标签:dict win join tno poll and validate amp contain
框架为:http://ruoyi.vip/
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<th:block th:include="include :: header(‘表格行内编辑‘)"/>
<th:block th:include="include :: bootstrap-editable-css"/>
</head>
<body class="gray-bg">
<div class="row">
<div class="col-sm-12 search-collapse">
<form id="form1">
<div class="select-list">
<ul>
<li>
用户名称:<input type="text" name="userName"/>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm"
onclick="$.table.search(‘form1‘, ‘bootstrap-table1‘)"><i
class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm"
onclick="$.form.reset(‘form1‘, ‘bootstrap-table1‘)"><i class="fa fa-refresh"></i> 重置</a>
</li>
</ul>
</div>
</form>
</div>
<div class="container-div">
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" onclick="insertRow()">
<i class="fa fa-plus"></i> 新增行
</a>
<a class="btn btn-info" onclick="getSelections()">
<i class="fa fa-search"></i> 查询选择数据
</a>
<a class="btn btn-primary" onclick="getData()">
<i class="fa fa-search"></i> 获取所有数据
</a>
</div>
<div class="row">
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table"
data-use-row-attr-func="true"
data-reorderable-rows="true"></table>
</div>
</div>
</div>
<th:block th:include="include :: footer"/>
<th:block th:include="include :: bootstrap-table-editable-js"/>
<th:block th:include="include :: bootstrap-table-reorder-js"/>
</div>
<script th:inline="javascript">
var prefix = ctx + "demo/table";
var datas = [[${@dict.getType(‘sys_normal_disable‘)}]];
$(function () {
var options = {
url: prefix + "/list",
showSearch: false,
showRefresh: false,
showToggle: false,
showColumns: false,
showPageGo: true,
height: 600,
// fixedColumns: true,
// fixedNumber: 1,
onEditableSave: onEditableSave,
onReorderRow: function (data) {
//当拖拽结束后,data为整个表格的数据
console.log(‘拖拽结束‘ + JSON.stringify(data));
return false;
},
columns: [{
checkbox: true
},
{
field: ‘userId‘,
title: ‘用户ID‘,
titleTooltip: ‘wwqwq‘
},
{
field: ‘userCode‘,
title: ‘用户编号‘,
editable: true
},
{
field: ‘userName‘,
title: ‘用户姓名‘,
editable: {
type: ‘text‘,
title: ‘名称‘,
emptytext: "【名称】为空",
validate: function (value) {
if (value.length > 30) {
return ‘名称不能超过30个字符‘;
}
if (value.length == 0) {
return ‘名称不能为空‘;
}
}
}
},
{
field: ‘userPhone‘,
title: ‘用户手机‘
},
{
field: ‘userEmail‘,
title: ‘用户邮箱‘
},
{
field: ‘userBalance‘,
title: ‘用户余额‘
},
{
field: ‘status‘,
title: ‘用户状态‘,
align: ‘center‘,
editable: {
type: ‘select‘,
title: ‘状态‘,
source: [{
value: 0,
text: "正常"
}, {
value: 1,
text: "停用"
}]
}
},
{
title: ‘操作‘,
align: ‘center‘,
formatter: function (value, row, index) {
var actions = [];
actions.push(‘<a class="btn btn-success btn-xs" href="#"><i class="fa fa-edit"></i>编辑</a> ‘);
actions.push(‘<a class="btn btn-danger btn-xs" href="#"><i class="fa fa-remove"></i>删除</a>‘);
