*background-color: green;*/ } /*内容区域*/ .content{ height: 1883px; width: 100%; /*background-color: blue;*/ } .banner .nav_out{ background-color: white; height: 157px; width: 100%; } ? .banner .nav{ width: 1200px; height: 157px; /*margin:0 auto;*//*这里我们想要居中这个模块,但是我们把定位流变成了绝对定位,所以就不管用了*/ /*background:pink;*/ position:absolute;/*只所所以改成绝对定位流,就是想要让这个盒子脱标,这样就可以让nav这个盒子悬浮在下个盒子上面*/ left:50%;/*通过这种方式来进行居中盒子,靠左边的一边,然后利用一半的宽度-600px进行回退*/ margin-left:-600px; background:white; } .banner .nav>ul{ width:100%; height:100%; /*background:yellow;*/ padding-left: 75px; padding-right:75px; box-sizing:border-box;/*上面使用了内边距,这里是为了不让大盒子变形*/ } .banner .nav>ul>li{ width: 150px; height:100%; /*background:purple;*/ float:left;/*之所以变成浮动流,是因为li会独占一行,这样会占有七行,浮动流可以使它水平排版了*/ /*border:1px solid black;*/ box-sizing:border-box;/*为了就是不用因为边框而使得盒子变大变小*/ list-style: none; } .banner .nav>ul>li:hover{ border-bottom:3px red solid; box-sizing:border-box; } .banner .nac>ul>li image{ width:150px; height:157px; } .banner .figure{ width: 100%; height: 600px; /*background:red;*/ overflow:hidden:/*隐藏图片的滚动条*/ position:relative; } .banner .figure>img{ /*margin:0 auto;这个语法没有效果,对其父元素使用text-align:center;也是没有用的,因为图片太大了,解决方式如下:*/ /*如果图片的宽度大于了父元素的宽度,不可能使用margin:0 auto;或者text-align:center;来使图片居中*/ /*如果图片的宽度大于父元素的宽度,可以使用定位流,来使得图片居中,但是定位流的弊端也是比较明显*/ /*弊端:1.需要写三行代码;2.必须知道图片的宽度;*/ /*还有一种方法:margin:0 -100%; 注意点:父元素必须设置text-align:center;*/ width:1200px; position:absolute; margin-left:540px; /*如果图片太长而多了一个滚动条,那么可以在父元素的CSS代码中添加overflow属性*/ } .banner .figure>ol{ width: 150px; height: 20px; /*background:red;*/ position:absolute;/*子绝父相*/ left:50%; margin-left:-75px; bottom:300px } .banner .figure>ol>li{ float:left; width: 8px; height: 8px; background:red; margin-left:15px; border-radius:50%; border:2px solid transparent;/*transparent代表的是透明色,当然你也可以用rgba来显示透明色*/ transition: all 1s; list-style: none; } .banner .figure>ol>li:hover{ border:2px solid black; background: transparent; transform:scale(2,2);/*放大两倍*/ } .banner .video{ width: 1200px; height: 250px; margin: 0 auto; margin-top: 10px; /*background:skyblue;*/ } .banner .video>ul{ width: 100%; height: 100%; /*background:yellow;*/ /*display:flex;!*这是伸缩布局*!*/ /*justify-content: space-between;!*这个语句代表着所有的li标签能够水平铺开*!*/ ? } .banner .video>ul>li{ width: 396px; height: 250px; /*background:deepskyblue;*/ float:left;/*换成左漂浮,迅速就占领了黄色的全域,这是因为一个挨着一个排版了,原来是每一行进行排版*/ list-style:none; margin-right:4px;/*这一行可以换成伸缩布局来进行代替,方法如上一个标签样式*/ overflow:hidden; position:relative; ? } .banner .video>ul>li>img{ width: 396px; height: 250px; } .banner .video .video_info{ position:absolute; width: 100%; height: 155px; bottom:0; opacity:1;/*作用:设置元素的透明度 特点:子元素也是跟着透明*/ ? ? } .banner .video .video_info>h3{ font-size: 16px; color:black; line-height:40px; text-align: center; ? } .banner .video .video_info>p{ color:black; ? } .banner .video >ul>li:hover .video_info{ opacity:1; ? } /*底部区域*/ .footer{ ? ? ? }

二、源码:
1.项目:Nubia
地址:
https://github.com/ruigege66/HTML_learning/tree/master/Nubia
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

标签:直接 定位 class 使用 账号 width overflow 作用 隐藏
原文地址:https://www.cnblogs.com/ruigege0000/p/12833917.html