标签:style 需求 ima es5 版本 i++ 添加 default 原始类型
????????本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小生感激不尽。
????????本篇文章为您分析一下原生JS的混合与克隆
var obj1 = {
x: 1,
y: "a"
}
var obj2 = {
x: "b",
o: 6
}
// 将obj2混合到obj1中
obj = {
x: "b",
y: "a",
o: 6
}
/**
* ES5之前的版本
* 对象的混合
* @param {Object} obj1
* @param {Object} obj2
*/
function mixin(obj1, obj2){
// 第一步: 创建一个对象
var newObj = {};
// 第二步: 循环obj2中的对象
for(var prop in obj2){
// 第三步: 将obj2中的属性添加到新创建爱对象中
newObj[prop] = obj2[prop];
}
// 第四步: 循环obj1中的对象
for(var prop in obj1){
// 第五步: 看看obj1中的属性在不在obj2中,如果不在就将他加入的新的对象中
if(!(prop in obj2)){
newObj[prop] = obj1[prop];
}
}
// 最后返回这个新的对象
return newObj;
}
/**
* ES6版本
* 对象的混合
* @param {Object} obj1
* @param {Object} obj2
*/
// function mixin(obj1, obj2){
// return Object.assgin({},obj1,obj2);
// }
var obj = mixin(obj1, obj2);
console.log(obj);
??
var obj = {
x: "123",
y: 456,
objSon: {
c: "a"
}
}
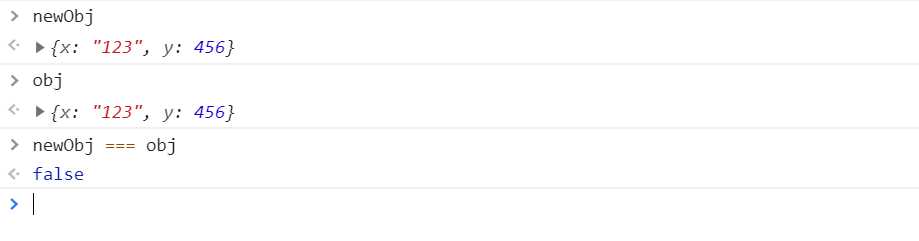
var newObj = clone(obj);
// 要求实现newObj中有obj的所有属性
// 并且newObj.objSon !== obj.objSon;
function clone(obj) {
var newObj = {};
for (var prop in obj) {
newObj[prop] = obj[prop];
}
}




图片
function clone(obj) {
if (Array.isArray(obj)) { // 如果他是一个数组
return obj.slice(); // 复制数组
} else if (typeof obj === "object") { // 如果他是一个普通对象
var newObj = {}; // 定义一个对象
for (var prop in obj) { // 循环obj
newObj[prop] = obj[prop]; // 添加属性
}
return newObj; // 返回
} else { // 函数、原始类型
return obj; // 直接返回
}
}

var obj = {
x: "123",
y: 456,
subObj: {
a: "abc"
}
}
function clone(obj, deep) {
if (Array.isArray(obj)) { // 如果他是一个数组
return obj.slice(); // 复制数组
} else if (typeof obj === "object") { // 如果他是一个普通对象
var newObj = {}; // 定义一个对象
for (var prop in obj) { // 循环obj
if (deep){
// 如果是深度克隆的话,我们把这个属性的值再克隆一遍【递归】
newObj[prop] = this.clone(obj[prop], deep);
}else {
newObj[prop] = obj[prop]; // 添加属性
}
}
return newObj; // 返回
} else { // 函数、原始类型
return obj; // 直接返回 【递归的终止条件】
}
}
// 再传入第二个参数
var newObj = clone(obj, true);

function clone(obj, deep) {
if (Array.isArray(obj)) { // 如果他是一个数组
if(deep){ // 深度克隆
var newArr = []; //定义一个空数组
for(var i = 0; i< obj.length; i++){ // 循环obj的每一项
newArr[i].push(clone(obj[i],deep)); // pun数组
}
}else {
return obj.slice(); // 复制数组
}
} else if (typeof obj === "object") { // 如果他是一个普通对象
var newObj = {}; // 定义一个对象
for (var prop in obj) { // 循环obj
if (deep){
// 如果是深度克隆的话,我们把这个属性的值再克隆一遍【递归】
newObj[prop] = this.clone(obj[prop], deep);
}else {
newObj[prop] = obj[prop]; // 添加属性
}
}
return newObj; // 返回
} else { // 函数、原始类型
return obj; // 直接返回 【递归的终止条件】
}
}

this.myPlugin.mixin = function (obj1, obj2) {
return Object.assign({}, obj1, obj2);
// // 建立一个新对象
// var newObj = {};
// // 进行 for in 循环
// for (var prop in obj2) {
// newObj[prop] = obj2[prop];
// }
// // 找到obj1中有但是obj2中没有的属性
// for (var prop in obj1) {
// if (!(prop in obj2)) {
// newObj[prop] = obj1[prop]
// }
// }
// return newObj;
}
/**
* 克隆一个对象
* @param {Array} obj 对象
* @param {boolean} deep 是否深度克隆
*/
this.myPlugin.clone = function (obj, deep) {
if (Array.isArray(obj)) {
if (deep) { //深度克隆
var newArr = [];
for (var i = 0; i < obj.length; i++) {
newArr.push(this.clone(obj[i], deep));
}
return newArr;
}
else { // 浅度克隆
return obj.slice(); //复制数组
}
}
else if (typeof obj === "object") {
var newObj = {};
for (var prop in obj) {
if (deep) {
//深度克隆
newObj[prop] = this.clone(obj[prop], deep);
}
else {
// 浅度克隆
newObj[prop] = obj[prop];
}
}
return newObj;
}
else {
//函数、原始类型
return obj; //递归的终止条件
}
}
<!--插件要考虑通用性,易用性,尽量不要与其他功能冲突,防止污染太多的window上的全局变量,因此我这里使用多个js文件只污染一个全局变量的方式!在helpers.js中添加如下代码
if (!this.myPlugin) {
this.myPlugin = {};
}
-->
<script src="../../plugin/helpers.js"></script> <!--引入插件-->
<script>
var opt = myPlugin.mixin(defaultOptions, option)
console.log(opt);
</script>
整完!!!
原生JavaScript实现对象的混合与克隆效果,带完整版解析代码[helpers.js]
标签:style 需求 ima es5 版本 i++ 添加 default 原始类型
原文地址:https://www.cnblogs.com/tewutuyo/p/JavaScript_mixin_clone.html