标签:修改 建设 modules 变量 creat 缓存 any 部署 自己的
随着Web应用的发展,运行在浏览器端的Web应用能够承担更多且更复杂的业务交互需求,前后端分离模式得以流行,并催生了如 Vue 、 React 等单页应用框架。这些框架简化了开发流程,但对于Web应用的部署并没有统一的解决方案。许多项目团队中,前端开发者在提交代码后仍然需要人工通知项目经理、运维等相关同事进行手动或者繁琐的更新操作。而将持续集成的概念引入前端开发将是未来解决前端代码部署的可行性非常高的方案。
本文将介绍将介绍如何使用 CODING 实现 Vue Web 应用结合 腾讯云对象存储服务 (COS) 的持续集成与部署。
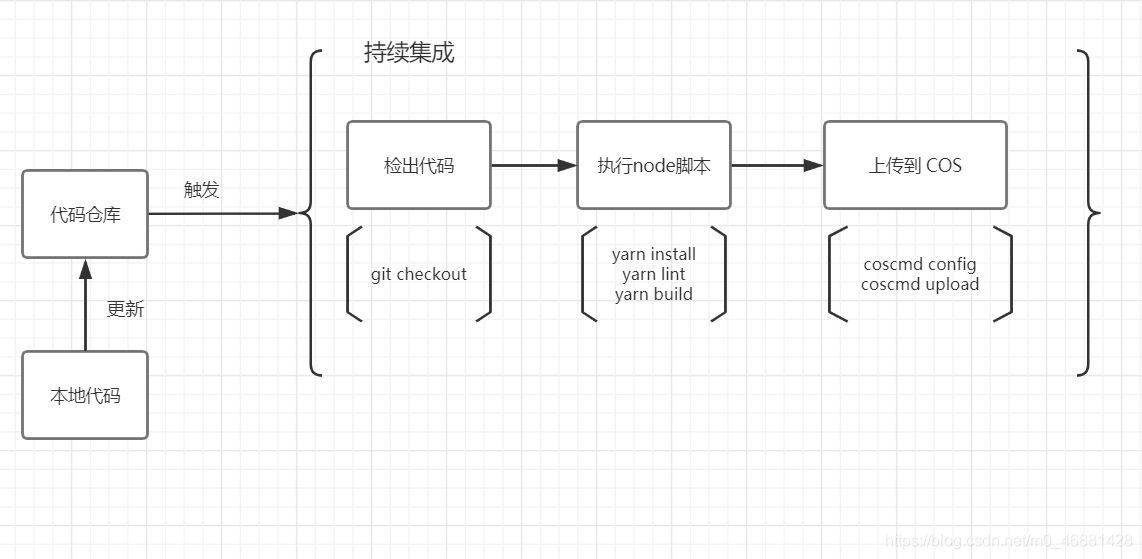
本文配置的持续集成项目结构如下:

