标签:插入 img 指定 rip class return 插入图片 效果 window
作用:当用户拷贝添加了oncopy事件的元素时触发
使用方式:直接在HTML标签中添加该事件,通过JavaScript为指定元素添加该事件
提示:如果想要禁止复制某个元素的内容,可以在该事件的函数中添加return: false;,禁止浏览器的默认行为
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>oncopy事件</title>
<script>
window.onload = function () {
let text = document.getElementsByTagName("p");
// 通过JavaScript为指定元素添加该事件
text[0].oncopy = function () {
alert("文本1被复制了");
};
};
</script>
</head>
<body>
<p>我是文本1</p>
<!--直接在HTML标签中添加该事件-->
<p oncopy="return false">我是文本2</p>
</body>
</html>
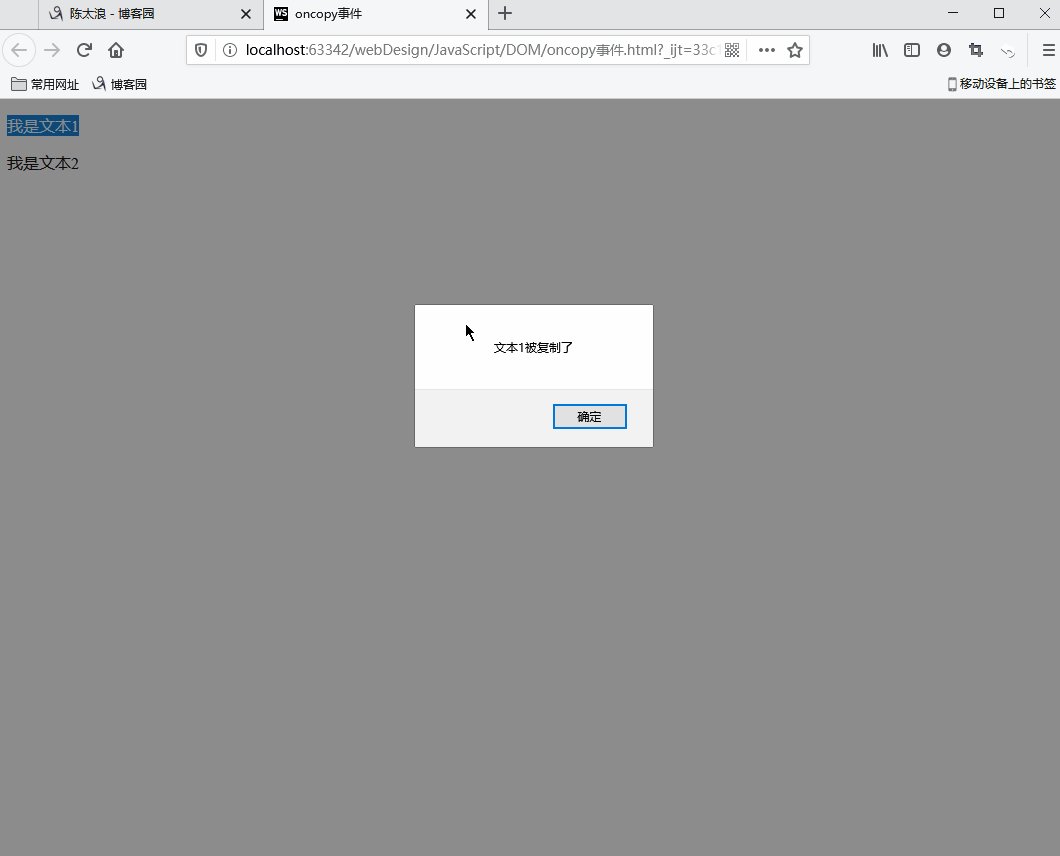
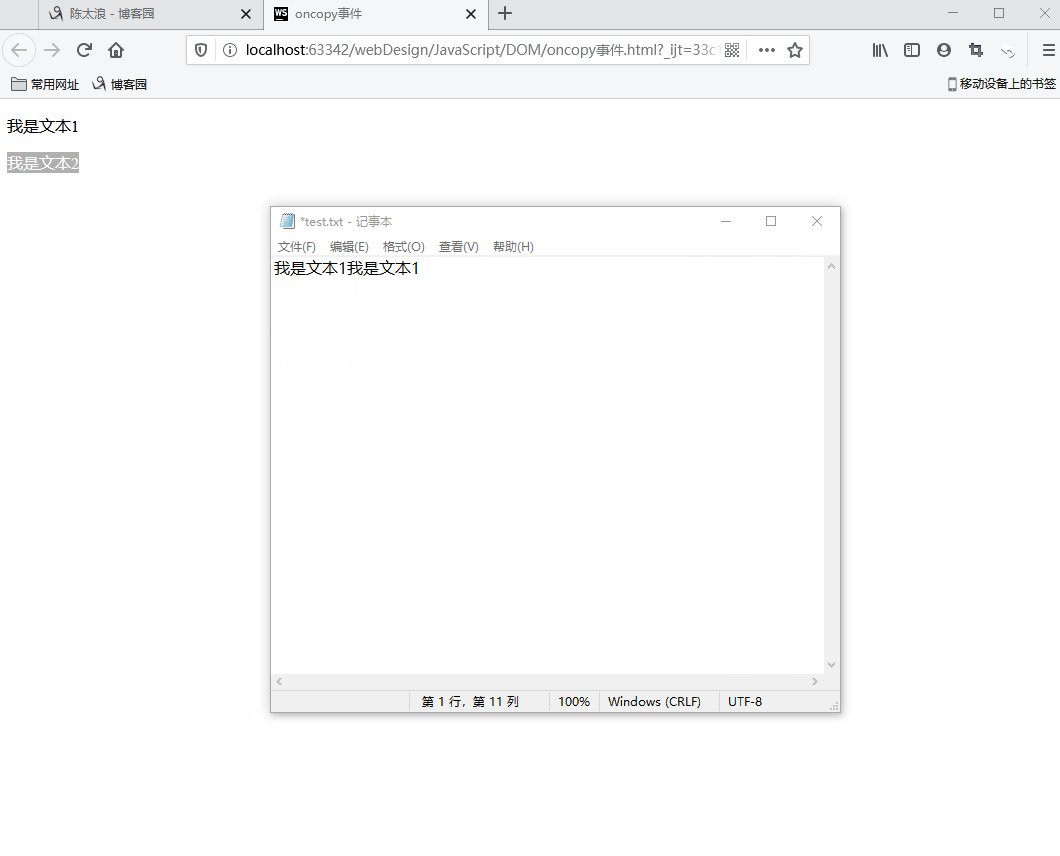
运行效果:当文本1被复制时,弹出”文本1被复制了“的对话框;复制文本2无效(禁止复制文本2);

标签:插入 img 指定 rip class return 插入图片 效果 window
原文地址:https://www.cnblogs.com/TomHe789/p/12865488.html