标签:默认 而在 理解 结果 函数名 java console 之间 不同的
函数
1、函数的概念
在js里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
函数:就是封装了一段可被重复调用执行的代码块,通过此代码块可以实现大量代码的重复使用。
// 1、求1~100的累加和 var sum = 0; for (var i = 0; i <= 100; i++) { sum += i; } console.log(sum); // 2、求10~50的累加和 var sum = 0; for (var i = 10; i <= 50; i++) { sum += i; } console.log(sum); // 3、函数就是封装了一段可以被重复执行调用的代码块 目的:就是让大量代码重复使用 function getSum(num1, num2) { sum = 0; for (var i = num1; i <= num2; i++) { sum += i; } console.log(sum); } getSum(1, 100); getSum(10, 50);
2. 函数的使用
函数在使用时分为两步:声明函数和调用函数
2.1声明函数
//声明函数 function 函数名(){ //函数体代码 }
2.2调用函数
//调用函数 函数名();//通过调用函数名来执行函数体代码
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
2.3 函数的封装
// 函数使用分为两步: 声明函数 和 调用函数 // 1、声明函数 // function 函数名(){ // // 函数体 // } function sayHi() { console.log(‘hi~~‘); } // (1)function 声明函数的关键字 全部小写 // (2)函数是做某件事情,函数名一般是动词 sayHi // (3)函数不调用自己不执行 // 2、调用函数 // 函数名(); sayHi(); // 调用函数的时候千万不要忘记加小括号
案例:利用函数计算1~100之间的累加和
// 利用函数计算1~100之间的累加和 // 1、声明函数 function getSum() { var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum); } // 2、调用函数 getSum();
3.函数的参数
3.1 形参和实参
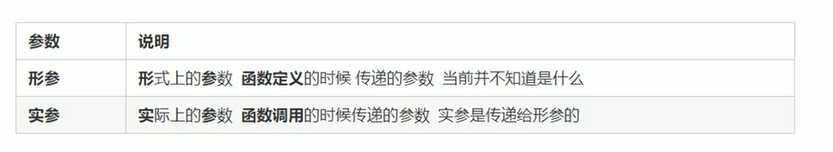
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

参数的作用:在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去
// 1、函数可以重复相同的代码 function cook() { console.log(‘酸辣土豆丝‘); } cook(); cook(); // 2、我们可以利用函数的参数实现函数重复不同的代码 function 函数名(形参1, 形参2...) { //在声明函数的小括号里面是 形参 (形式上的参数) } 函数名(实参1, 实参2...); //在函数调用的小括号里面是实参(实际的参数) // 3、形参和实参的执行过程 function cook(aru) { //形参是接受实参的 aru=‘酸辣土豆丝‘ 形参类似于一个变量 console.log(aru); } cook(‘酸辣土豆丝‘); cook(‘大肘子‘); // 4、函数的参数可以有,也可以没有 个数不限
// 1、利用函数求任意两个数的和 function getSum(num1, num2) { console.log(num1 + num2); } getSum(1, 3); getSum(3, 8); // 2、利用函数求任意两个数之间的和 function getSums(start, end) { var sum = 0; for (var i = start; i <= end; i++) { sum += i; } console.log(sum); } getSums(1, 100); getSums(1, 10); // 3、注意点 // (1)多个参数之间用逗号隔开 // (2)形参可以看做是不用声明的变量
3.2函数形参和实参合数不匹配问题

function sum(num1, num2) { console.log(num1 + num2); } sum(100,200); //形参和实参个数相等,输出正确结果 sum(100,400,500,700); //实参个数多于形参,只取到形参的个数 sum(200); //实参个数少于形参,多的形参定义为undefined,结果为NaN
注意:在JavaScript中,形参的默认值是undefined
// 函数形参实参个数不匹配 function getSum(num1, num2) { console.log(num1 + num2); } // 1、如果实参的个数和形参的个数一致 则正常输出结果 getSum(1, 2); //3 // 2、如果实参的个数多于形参的个数 会取到形参的个数 getSum(1, 2, 3); //3 // 3、如果实参的个数小于形参的个数 多于的形参定义为undefined 最终的结果就是NaN // 形参可以看做是不用声明的变量 num2是一个变量但是没有接受值 结果就是undefined getSum(1); //NaN // 建议 我们尽量让实参的个数和形参相匹配
3.3 小结
标签:默认 而在 理解 结果 函数名 java console 之间 不同的
原文地址:https://www.cnblogs.com/wxdddm/p/12878011.html