标签:打印 代码 font 批评 一段 数通 分享 赋值 知识梳理
一、
原型和原型链是一个让人很抓狂的问题,学了很久还是模模糊糊,最近重新扒了一遍感觉有点心得 所以想写个博客给大家分享分享希望能帮助到那些为了原型原型链苦恼的童鞋~~~
先简单聊聊原型的概念
原型是函数通过.protytype可以访问到的属性,是属于函数的属性。函数都有自己的原型,函数的原型可以通过prototype改变默认的原型
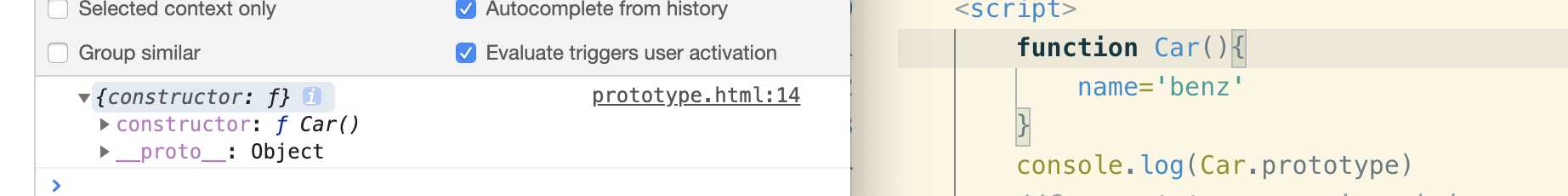
我们可以通过.prototype访问构造函数的原型