由于 Web 应用通常由 html 、 css 、 js 和各种图片、视频等静态资源组成,我们选择了腾讯云对象存储服务 (COS) 来托管我们的静态资源文件。通过创建代码仓库并配置持续集成配置和触发规则。开发者只需要提交代码就可以完成构建、部署的自动化实现。
本地开发需要:
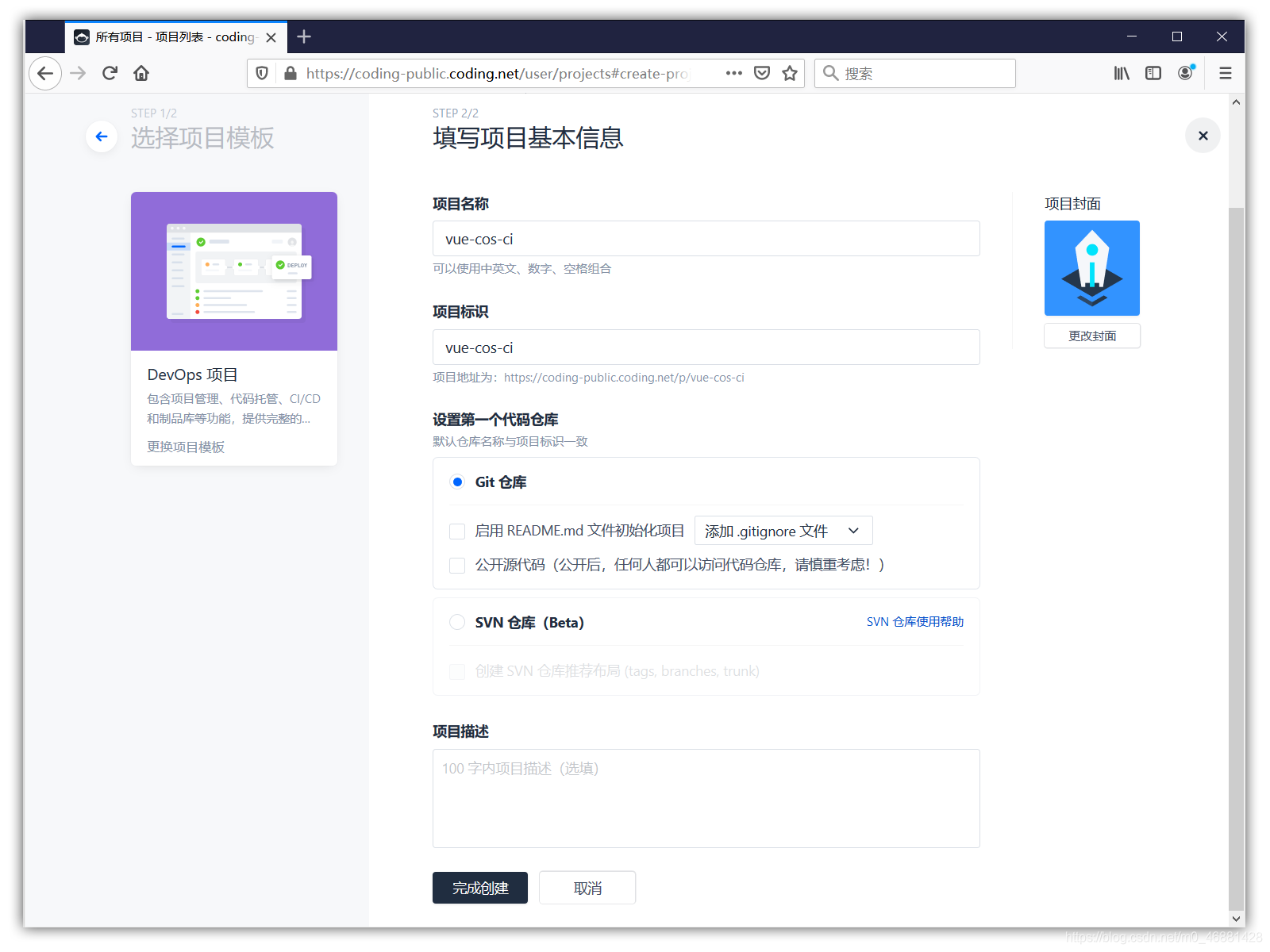
gitnode 8.9 或更高版本新建一个 DevOps 项目,名称随意:

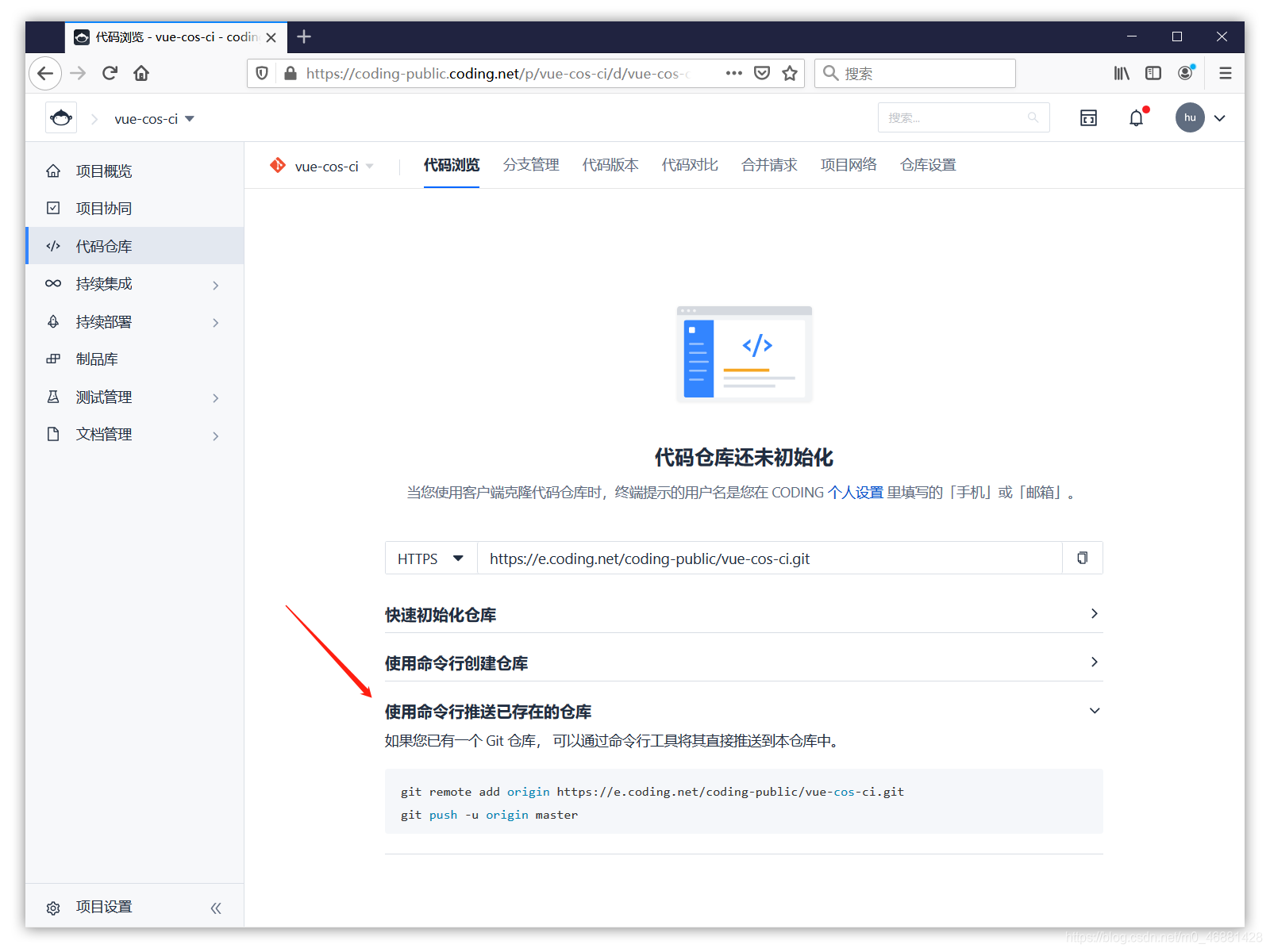
创建成功后,访问【代码仓库】菜单项,获取仓库地址,注意这里不建议立即初始化仓库,初始化操作可以在下文步骤二中处理:

项目示例地址:https://coding-public.coding.net/p/vue-cos-ci/d/vue-cos-ci/git (图中所涉及到的变量/名称等信息配图仅供参考,实际以该示例项目为准)
