标签:OLE body cti oba code val 获取 min 数字
定时器的作用:
开启定时器:
setInterval 间隔型
setTimeout 延时型
两种定时器的区别
<script>
function show(){
console.log(1)
}
setInterval(show,1000)//会无限的执行
</script>

<script>
function show(){
console.log(1)
}
setTimeout(show,1000)//只执行一次
</script>

数字时钟
获取系统时间
Date对象
getFullYear()------年
getMonth()--------月
getDate()--------日
getDay()-------星期
getHours-----时
getMinutes------分
getSeconds-----秒
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function toDou(n) {//当时钟个位时前面加0
if (n < 10) {
return ‘0‘ + n;
} else {
return ‘‘ + n;
}
}
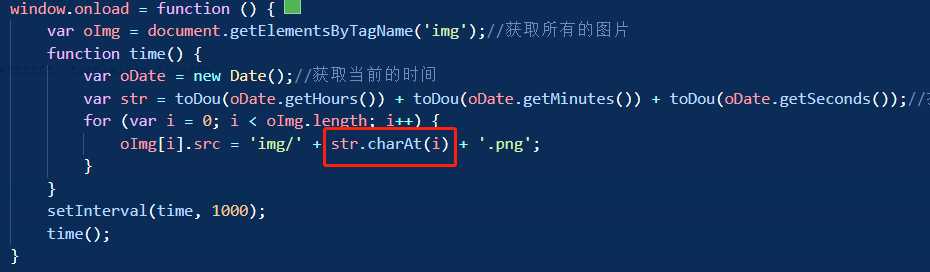
window.onload = function () {
var oImg = document.getElementsByTagName(‘img‘);//获取所有的图片
function time() {
var oDate = new Date();//获取当前的时间
var str = toDou(oDate.getHours()) + toDou(oDate.getMinutes()) + toDou(oDate.getSeconds());//把当前的时分秒转为数字
for (var i = 0; i < oImg.length; i++) {
oImg[i].src = ‘img/‘ + str[i] + ‘.png‘;//图片的路径
}
}
setInterval(time, 1000);
time();
}
</script>
</head>
<body style="background: black; color: #ffffff; font-size: 50px;">
<img src="img/0.png" >
<img src="img/0.png" >
:
<img src="img/0.png" >
<img src="img/0.png" >
:
<img src="img/0.png" >
<img src="img/0.png" >
</body>
</html>

浏览器兼容性:charAt()

获取哪一年
var oBate = new Date(); console.log(oBate.getFullYear())//2020

获取几月
var oBate = new Date(); console.log(oBate.getMonth() + 1)//5


获取几号
var oBate = new Date(); console.log(oBate.getDate())//获取几号
获取星期几
var oBate = new Date(); console.log(oBate.getDay())//获取星期几
标签:OLE body cti oba code val 获取 min 数字
原文地址:https://www.cnblogs.com/520yh/p/12868138.html