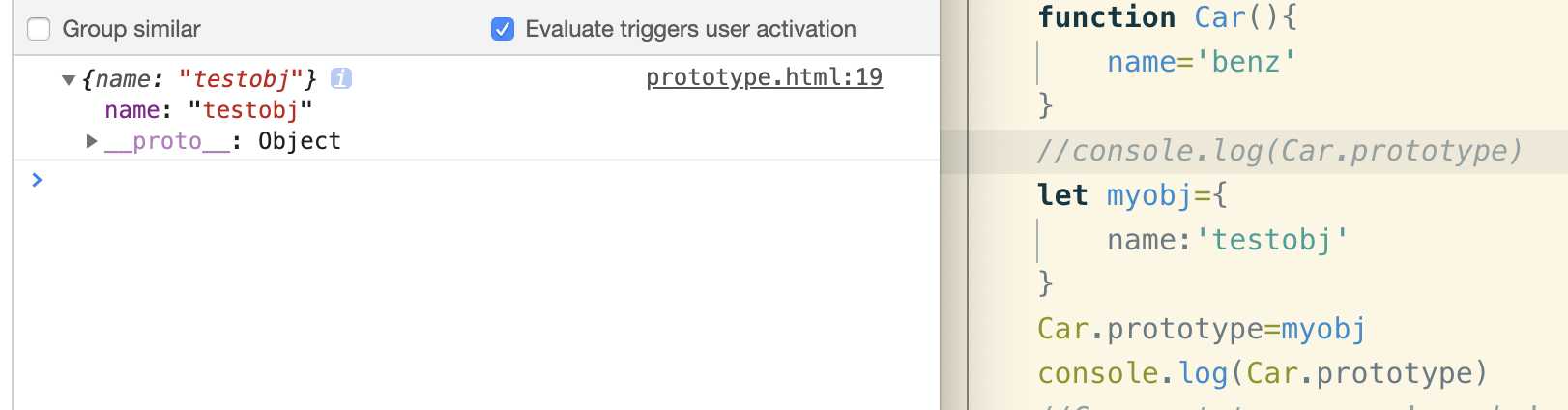
也可以通过.prototype改变函数的原型

案例中我们通过Car.prototype=myobj改变了构造函数Car的原型
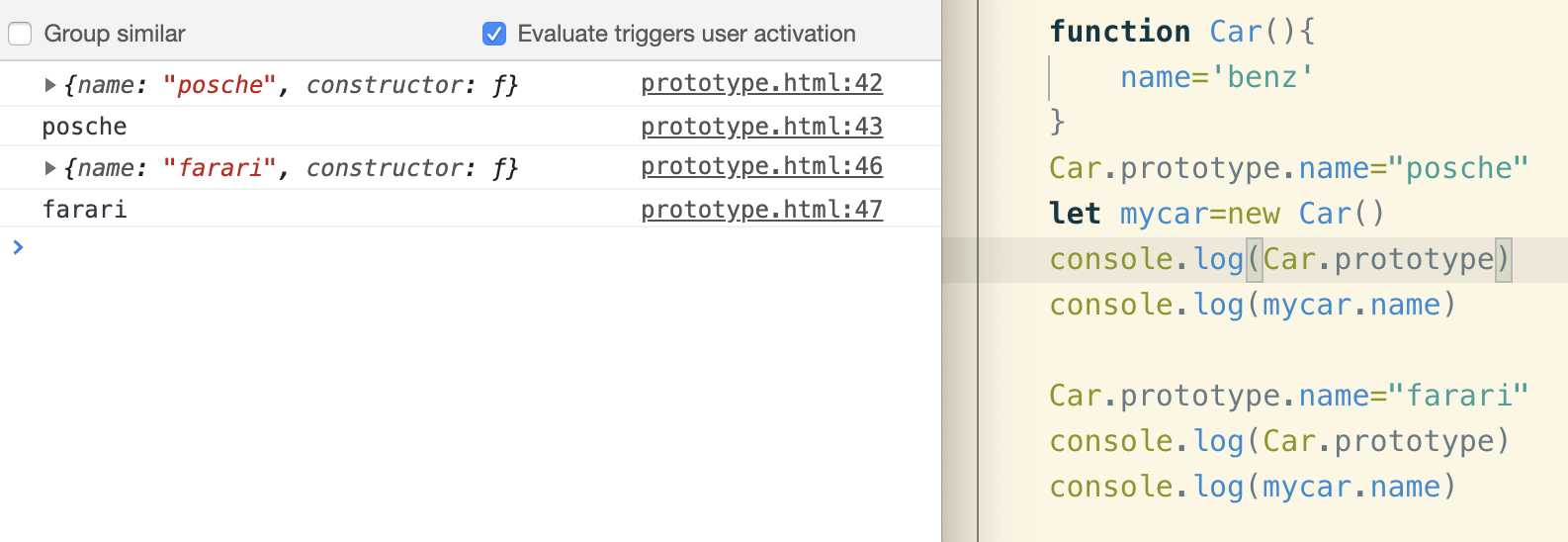
