标签:自动安装 技术 started error 项目 org test hellip msi
在使用ng项目的ui框架时,比如ng-zorro、angular Material,需要安装最新版本的@angular/cli;
ng-zorro官网:https://ng.ant.design/#/docs/angular/getting-started
命令行执行下面的代码,配置ng-zorro
$ npm install ng-zorro-antd --save
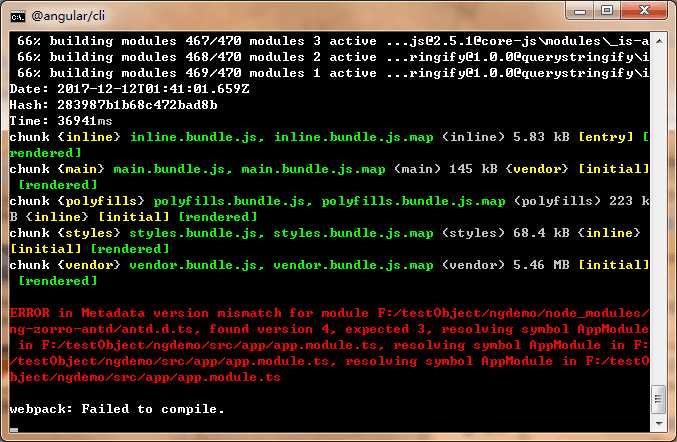
命令行 ng serve 打开项目,命令行报错 ERROR in Metadata version mismatch for module …… ng-zorro-antd/antd.ts, found version 4, expected 3……

大致意思就是:ng版本与ng-zorro不匹配;
然后我又看了ng-zorro官网,发现下面的提示
使用
@angular/cli前,务必确认 Node.js 已经升级到 v6.9 或以上,强烈建议升级至最新版本的@angular/cli。
所以,我开始解决node版本的问题;
node -v npm -v
查看后发现node版本6.6.0,确实和要求不符
nodeJS官网:https://nodejs.org/en/
在官网下载.msi文件后,直接安装就行;
现在的nodeJS已经集成了npm,所以安装node后也自动安装了npm;
如果想让npm版本更新到最高,命令行执行下面代码
$ npm install npm@latest -g
卸载@angular/cli,并清除缓存
$ npm uninstall -g @angular/cli $ npm cache verify
再次配置@angular/cli
$ npm install -g @angular/cli@latest
这样几步后,nodeJS、npm、@angular/cli都已经是最新版本,然后再重新安装ng-zorro
1、为避免出错,先移除项目中的ng-zorro依赖
$ npm uninstall ng-zorro-antd --save
2、再次配置ng-zorro
$ npm install ng-zorro-antd --save
然后再次启动ng项目,没报错,完美解决;
真是煞费苦心啊,以前使用angular material的时候报错,总以为是material的问题;搁置了几天,总算搞定了
angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
标签:自动安装 技术 started error 项目 org test hellip msi
原文地址:https://www.cnblogs.com/imok-blog/p/12887843.html