标签:文件名 大全 特殊字符 步骤 图像 使用 语义 com 插入图片
HTML标签我们前面说过,HTML定义网页的结构,CSS给美化页面结构,接下来这几节课,我们就主要讲解构成HTML结构的元素,也就是HTML标签。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
作用
用于网页布局
缩写
head,头部
说明
为了使网页更具有语义化,将标题标签分为六个等级,h1-h6。
语法
<h1>
一级标题
</h1>
<h2>
二级标题
</h2>
<h3>
三级标题
</h3>
<h4>
四级标题
</h4>
<h5>
五级标题
</h5>
<h6>
六级标题
</h6>效果
<img src="HTML标签.assets/title.png" />
注意
h标签只有六个等级
h标签的语义,作为标题使用,从h1~h6重要性依次递减
h1 尽量少用,一个页面中一般只有一个,一般用于logo使用
缩写
paragraph ,段落
说明
当网页中需要显示一篇完整文章,而整个篇文章又可以分为若干个段落时,每个段落就用p标签包裹。默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
语法:
<p>
段落标签
</p>也就是我们前面提到的单标签,一个标签符号即可完整地描述某个功能的标签,这里我们主要列举换行标签和水平线标签。
换行标签
缩写
break ,打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
语法
<br />这时如果还像在word中直接敲回车键换行就不起作用了。
水平线标签
缩写
horizontal , 横线
为了使文档结构清晰,层次分明,我们看到在一些网页中经常会有一些水平线将段落与段落之间隔开。这些水平线可以通过插入图片实现,也可以简单地通过添加<hr />标签来完成。
语法
<hr />注意
为单标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
<img src="HTML标签.assets/format.png" />
b i s u 只有使用 没有 强调的意思 , strong em del ins 语义更强烈
HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
语法
<!-- 注释语句 -->注意
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
缩写
image , 图像
说明
要在网页中显示图像就需要使用图像标签
语法
<img src="图像URL" />src 属性用于指定图像文件的路径和文件名,是img标签的必需属性。


缩写
anchor , 锚
说明
在HTML中创建超链接,只需用a标签包括被链接的对象
语法
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>href:用于指定链接目标的url地址
target:用于指定链接页面的打开方式,其取值有 self和 _blank两种,其中 _self为默认值,_blank为在新窗口中打开方式
注意
(1)当需要链接到 外部链接时,需要添加 http://
(2)当需要内部链接时,直接链接内部页面名称即可 如 < a href="index.html"> 首页 </a >
(3)如果暂时没确定链接目标时,一般将href属性值定义为“#”,表示暂时为一个空链接
(4)不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链 接, 只要用a标签包括即可
在当前html页面上,通过创建锚点链接,用户能够快速定位到指定内容
步骤
(1)使用唯一的id标注目标位置
(2)使用<a href="#id名“>链接文本</a>创建链接
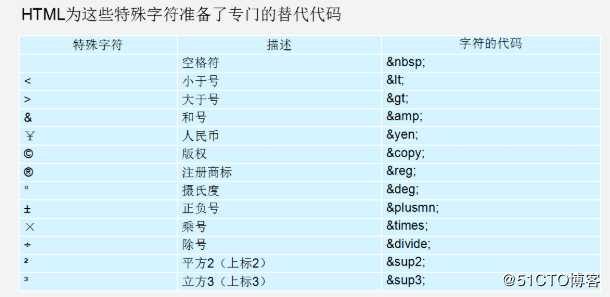
在html页面中,有些符号直接添加是无法正常显示的,这个时候就用一些特殊的标签来表示这类符号,而这类特殊的标签,我们就叫做特殊字符标签

标签:文件名 大全 特殊字符 步骤 图像 使用 语义 com 插入图片
原文地址:https://blog.51cto.com/biying/2495227