标签:over idt code 直接 red smooth 用法 view 格式
前言:图标除了使用传统的图片格式之外,还可以使用字体图标和svg
在项目中想使用图标就必须要有素材,这个素材如果本身公司有提供那再好不过。如果没有就需要自己去网上找,阿里巴巴矢量图标库就是个好去处(官网自己百度)。
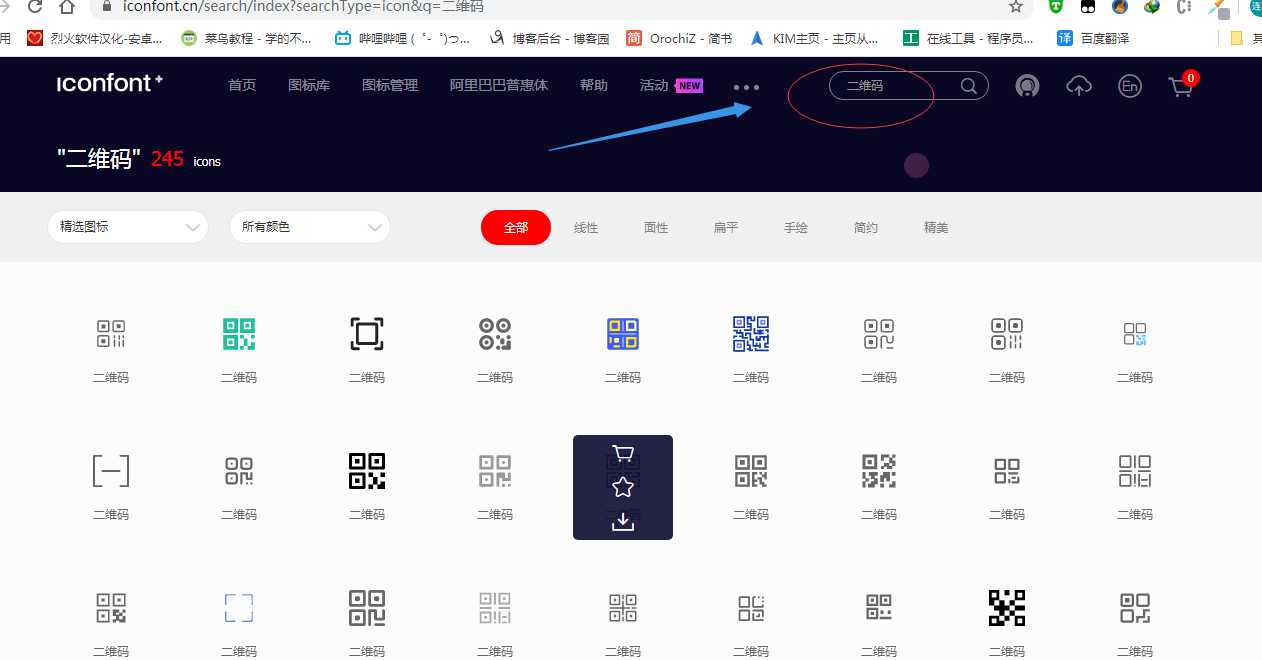
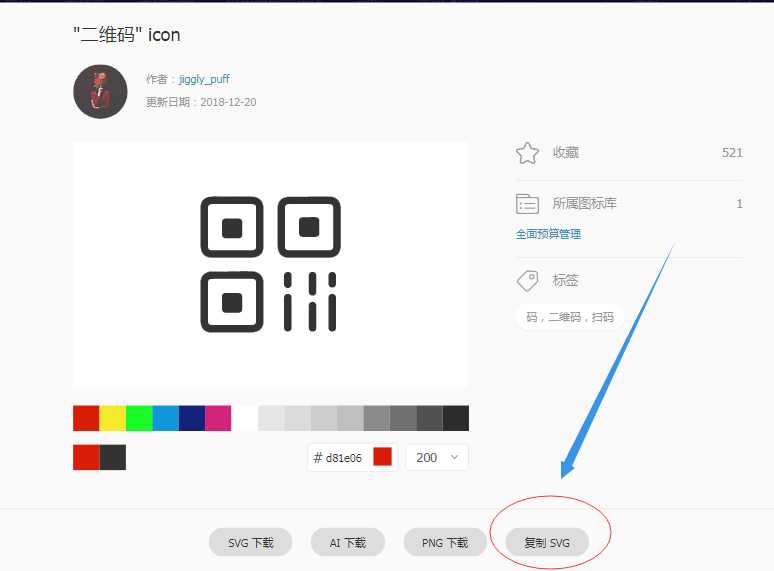
比如客户的需求中需要一个二维码的功能,就需要要一个二维码的图标,而客户没有提供,这就需要自己去网上找了。首先进入阿里巴巴矢量图标库网站,搜索想要的图标

