标签:code 设置 OLE class 目标地址 连接 bsp 回调 erro
非常简单,就这么用,目标地址是一个测试服务端,发给他什么,他给我返回来什么。
new 一个 WebSocket 对象。
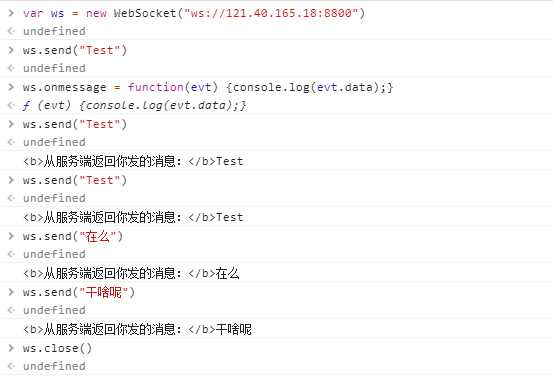
var ws = new WebSocket("ws://121.40.165.18:8800")
设置一个信息接收回调
ws.onmessage = function(evt) {console.log(evt.data);}
设置一个关闭回调
ws.onclose = function(evt){console.log("WebSocketClosed!");};
设置一个异常回调
ws.onerror = function(evt){console.log("WebSocketError!");};
发送信息
ws.send("Test!")
发送信息之后,ws.onmessage 就会收到信息。
关闭连接
ws.close();
挺方便的。

标签:code 设置 OLE class 目标地址 连接 bsp 回调 erro
原文地址:https://www.cnblogs.com/suanguade/p/12887872.html