actions.push(‘<a class="btn btn-danger btn-xs" href="#" onclick="insertRow(\‘‘ + row.userId + ‘\‘)"><i class="fa fa-remove"></i>新增表格行</a>‘);
actions.push(‘<a class="fa fa-arrow-circle-up fa-5" style="font-size: 20px; cursor: pointer;" data-toggle="tooltip" data-html="true" th:title="上移步骤" onclick="upsteps(this)"></a>‘);
actions.push(‘<a class="fa fa-arrow-circle-down fa-5" style="font-size: 20px; cursor: pointer;" data-toggle="tooltip" data-html="true" th:title="下移步骤" onclick="downsteps(this)"></a>‘);
return actions.join(‘‘);
}
}]
};
$.table.init(options);
});
function onEditableSave(field, row, oldValue, $el) {
alert("字段名:" + field + ",当前值:" + row[field] + ",旧值:" + oldValue);
}
/* 查询表格所有数据值 */
function getData() {
var data = $("#" + table.options.id).bootstrapTable(‘getData‘);
alert(JSON.stringify(data))
}
/* 查询表格选择行数据值 */
function getSelections() {
var data = $("#" + table.options.id).bootstrapTable(‘getSelections‘);
alert(JSON.stringify(data))
}
/* 新增表格行 */
function insertRow() {
var randomId = 100 + ~~(Math.random() * 100)
$("#" + table.options.id).bootstrapTable(‘insertRow‘, {
index: 0, // 你想插入到哪,0表示第一行
row: {
userId: randomId,
userCode: 2000000 + randomId,
userName: ‘测试‘ + randomId,
userPhone: ‘1588888888‘,
userEmail: ‘ry1@qq.com‘,
userBalance: 10 + randomId,
}
})
}
//根据点击新增
function insertRow(id) {
var randomId = 100 + ~~(Math.random() * 100)
$("#" + table.options.id).bootstrapTable(‘insertRow‘, {
index: id, // 你想插入到哪,0表示第一行
row: {
userId: "",
userCode: "2000000 + randomId",
userName: ‘测试‘ + randomId,
userPhone: ‘1588888888‘,
userEmail: ‘ry1@qq.com‘,
userBalance: "10 + randomId",
}
})
}
/***
* 向上移动
*/
function upsteps(obj) {
if (obj === null) return;
var parentTD = obj.parentNode; //parentNode是父标签的意思,如果你的TD里用了很多div控制格式,要多调用几次parentNode
var parentTR = parentTD.parentNode;
var oTable = document.getElementById("bootstrap-table");
if (oTable.rows.length >= 3) {
$.modal.msgWarning("只有一个步骤,无需上移");
return;
} else {
swapTr(parentTR, oTable.rows[parentTR.sectionRowIndex]);
}
}
/***
* 向下移动
*/
function downsteps(obj) {
if (obj === null) return;
var parentTD = obj.parentNode; //parentNode是父标签的意思,如果你的TD里用了很多div控制格式,要多调用几次parentNode
var parentTR = parentTD.parentNode;
var oTable = document.getElementById("bootstrap-table");
var $tr = $(this).parents("tr");
if ($tr.index() == oTable.rows.length - 1) {
$.modal.msgWarning("只有一个步骤,无需下移");
return;
} else {
swapTr(parentTR, oTable.rows[parentTR.sectionRowIndex + 2]);
}
}
/**交换tr1和tr2的位置*/
function swapTr(tr1, tr2) {
if (null == tr2 || null == tr1) {
$.modal.msgWarning("只有一个步骤,无需下移");
return;
}
var target = (tr1.rowIndex < tr2.rowIndex) ? tr2.nextSibling : tr2;
var tBody = tr1.parentNode;
tBody.replaceChild(tr2, tr1);
tBody.insertBefore(tr1, target);
}
</script>
</body>
</html>
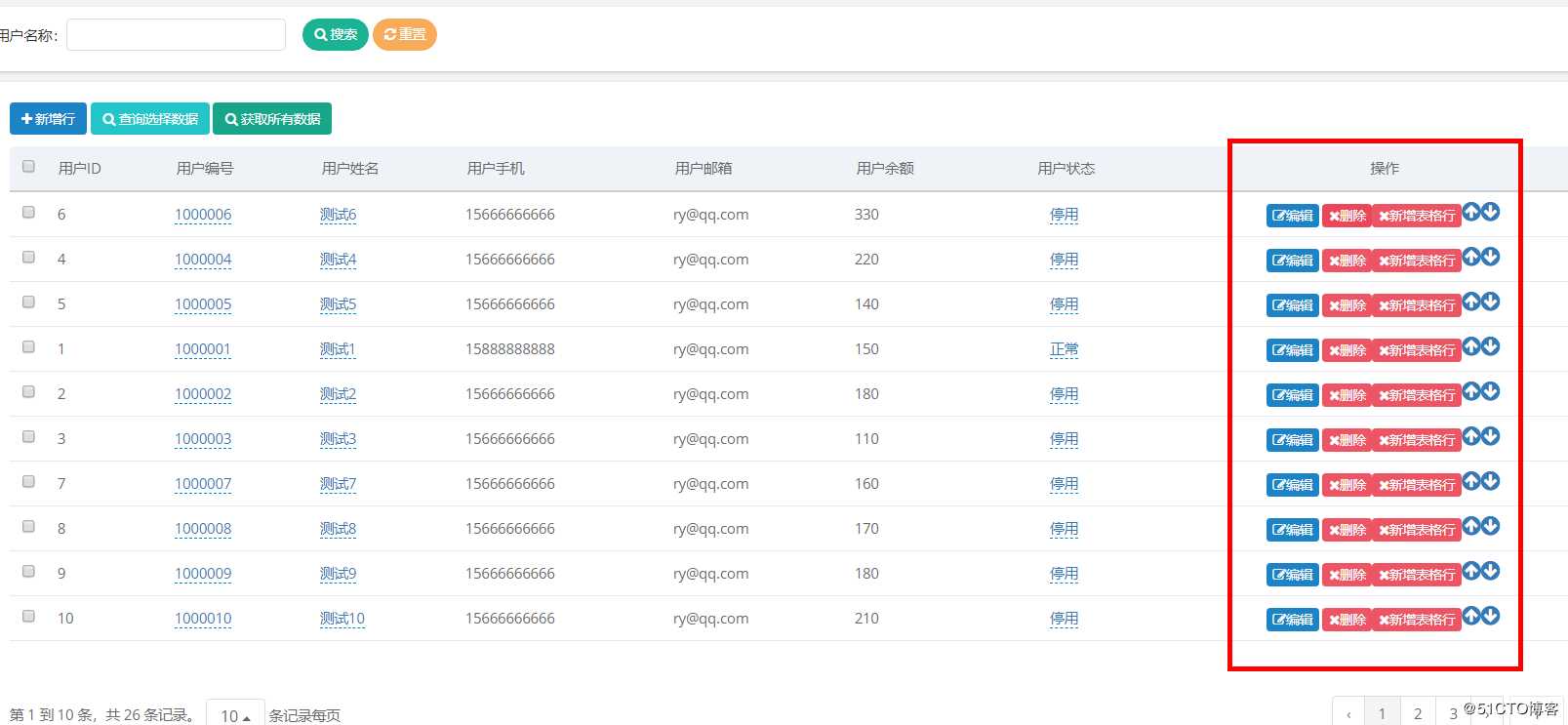
如何实现BootStrapTable的动态表格插入与上下移动
标签:dict win join tno poll and validate amp contain
原文地址:https://blog.51cto.com/357712148/2493284