标签:路径 文件中 bsp json 开发 定义 开发者 app 字段
以导航栏为例创建自定义组件
1.新增组件
1.1 新建文件夹components,
1.2 下面再建文件夹Tabs,
1.3 微信开发者工具右键选择“新建Component”,输入Tabs,自动建立Tabs同名‘js’,‘json’,‘wxml’,‘wxss’文件结构
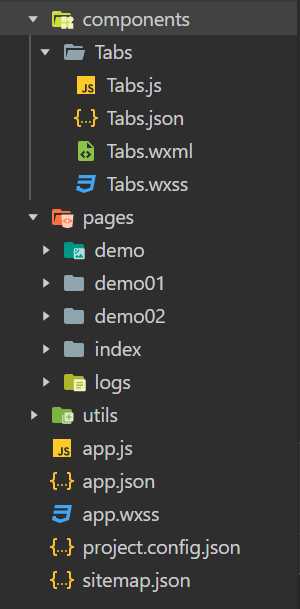
1.4 整体文件结构如下

2.声明组件
注:哪个页面要使用自定义组件,就在哪个页面的json文件中声明
2.1 在app.json中“pages”下新增"pages/demo/demo"保存,即新增demo页面,在demo页面使用自定义组件
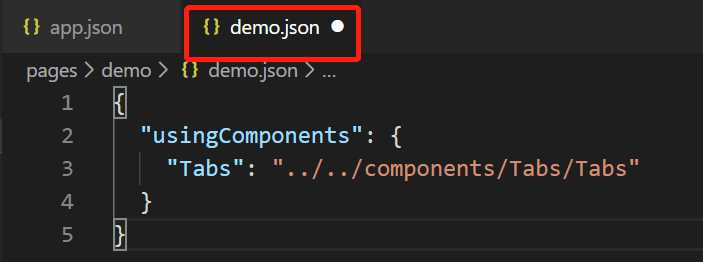
2.2 在demo.json中找到"usingComponents"字段下添加键值对“组件名”:“组件路径”

3.使用组件
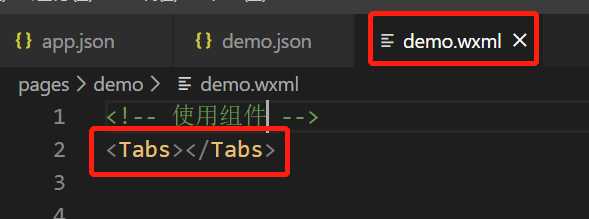
3.1 在demo.wxml文件中使用组件,直接使用第二步声明的组件名称即可

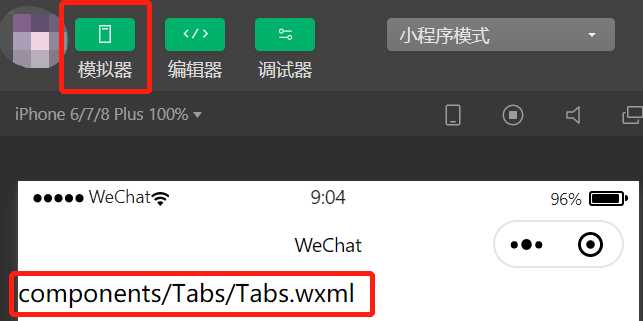
3.2 成功使用组件

标签:路径 文件中 bsp json 开发 定义 开发者 app 字段
原文地址:https://www.cnblogs.com/ytwanzi/p/12886578.html