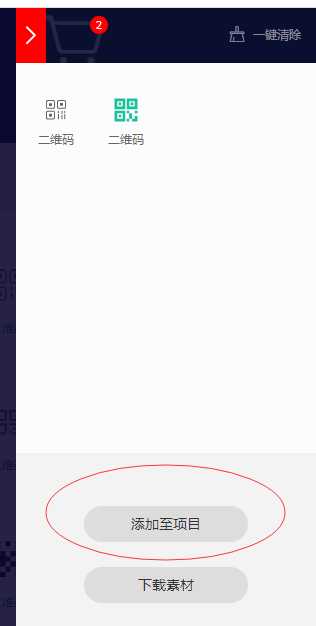
找到图标之后,可以选中加入购物车,也可以选中直接下载。如果想要字体图标格式的图标,就需要先加入项目中(这里只注重如何寻找素材,至于字体图标如何使用请自行百度)。


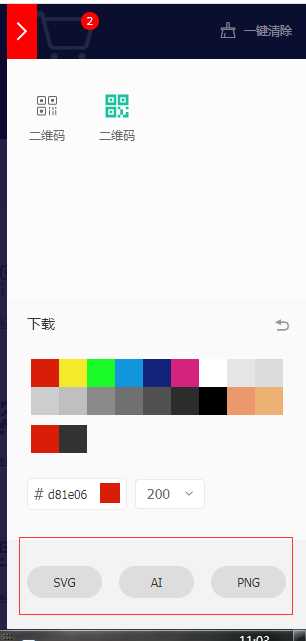
另外直接下载也是可以的,但是只有png和svg格式

直接下载单个图标,这个网站可以直接生成一个svg标签

SVG 意为可缩放矢量图形(Scalable Vector Graphics)。它使用 XML 格式定义图像。
阿里巴巴图标库提供的svg标签可以直接拿来使用,至于svg的原理可以自行搜教程。
<!-- path标签的里面的数据太长,已被我省略 -->
<div class="box">
<svg t="1589166382218" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6205" width="200" height="200">
<path d="M742.8 121.5c-2.3 " p-id="6211"></path>
</svg>
</div>

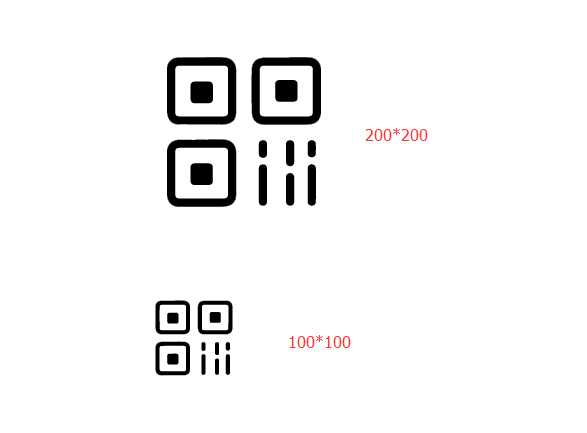
svg标签的width和height属性时空中svg图标大小的,我修改成100和100,下面的效果对比图

