标签:创建 问题 使用 http 英文 出现 复制 strong hidden
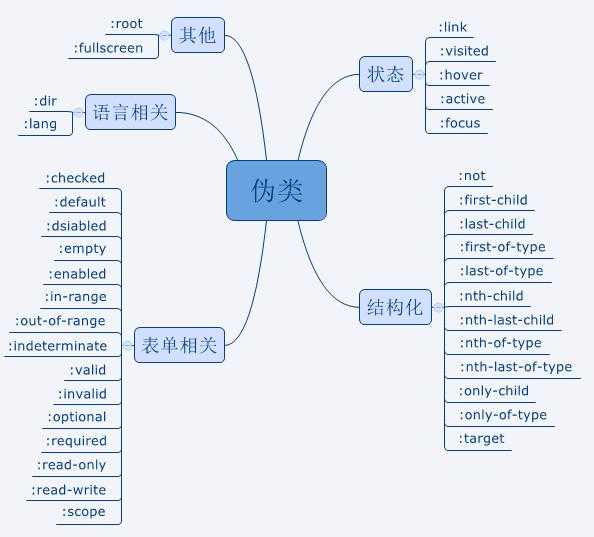
1..伪类、伪元素
伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,这些内容不会改变文档的内容,不会出现在DOM中,不可复制,仅仅是在CSS渲染层加入。CSS3中建议使用::表示伪元素,如:div::before。

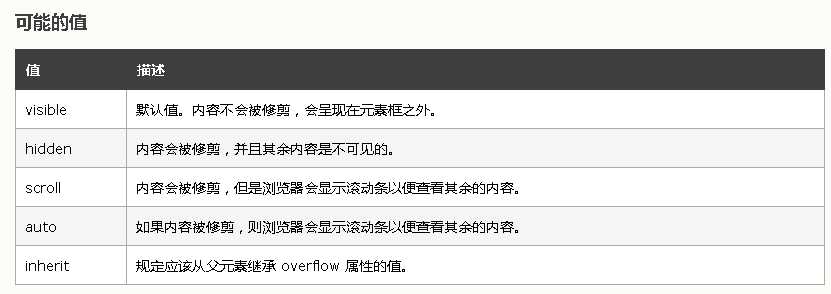
2.overflow:hidden
overflow:hidden;

3..CSS嵌套垂直外边距重叠问题
解决方法(我们想让它们是相加而不是取最大值)
思路:既然它是说垂直相邻,那么我们是不是只要让它们不相邻是不是就可以了!
那就加边框,加内边距,加overflowhidden,把父元素子元素隔开。
4.清除浮动clearfix
反正设置一个clearfix公共类就行了,到时候拉出来直接用
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} 这是针对于IE6的,因为IE6不支持
1.伪类、伪元素2.overflow:hidden3.CSS嵌套垂直外边距重叠问题4.清除浮动clearfix
标签:创建 问题 使用 http 英文 出现 复制 strong hidden
原文地址:https://www.cnblogs.com/huqz/p/12871559.html