推荐使用 vue-cli 脚手架搭建,它集成了本地开发、单元测试(可选) 、 代码格式检查 lint 和 Webpack 构建功能,并且初始化了 git 基本配置。
安装 vue-cli:
npm i -g @vue/cli
创建 Vue 项目:
vue create vue-app-ci
注:上面的命令会进入项目配置交互式命令行,可以按照实际需求选择配置项。
安装成功后,我们需要推送代码到 CODING DevOps 项目的代码仓库中完成代码仓库初始化,进入 vue-app-ci 目录,执行 git 命令:
git remote add origin https://e.coding.net/<your-repository>/vue-cos-ci.git
git push -u origin master
点击左侧【持续集成->构建】菜单项进入构建计划页面,新建构建计划
我们选择【简易模板】,并且勾选【前往配置详情】,点击【确定】完成创建。

创建成功后,页面自动跳转到【构建设置->配置详情】页面。
我们需要编写 Jenkins 脚本执行 代码检出 -> 安装构建 -> 上传操作。使用下面的脚本覆盖原有的 Jenkinsfile 并点击【保存】:
Jenkinsfile
pipeline {
agent any
stages {
stage(‘检出‘) {
steps {
checkout([$class: ‘GitSCM‘,
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]])
}
}
stage(‘安装 lint 与构建‘) {
steps {
sh ‘yarn‘
sh ‘yarn lint‘
sh ‘yarn build‘
}
}
stage(‘上传到 COS Bucket‘) {
steps {
