标签:sch 情况下 发布 htm tps 武汉 str 包括 重庆
AJAX 旨在不重载整个页面的情况下对网页的某些部分进行更新。
AJAX = Asynchronous JavaScript and XML(异步 JavaScript 和 XML)。
AJAX 是一种创建快速动态网页的技术。
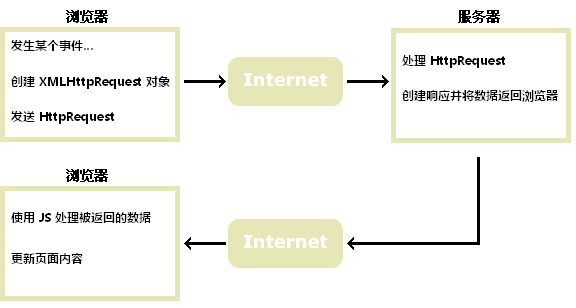
通过在后台与服务器交换少量数据,AJAX 允许网页进行异步更新。这意味着,在不重新加载整个网页的情况下,对网页某些部分进行更新。
典型的网页(不使用 AJAX),如果内容发生变化,就必须重载整个页面。
使用 AJAX 的典型案例包括:谷歌地图、腾讯微博、优酷视频等等。

AJAX 基于因特网标准,并使用以下技术组合:
提示:AJAX 应用程序是独立于浏览器和平台的!
随着谷歌搜索建议功能在 2005 的发布,AJAX 开始流行起来。
谷歌搜索建议使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框中键入内容时,JavaScript 会把字符发送到服务器,服务器则会返回建议列表。
在我们的 ASP 教程中,我们将演示 AJAX 如何更新网页的某个部分,在不重载整个页面的情况下。我们将使用 ASP 来编写服务器端的脚步。
如果您希望学习更多有关 AJAX 的知识,请访问我们的 AJAX 教程。
以上就是 AJAX 简介 的详细内容,更多请关注w3school其它相关文章!
重庆代孕【徽信13022337922】、成都代孕【徽信13022337922】、长沙代孕【徽信13022337922】、
武汉代孕【徽信13022337922】、贵阳代孕【徽信13022337922】、昆明代孕【徽信13022337922】
标签:sch 情况下 发布 htm tps 武汉 str 包括 重庆
原文地址:https://www.cnblogs.com/yuya670/p/12863140.html