2.下面简单聊聊原型上的属性重写的问题
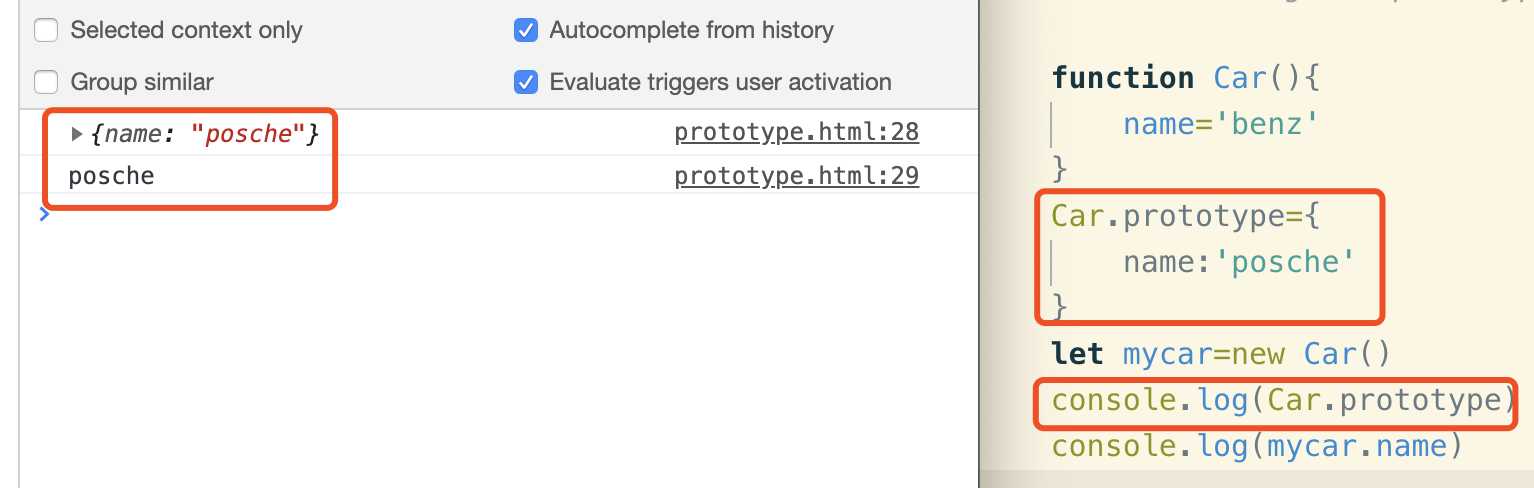
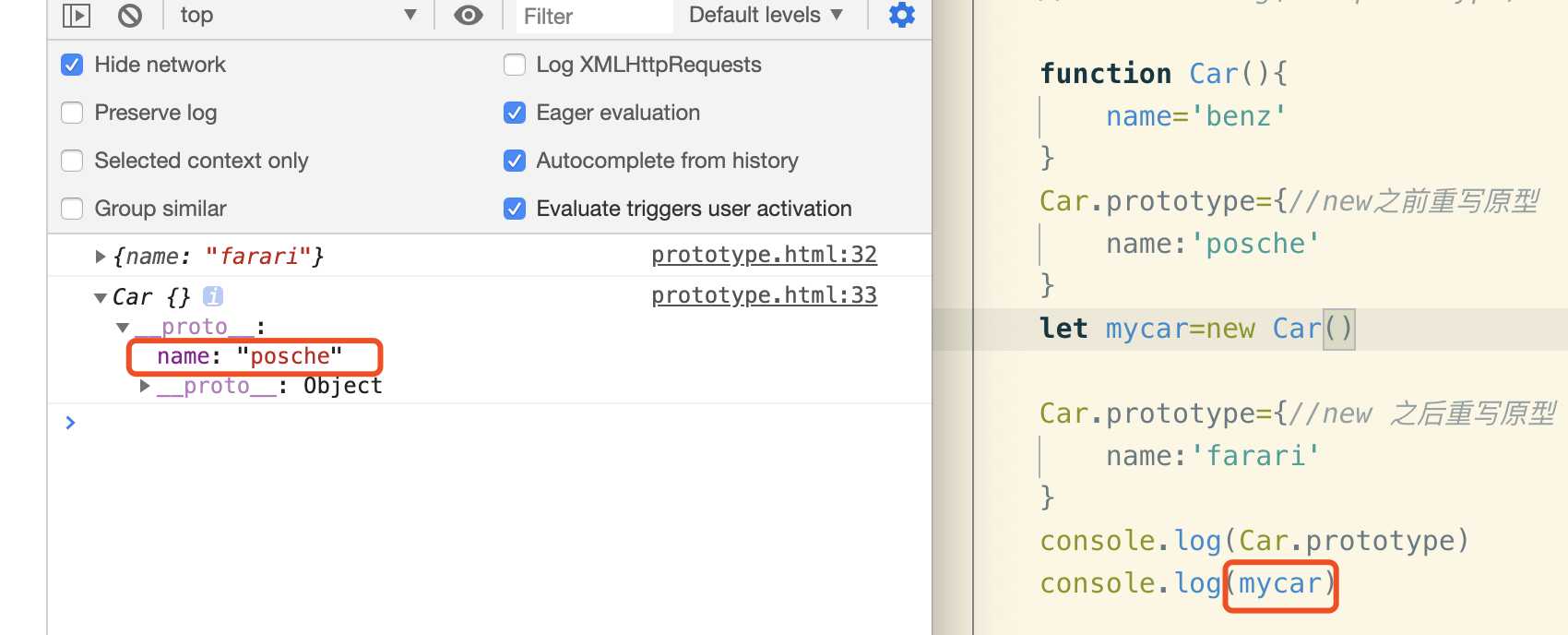
对象new之前重写 new之前重写原型原型上的属性变了所以new出来的对象也会改变

