标签:innerhtml inner width height utf-8 lap pre round http
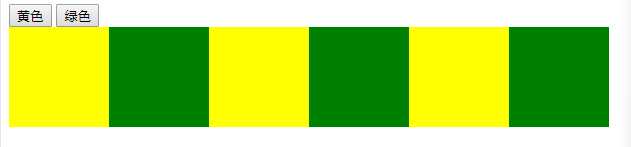
页面效果:

脚本展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.yellow{
width: 100px;
height: 100px;
background-color: yellow;
float:left;
}
.green{
width: 100px;
height: 100px;
background-color: green;
float:left;
}
div{
}
</style>
<script type="text/javascript">
function myfn(color){
var d = document.getElementById("d1");
d.innerHTML+="<div class=‘"+color+"‘></div>";
}
</script>
</head>
<body>
<input type="button" value="黄色" onclick="myfn(‘yellow‘)">
<input type="button" value="绿色" onclick="myfn(‘green‘)">
<div id="d1"></div>
</body>
</html>
标签:innerhtml inner width height utf-8 lap pre round http
原文地址:https://www.cnblogs.com/xingsir/p/12835202.html