sh "coscmd config -a ${env.COS_SECRET_ID} -s ${env.COS_SECRET_KEY} -b ${env.COS_BUCKET_NAME} -r ${env.COS_BUCKET_REGION}"
sh ‘coscmd upload -r ./dist/ /‘
echo "上传成功,访问 https://${env.COS_BUCKET_NAME}.cos.${env.COS_BUCKET_REGION}.myqcloud.com/index.html 预览效果"
}
}
}
}

我们需要COS来托管我们的 Vue 项目构建后生成的静态文件,上面的 Jenkinsfile 中我们引用了4个 COS 相关的变量,分别为:
COS_SECRET_ID - 腾讯云访问密钥 SecretIdCOS_SECRET_KEY - 腾讯云访问密钥 SecretKeyCOS_BUCKET_NAME - 腾讯云 COS 存储桶空间名称COS_BUCKET_REGION - 腾讯云 COS 存储桶所属地域这些变量需要访问 COS 服务页面进行配置。首先开通腾讯云对象存储服务。
开通后,进入对象存储->存储桶列表 创建新的存储桶,并将访问权限设置为“公有读私有写”。

点击创建,进入存储桶详情页,可以获取空间名称、所属地域。

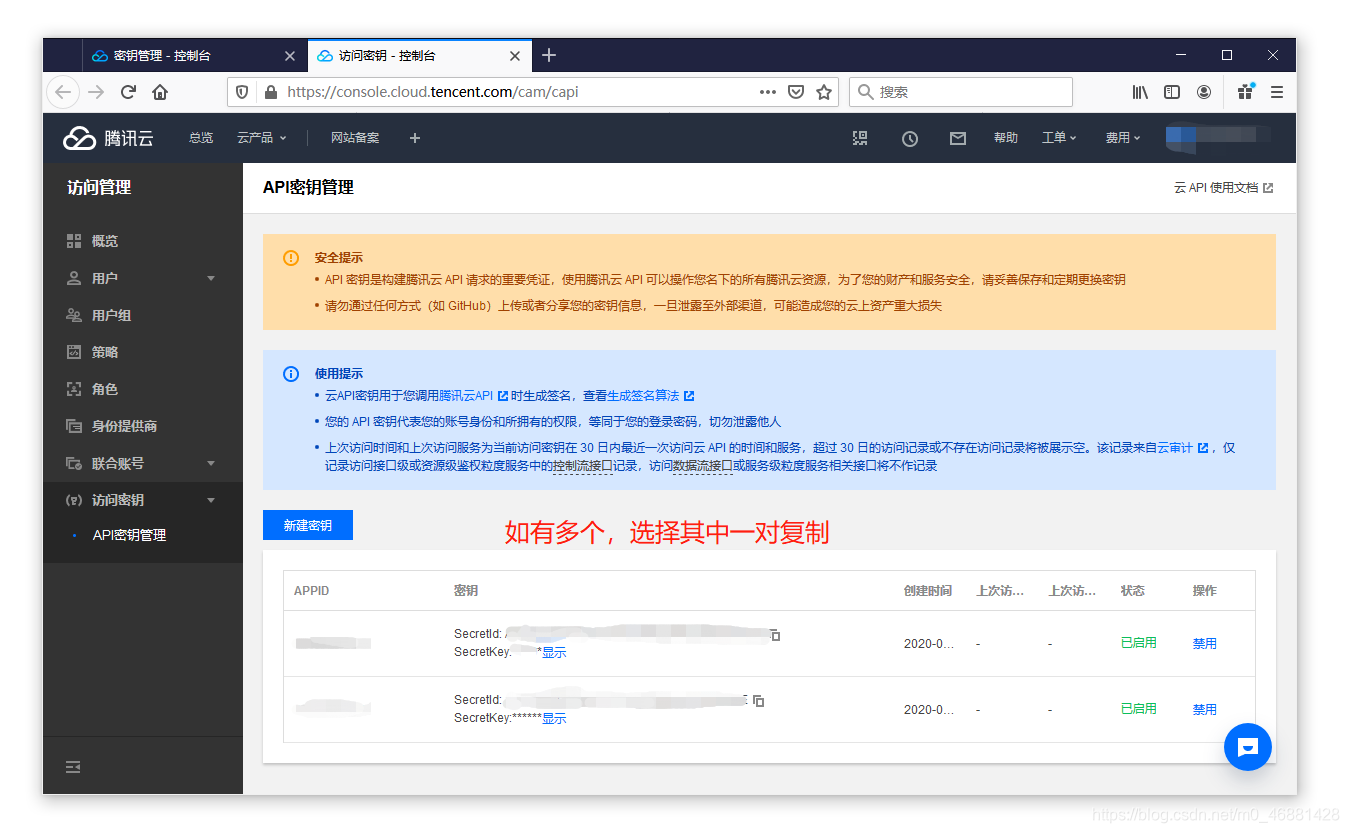
进入API密钥管理 点击【新建密钥】,生成 SecretId 、 SecretKey。

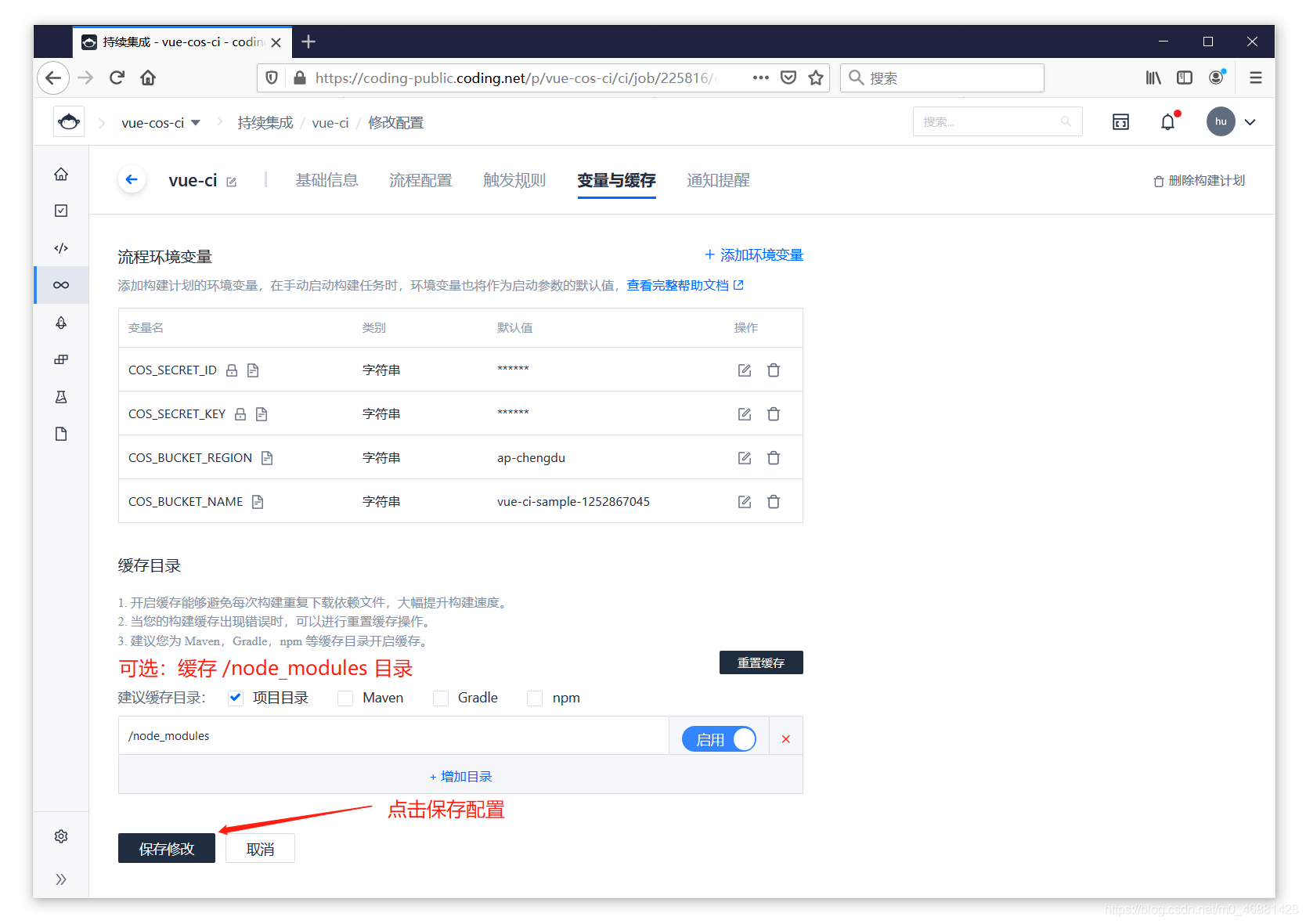
回到 Coding 构建计划,在配置详情中切换到【变量与缓存】视图,点击【+添加环境变量】进行配置。出于安全需要, COS_SECRET_ID 、 COS_SECRET_KEY 设置为【保密】。