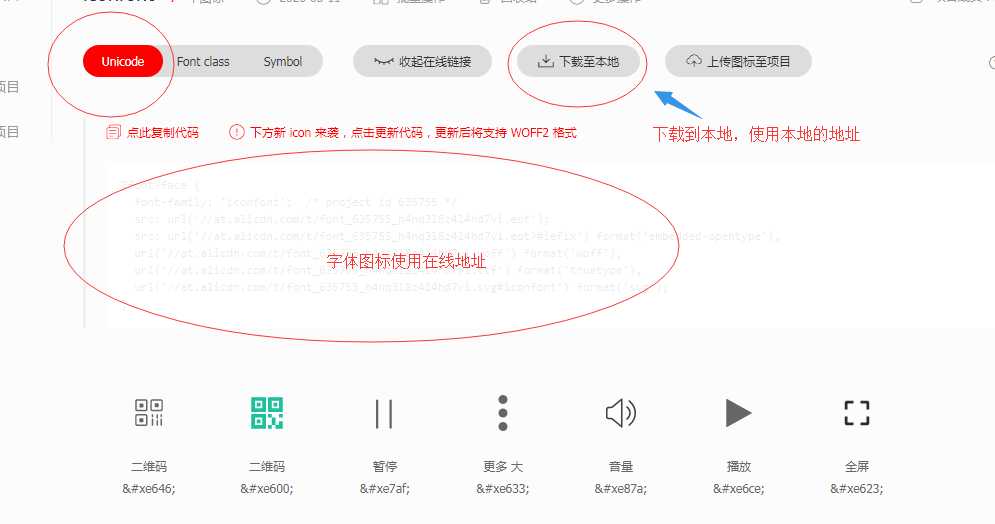
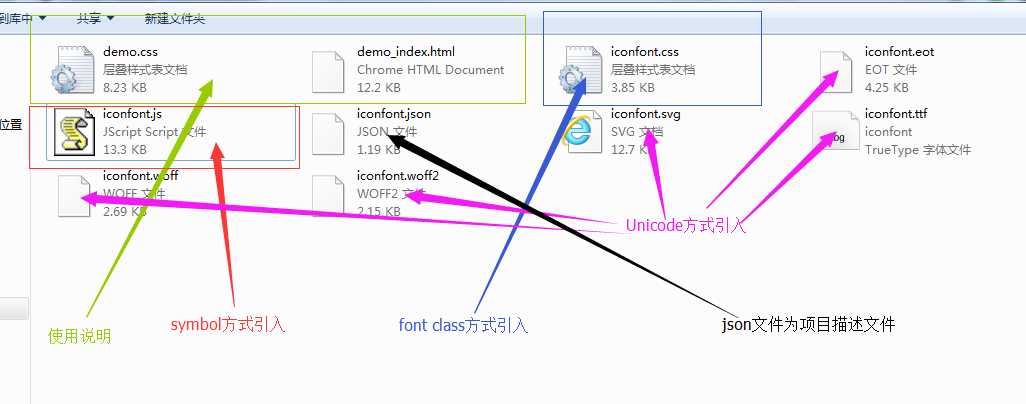
素材使用共有3种方法:Unicode/font class/smybol,前两者使用的是CSS3的字体图标方式,第三者使用的是svg
在将图标添加到项目中后,下载会得到一个zip文件,解压之后可以看到

