用window.DeviceMotionEvent来判断手机浏览器是否支持访问硬件资源,window.addEventListener(‘devicemotion‘,deviceMotionHandler,false);通过上一句代码来对该事件进行监听,第一个参数是事件类型,第二个参数是一个function对事件的处理,在function总通过varacceleration = eventData.accelerationIncludingGravity; 获得加速器对象,x =acceleration.x;y = acceleration.y;z =acceleration.z; 分别获取传感器三个分量的参数,这样就完成了参数的获取。?
接下来,我们开始将数据弄到图表上:
首先,我们定义几个变量:
var oriValuesX = []; //存放x轴数据
var oriValuesY = []; //存放y轴数据
var oriValuesZ = []; //存放z轴数据
var oriValuesSqrt = []; //存放xyz平方相加再开根的数据
var timeX = []; //存放图表x轴的时间,单位:毫秒
var x = y = z = 0; //用以获取xyz轴当前的数据
var startTime = new Date().getTime(); //最初的开始时间,单位:毫秒
var string = ‘‘; //定义一个字符串用来显示数据随后,开始调用加速度传感器:
if (window.DeviceMotionEvent) {
window.addEventListener(‘devicemotion‘, functiondeviceMotionHandler(eventData){
var currTime = new Date().getTime(); //当前时间
var diffTime = currTime - startTime;//当前时间减最初时间,得到当前时间差
timeX.push(diffTime); //将当前时间差存放
var acceleration =eventData.accelerationIncludingGravity; //获得加速器对象
x = acceleration.x; //获取x轴当前加速度
y =acceleration.y; //获取y轴当前加速度
z =acceleration.z; //获取z轴当前加速度
oriValuesX.push(x); //将x轴当前加速度存放
oriValuesY.push(y); //将y轴当前加速度存放
oriValuesZ.push(z); //将z轴当前加速度存放
oriValuesSqrt.push(Math.sqrt(x * x + y * y + z *z)); //将当前xyz加速度平方相加再开根存放
if(timeX.length == 200){ //控制个数
line();//调用line函数,生成图表用的
for(var i= 0 ; i < oriValuesSqrt.length ; i++){
string = string +(timeX[i]+":"+oriValuesSqrt[i]+"
"); //‘当前时间:数据‘ 的形式显示在前台,方便查看数据
}
$(‘.data‘).html(string);
}
}, false);
}
再然后就是调用chart.js?,不会用的可以参考上一篇博文://blog.sina.com.cn/s/blog_ad7cad400102xn38.html
混合4个折线,不同颜色:
var line = function(){
var ctx =document.getElementById_x_x_x_x_x_x("myChart");
var myChart = new Chart(ctx, {
type:‘line‘,
data:{
labels: timeX,
datasets: [
{
label:"x",
fill:false,
lineTension: 0.1,
backgroundColor: "rgba(75,192,192,0.4)",
borderColor: "rgba(75,192,192,1)",