此外,还可以选择将 /node_modules 设置为缓存目录,避免每次安装依赖都需要从 npm 拉取,节约您宝贵的时间。
配置完成后,别忘了点击【保存】。

根据默认的构建计划触发规则: 当代码推送到 master 分支后,自动触发持续集成。我们对代码仓库稍作修改并更新 master 分支,进入【持续集成->构建】页面,可以看到构建计划被触发:
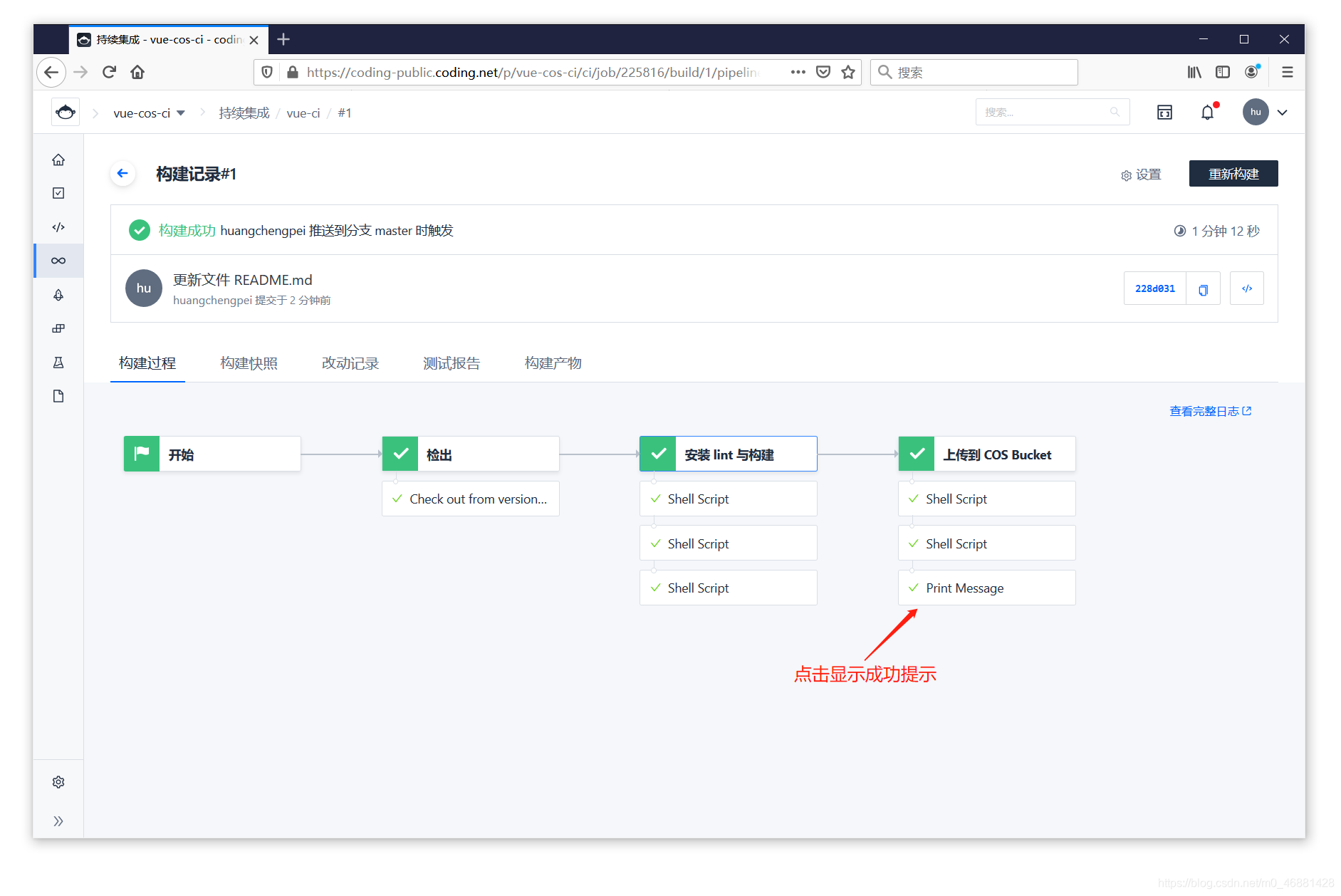
 点击构建计划,进入构建详情页,可以看到当前构建的过程、快照等信息。
点击构建计划,进入构建详情页,可以看到当前构建的过程、快照等信息。

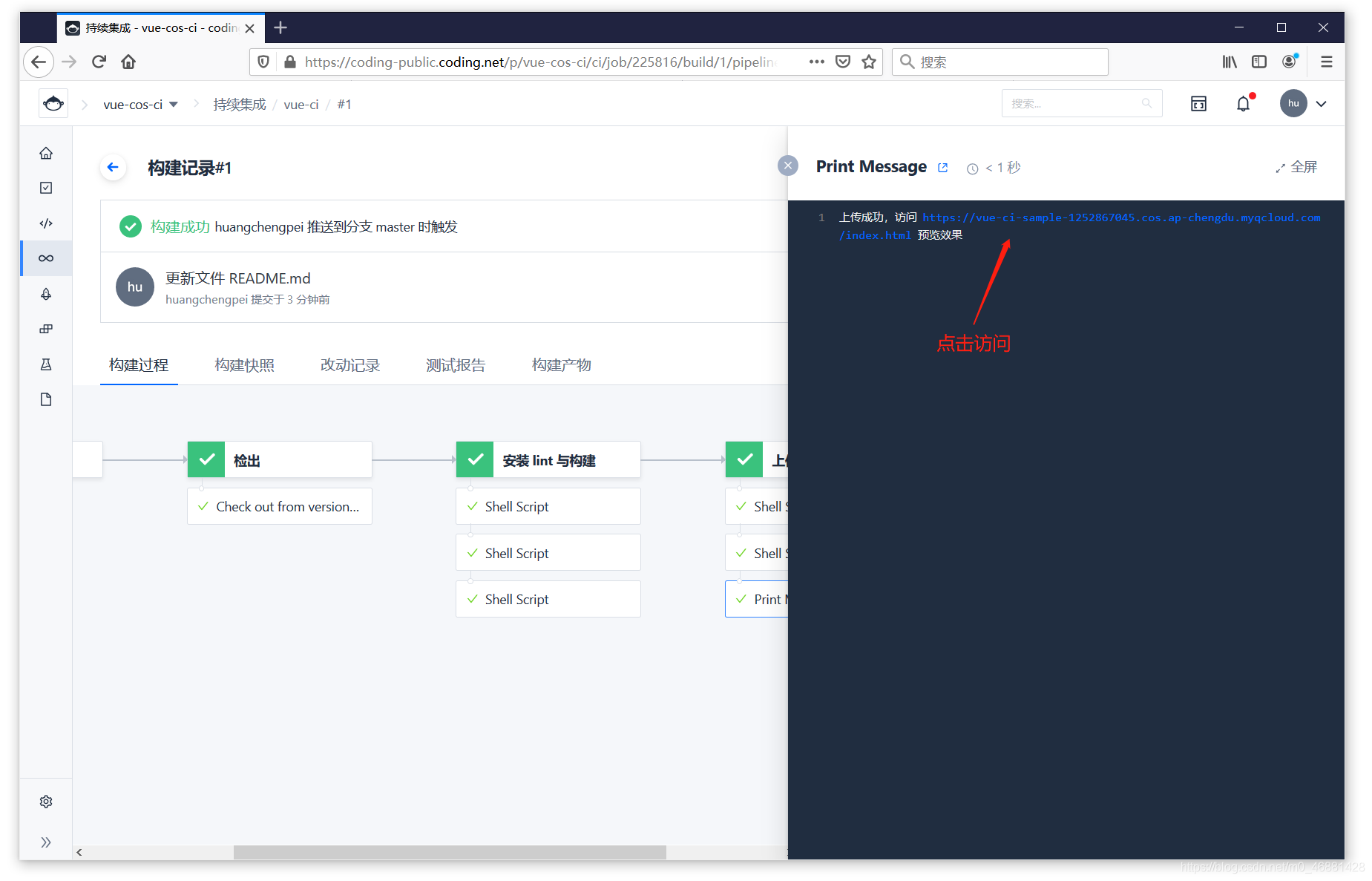
构建完成后,点击构建可视化视图中【上传到COS BUCKET -> Print Message】步骤,查看构建完成后打印的消息。