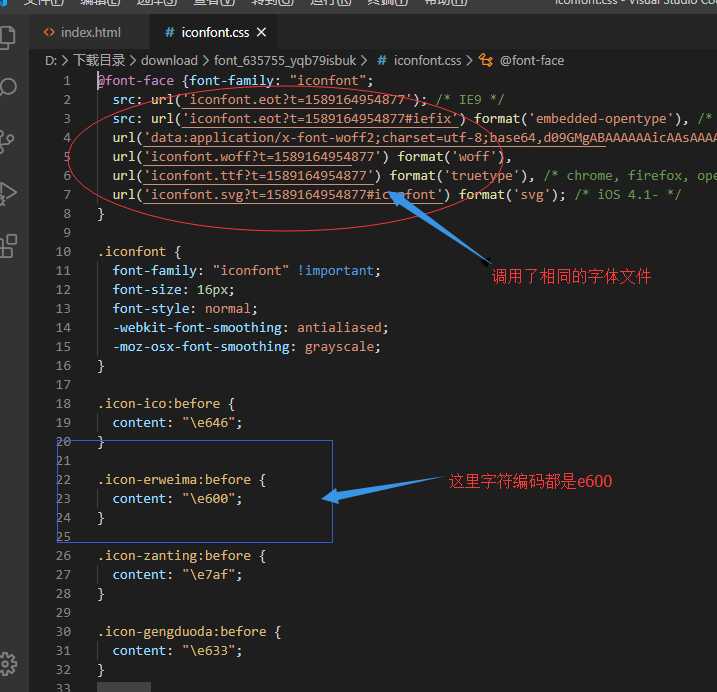
下面的都是官方说明文件提供的使用方法
@font-face {
font-family: ‘iconfont‘;
src: url(‘iconfont.eot‘);
src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘iconfont.woff2‘) format(‘woff2‘),
url(‘iconfont.woff‘) format(‘woff‘),
url(‘iconfont.ttf‘) format(‘truetype‘),
url(‘iconfont.svg#iconfont‘) format(‘svg‘);
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
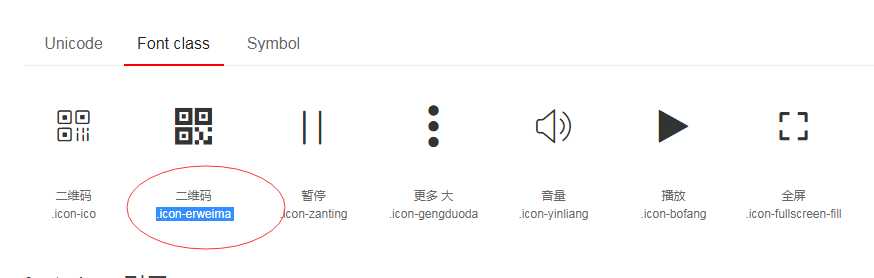
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont"></span>

与 Unicode 使用方式相比,具有如下特点:
兼容性良好,支持 IE8+,及所有现代浏览器。
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont .icon-erweima"></span>

其实Unicode和font class两种方式都是使用css3的字体图标,只是字符编码的引入方式不一样而已,Unicode直接将字符编码写在标签中,而font class使用更为元素的方式为其添加字符编码,原理还是一样的



支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="##icon-erweima"></use>
</svg>

.diy {
font-size:50px;
color:red;
}
<div class="box">
<span class="iconfont diy"></span>
</div>

-2.修改symbol方式引入图标的样式
修改宽高
.diy {
width:50px;
height:50px;
}
<body>
<div class="box">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-erweima"></use>
</svg>
<svg class="icon diy" aria-hidden="true">
<use xlink:href="#icon-erweima"></use>
</svg>
</div>
</body>

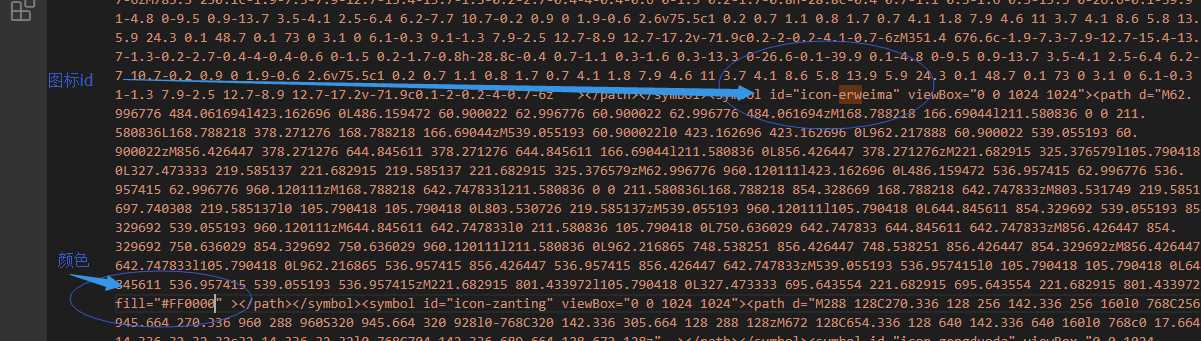
修改颜色:svg图标颜色是通过所在的path标签的fill属性指定的,例如:

打开iconfont.js这个文件,根据id找到所在图标的path标签,修改其中fill属性值即可
标签:over idt code 直接 red smooth 用法 view 格式
原文地址:https://www.cnblogs.com/OrochiZ-/p/12868128.html