标签:tor class 需要 vuex 只读 透传 实例 value read
今天给大家说说vue3.0 composition api里面一些剩余的普通api的使用
provide和inject用于在一些高阶组件中常用,在2.x中也有一样的api那么在compositionapi中怎么用呢?
仅需要
import { provide } from ‘vue‘
setup () {
provide("msg", ‘透传一段数据‘)
}
import { inject } from ‘vue‘
setup() {
const testMsg = inject("msg")
}
如果需要传递一些响应式的我们可以这么做
<template>
<div>
<children></children>
<button @click="changeTest">
修改透传数据
</button>
</div>
</template>
<script>
import {
provide,
ref,
reactive,
toRef,
toRefs,
} from ‘vue‘
import Children from ‘./ordinaryChild‘
export default {
components: {
Children
},
setup() {
const msg = ref(0)
const state = reactive({
testMsg: ‘测试往下透传一个数据‘,
testMsg2: ‘透传一个静态‘
})
const changeTest = () => {
state.testMsg = ‘修改了数据‘
msg.value++
}
provide("testMsg", toRef(state, ‘testMsg‘))
provide("testMsg2", state.testMsg2)
provide("msg", msg)
return {
...toRefs(state),
changeTest,
msg,
}
}
}
</script>
孙子/子组件接收
<template> <div> {{ testMsg }} </div> <div> {{ testMsg2 }} </div> <div> {{ msg }} </div> </template> <script> import { inject } from ‘vue‘ export default { setup() { const testMsg = inject("testMsg") const testMsg2 = inject("testMsg2") const msg = inject("msg") return { testMsg, testMsg2, msg } } } </script> <style scoped> </style>
顾名思义是一个只读属性,他接受一个对象(响应的或普通的)或一个ref,并将只读代理返回给原始代理。只读代理很深:访问的任何嵌套属性都将是只读的。使用如下:
import { readonly } from ‘vue‘
const msg = ref(0)
const readonlyMsg = readonly(msg)
不过不知道是为什么,也许是我使用有问题,也许是vue就这么设计的,当我修改这个readonly对象的时候,并没有禁止我使用,只是抛出一个警告

如果是我使用有问题,还望大佬们指点下
这是一个很重要的方法!getCurrentInstance 方法获取当前组件的实例,然后通过 ctx 属性获得当前上下文,这样我们就能在setup中使用router和vuex了 使用如下:
import { getCurrentInstance } from ‘vue‘
const instance = getCurrentInstance()
console.log(instance)
const { ctx } = getCurrentInstance()
console.log(ctx)
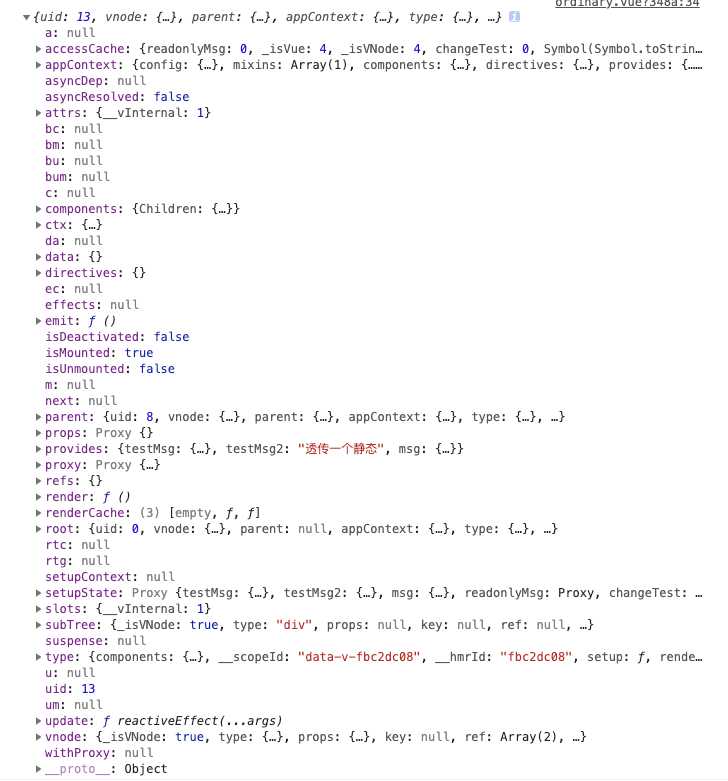
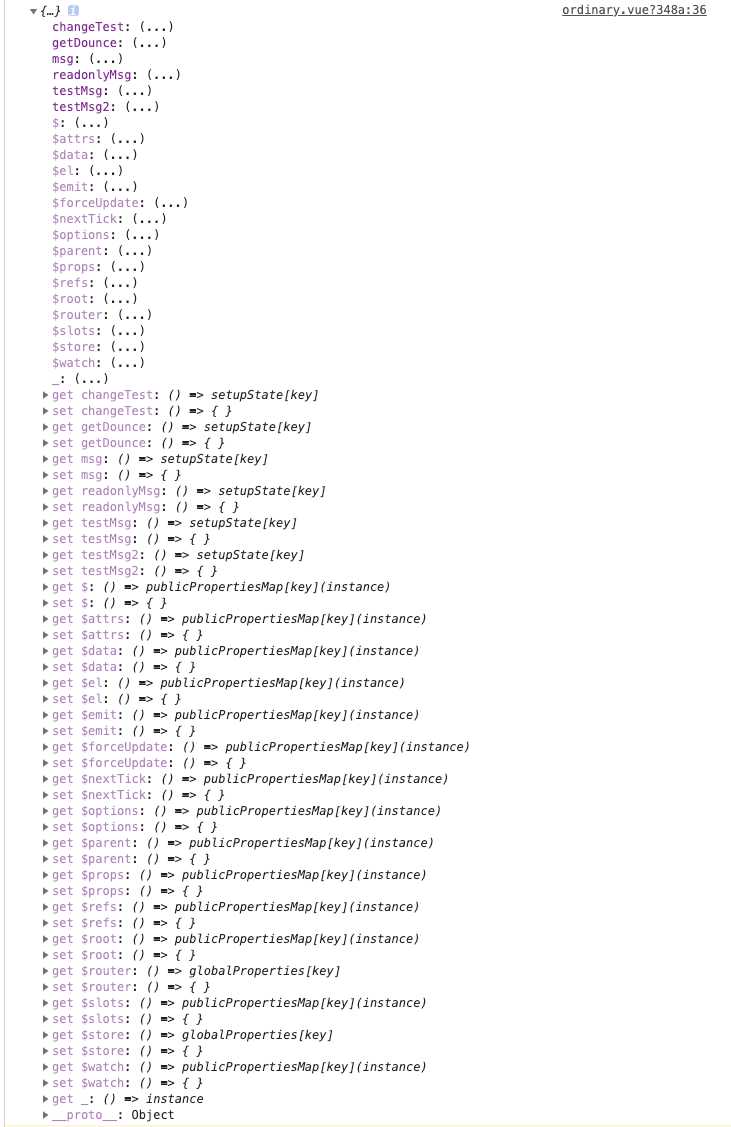
让我们来看下分别输出什么吧
intance

ctx

标签:tor class 需要 vuex 只读 透传 实例 value read
原文地址:https://www.cnblogs.com/jinzhenzong/p/12862793.html