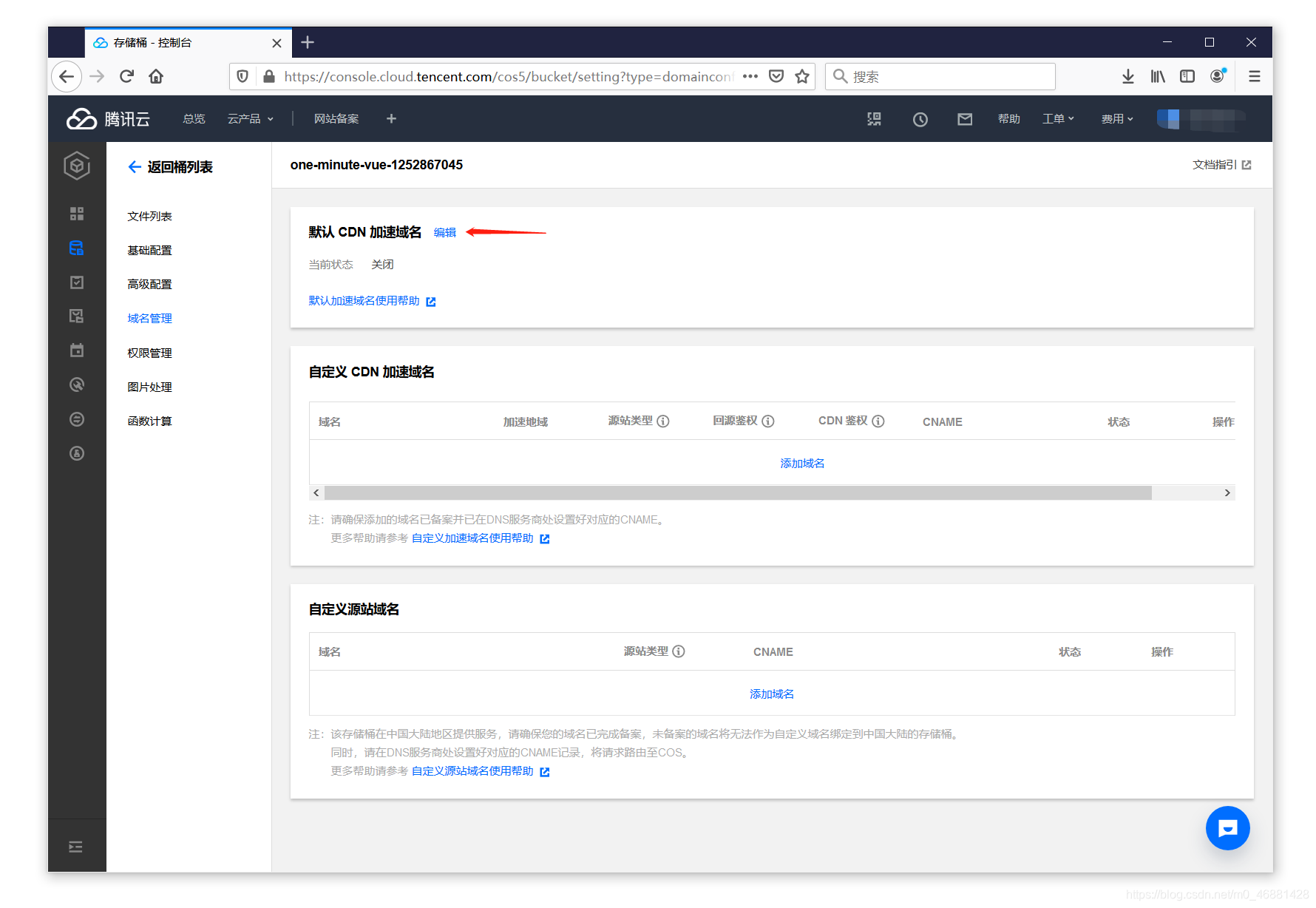
一个完整的前后端分离应用,前端配置独立域名有利于与后端服务解耦,下面我们介绍如何配置 CDN 加速域名(如果拥有自己的域名,可以在本页面进行配置)。
访问腾讯云 COS ,进入存储桶配置,点击默认 CDN 加速域名的【编辑】,开启加速域名配置 :

保持默认选项即可。由于我们配置了公有读的存储桶,无需回源鉴权。

点击保存,等待腾讯云部署完毕,即可从域名 http://one-minute-vue-1252867045.file.myqcloud.com/ 访问我们的 Vue 项目。
一分钟开始持续集成之旅系列之: Vue + 腾讯云 COS 上传部署
标签:修改 建设 modules 变量 creat 缓存 any 部署 自己的
原文地址:https://www.cnblogs.com/cicd/p/12852564.html