new完对象之后 再重写原型 不会对new出来的对象产生任何影响 因为对象new的时候访问的原型属性 name还是posch

原型属性赋值操作跟变量赋值操作一样 具有覆盖性 这个比较好理解

二、原型链
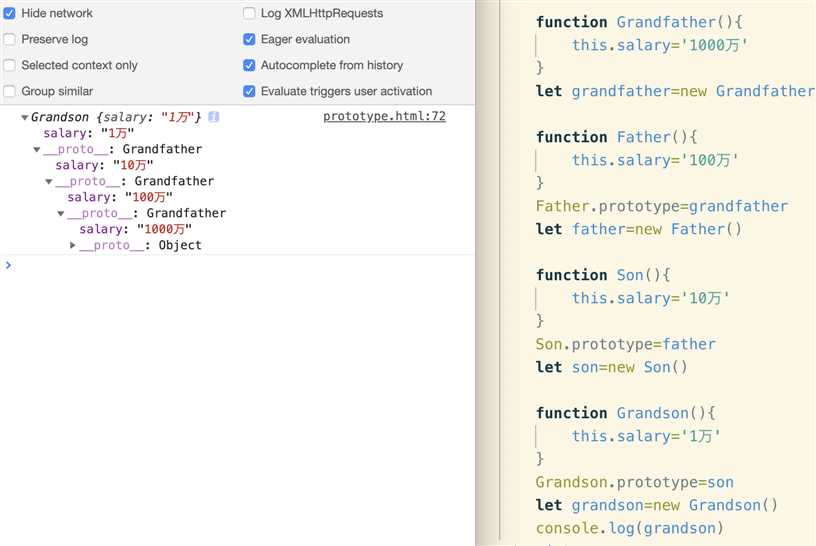
下面通过一段代码来理解一下什么是原型链

右边是一系列构造函数,祖父构造函数,通过祖父构造函数 Grandfather new一个祖父对象grandfather,再构造一个父函数father,把祖父函数new的对象grandfather设置成父函数father的原型 以此类推 大家可以看左边的打印结果 这些对象都通过一个叫_proto_的属性依次向上继承父辈的属性形成了链式继承 这种链条称之为原型链
换句话说原型链就是用_proto_串起来的链式继承关系
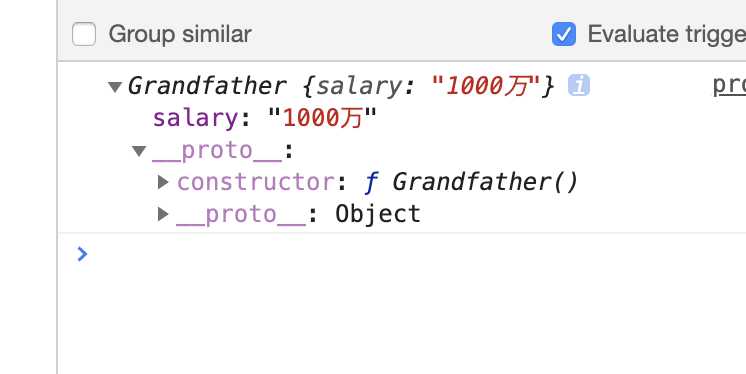
Grandfather的_proto_是一个对象Object

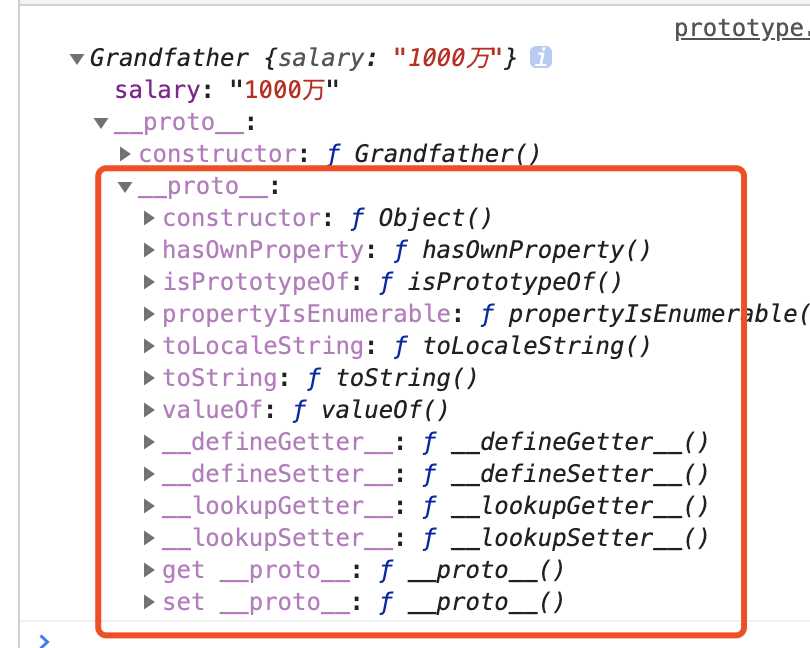
Object点开以后是对象Object的一些属性和方法 我们可以总结一个结论 原型的顶端是对象的原型 Object._proto_

今天先聊到这里,后期整理会持续更新,不足之处希望大家海涵,欢迎批评指正
标签:打印 代码 font 批评 一段 数通 分享 赋值 知识梳理
原文地址:https://www.cnblogs.com/Missdabaibai/p/12881150.html