标签:mic 嵌套 bsp margin ima 效果 指定 code 不同
1、
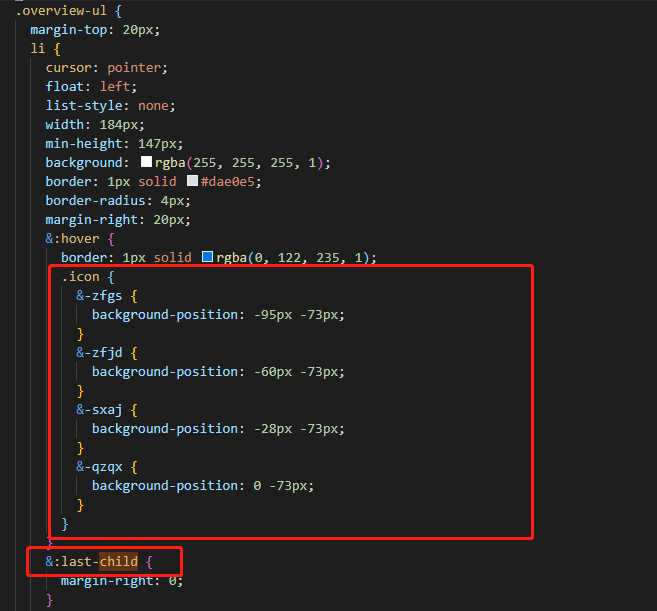
同级样式中,不同类名公用相同或不同样式简洁写法:


& 符号作用,在嵌套层次中回溯一层,既实现效果:
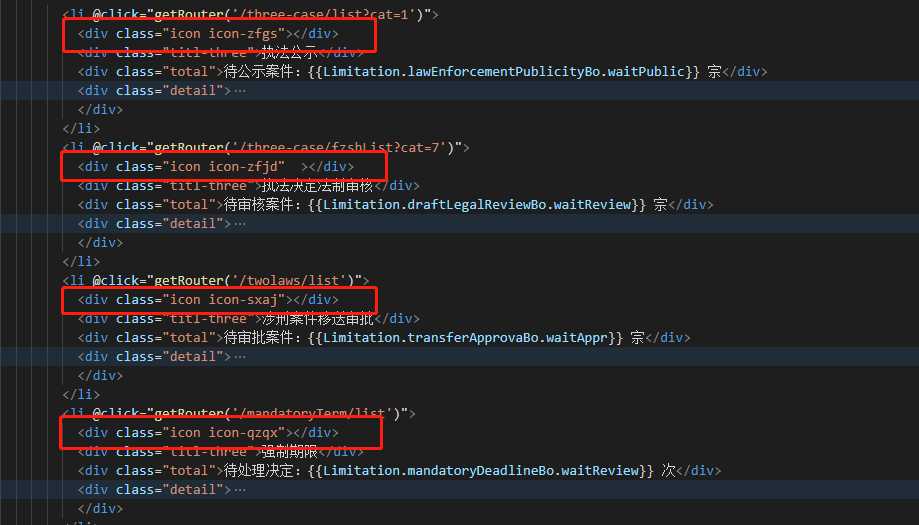
.icon-zfgs .icon-zfjd ......
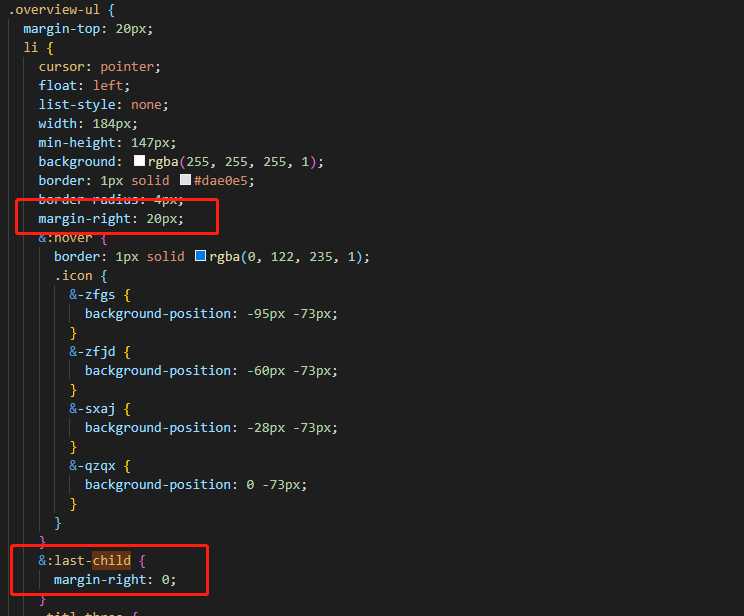
2、:last-child作用:指定父元素中最后一个元素的样式,效果如图:



既简洁修改最后一个div的margin-right。
标签:mic 嵌套 bsp margin ima 效果 指定 code 不同
原文地址:https://www.cnblogs.com/x-llin/p/12889878.html