标签:组件 思路 区分大小写 时间 mmm 使用 span style vue组件
最近在维护公司的项目,当我拿到项目时,发现他用了vue。
但是~~仅仅是引用vue.js文件,整体的架构还是html那种,没有用webpack!
当时觉得~哇~原来还可以这样!
然后了解了业务逻辑和代码逻辑,觉得这个人写的~emmm~~~,没办法只能按照之前的思路去写~
开发新页面时,我就引用了vue的组件(上个人仅仅是用到了双向绑定这个好处),
下面附上在html中引用vue组件的写法:
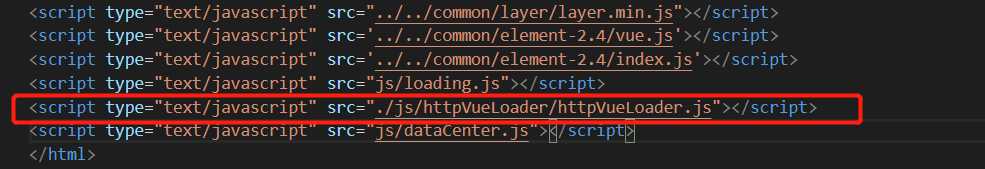
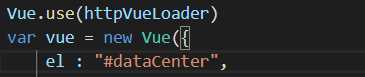
第一步:首先引用 httpVueLoader.js, 再引用Vue.use(httpVueLoader)---这步很重要


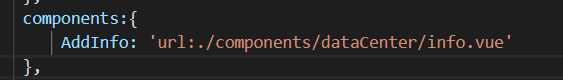
第二步:创建vue组件,引用vue组件

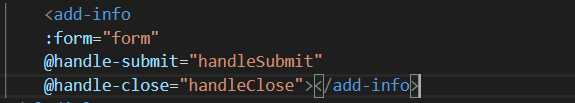
第三步:在html中写引用组件,就ok啦

ps:在引用组件时,中途出现了小插曲。从第二步可以看出我的组件名起的是AddInfo.
我一开始在html中引入时直接写成<AddInfo></AddInfo>,怎么都显示不了组件!后来才知道,vue2.0组件命名区分大小写了,哈哈哈哈~
在这里就不细说了,有时间会专门写一篇关于命名规则的~
新手上道,写的不足的地方请大家提出来哦~~
标签:组件 思路 区分大小写 时间 mmm 使用 span style vue组件
原文地址:https://www.cnblogs.com/youlbk/p/12834734.html