borderCapStyle: ‘butt‘,
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: ‘miter‘,
pointBorderColor: "rgba(75,192,192,1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(75,192,192,1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
data:oriValuesX,
spanGaps:false,
},
{
label:"y",
fill:false,
lineTension: 0.1,
backgroundColor: "rgba(255, 99, 132, 0.2)",
borderColor: "rgba(255, 99, 132, 1)",
borderCapStyle: ‘butt‘,
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: ‘miter‘,
pointBorderColor: "rgba(255, 99, 132, 1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(255, 99, 132, 1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
data:oriValuesY,
spanGaps:false,
},
{
label:"z",
fill:false,
lineTension: 0.1,
backgroundColor: "rgba(153, 102, 255, 0.2)",
borderColor: "rgba(153, 102, 255, 1)",
borderCapStyle: ‘butt‘,
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: ‘miter‘,
pointBorderColor: "rgba(153, 102, 255, 1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(153, 102, 255, 1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
data:oriValuesZ,
spanGaps:false,
},
{
label:"sqrt",
fill:false,
lineTension: 0.1,
backgroundColor: "rgba(54, 162, 235, 0.2)",
borderColor: "rgba(54, 162, 235, 1)",
borderCapStyle: ‘butt‘,
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: ‘miter‘,
pointBorderColor: "rgba(54, 162, 235, 1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(54, 162, 235, 1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
data:oriValuesSqrt,
spanGaps:false,
}
]
},
options:{
scales: {
yAxes: [{
ticks:{
beginAtZero: true
}
}]
}
}
});
};最后再在此script前面加上:
<canvas id="myChart" width="400" height="400"></canvas>
<div class="data"></div>大功告成,但这个必须在手机上运行才有数据,因为现今的电脑浏览器不能模拟加速度
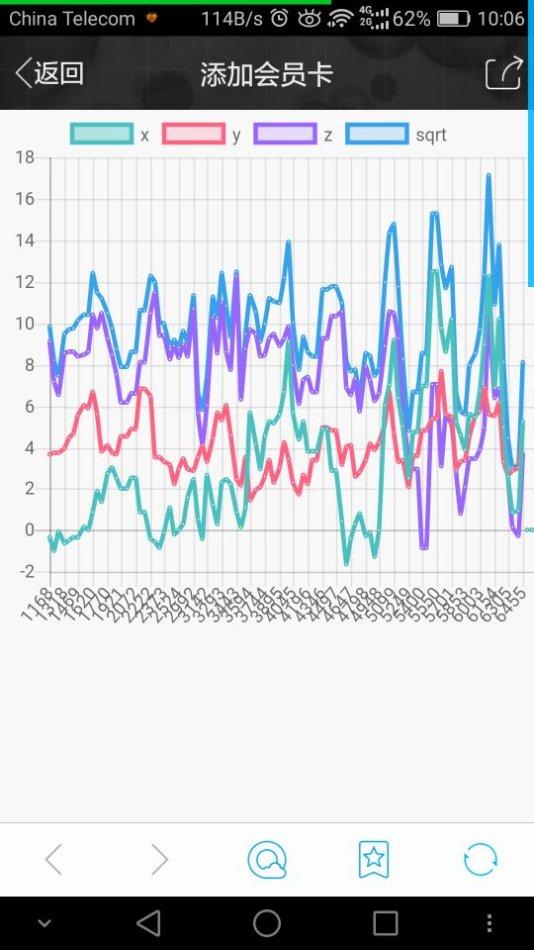
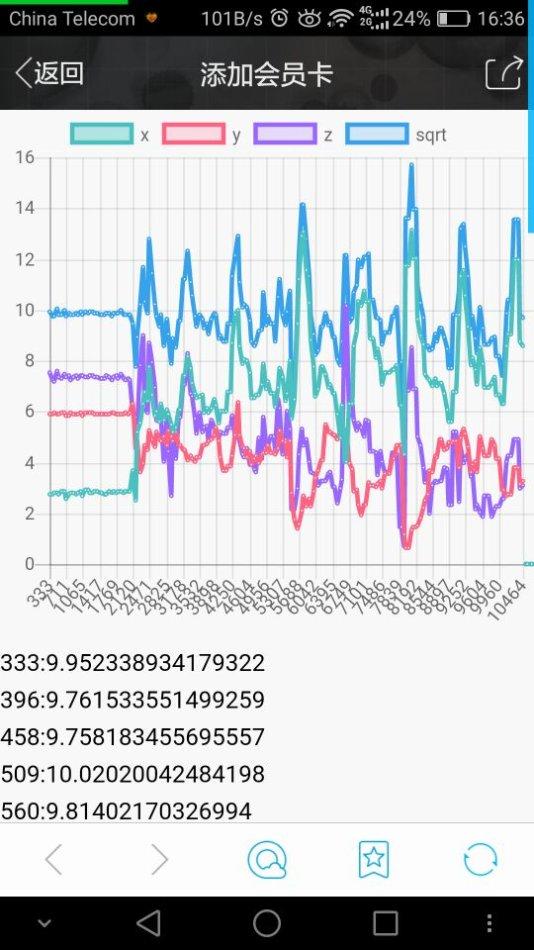
附上效果图: