标签:blog http io color ar os sp for on
CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。
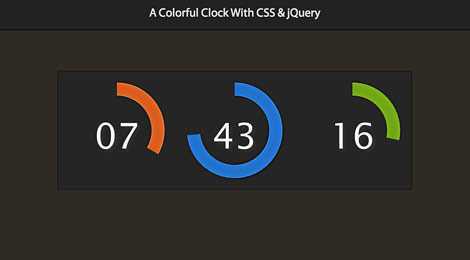
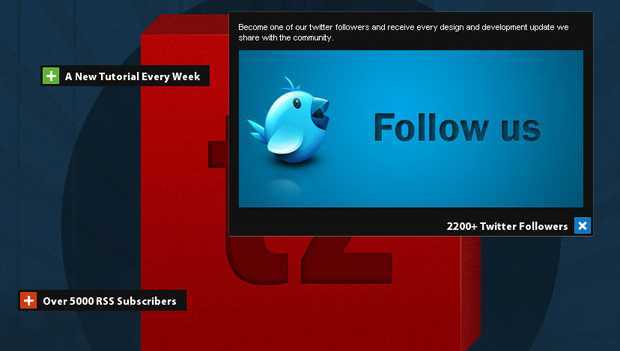
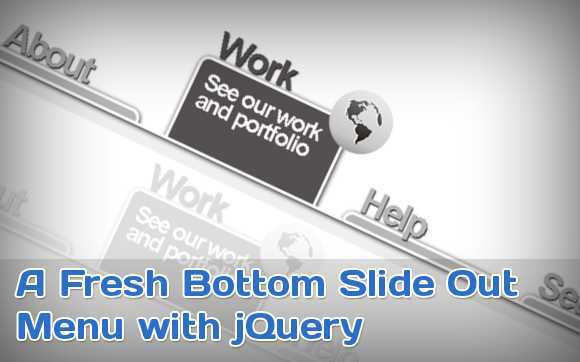
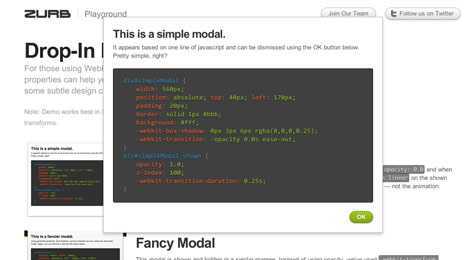
本文收集了15个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。















标签:blog http io color ar os sp for on
原文地址:http://www.cnblogs.com/oooweb/p/15-awesome-css3-animation-demo.html