标签:href tps 回调函数 uri 跨域 inpu 添加 htm 回调
项目实现:还原百度搜索功能;
项目原理:利用json回调页面传参;
什么是jsonp:就是利用<script>标签的src地址,让目标页面回调本地页面,并且带入参数,也解决了跨域问题;
代码如下:
html(css代码不提供)
1 <div class="box"> 2 <input type="text" /> 3 <div class="ssk"></div> 4 <button>×</button> 5 </div>
js
1 var script,ids; 2 $(".box>input").on("input",inputHandler) 3 function inputHandler(e){ 4 if (ids) return; 5 ids = setTimeout(function () {//节流 6 clearTimeout(ids); 7 ids=0; 8 if (script) { //删除上一次创建script标签 9 script.remove(); 10 script = null; 11 } 12 script=$("<script><\/script>").attr("src",`https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd= 13 ${$(".box>input").val()}
&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback` 14 ).appendTo("body"); 15 // 点击x按钮删除搜索框内容,并且隐藏button按钮 16 $("button").click(function () { 17 $("input").val(""); 18 $("button").css("display", "none"); 19 }); 20 // 如果搜索框为空则把x按钮隐藏 21 if ($("input").val().length === 0) { 22 $("button").css("display", "none"); 23 } else { 24 $("button").css("display", "block"); 25 } 26 27 }, 500); 28 } 29 function callback(data) { 30 if (data) { 31 $(".box>.ssk").css("display", "block"); 32 } 33 // 删除上一次的搜索列表 34 if ($(".ssk").children().length !== 0) { 35 $("a").remove(); 36 } 37 // 遍历数组内容输出 38 $.each(data.s, function (index, item) { 39 $("<a>"+item+"</a>").appendTo(".box>.ssk"); 40 $("a").attr(‘href‘,‘https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&wd=‘+encodeURIComponent(item)); 41 }); 42 // 失去焦点隐藏搜索列表 43 $(".box>.ssk").on("mouseleave", function () { 44 $(".box>.ssk").css("display", "none"); 45 }); 46 }
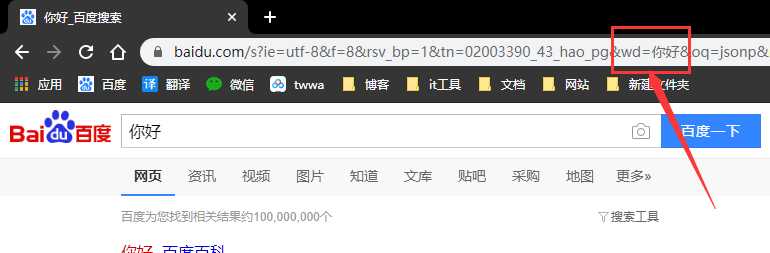
日常百度搜索都有wd属性,改变wd属性即可得到搜索

最终效果:

标签:href tps 回调函数 uri 跨域 inpu 添加 htm 回调
原文地址:https://www.cnblogs.com/cpfblogs/p/12865456.html