标签:自定义 enc img 网络 window image state 自定义事件 object
之前的项目,是使用socket来实现h5页面和引擎之间的通信的,但其实有时候有些简单的指令没有必要通过socket来实现,毕竟socket还存在一个网络时延的问题。
所以,这个时候我们就可以直接事先双方定义好的函数来实现通信。
1.H5页面事件监听
"object"!=typeof ue||"object"!=typeof ue.interface?("object"!=typeof ue&&(ue={}),ue.interface={},ue.interface.broadcast=function(e,t){if("string"==typeof e){var o=[e,""];void 0!==t&&(o[1]=t);var n=encodeURIComponent(JSON.stringify(o));"object"==typeof history&&"function"==typeof history.pushState?(history.pushState({},"","#"+n),history.pushState({},"","#"+encodeURIComponent("[]"))):(document.location.hash=n,document.location.hash=encodeURIComponent("[]"))}}):function(e){ue.interface={},ue.interface.broadcast=function(t,o){"string"==typeof t&&(void 0!==o?e.broadcast(t,JSON.stringify(o)):e.broadcast(t,""))}}(ue.interface),(window.ue4=ue.interface.broadcast); window.ue = ue;
先在你的web页面声明一个ue对象,上述代码就是,然后:
ue.interface.print = data=>{ this.$Message.info(data||‘123123123‘) };
2.H5页面触发引擎事件
在添加上述ue对象声明的前提下
这样就执行了引擎定义的事件setTimes并且传递参数为‘06:00‘
3.UE4引擎事件监听

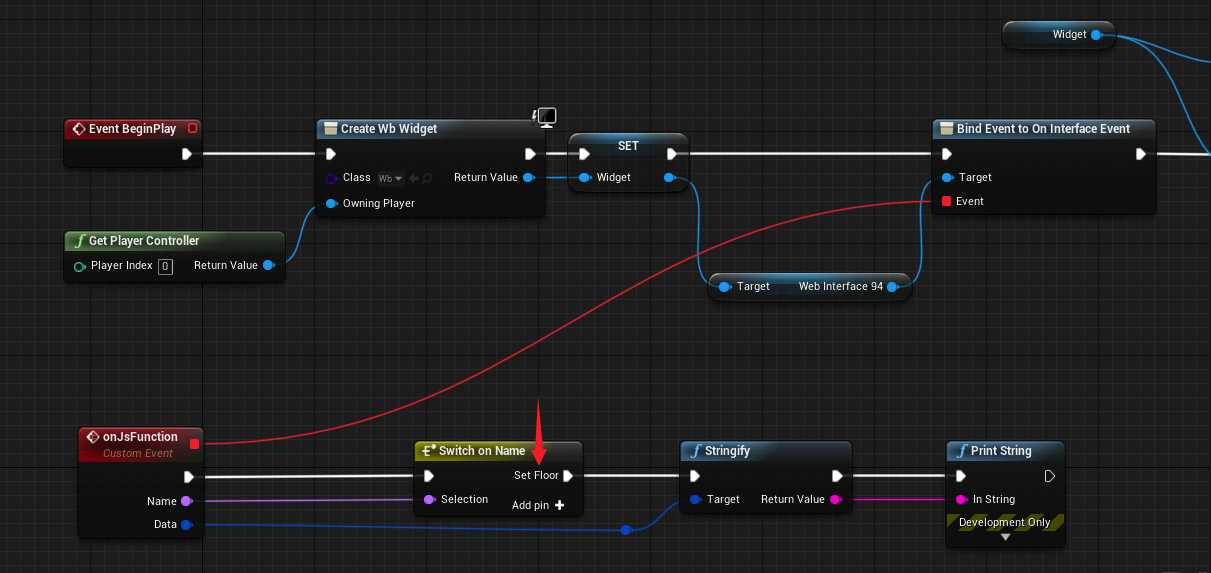
之前我们在hud中添加WebUI的时候,加了一个绑定事件的节点,但是自定义事件却一直没有写,但是今天我们用到了!!!
不难看出,我们自定义了一个事件onJsFunction,由H5触发的ue4事件都会传到这个节点;
然后蓝图中我们可以看到我们对函数名做了一个switch判断(上图中是SetFloor),并且将数据stringify后打印。
4.UE4引擎触发H5事件
前面我们看到我们在H5页面设置了一个事件监听(print事件),下面我们要写一个UE4函数来触发他;

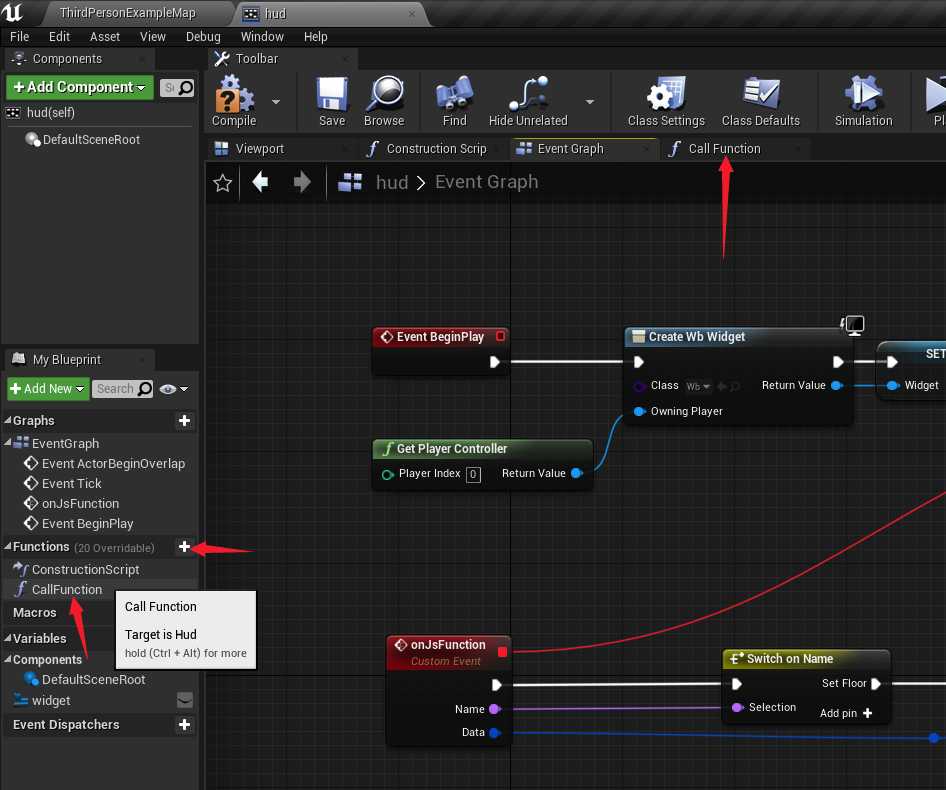
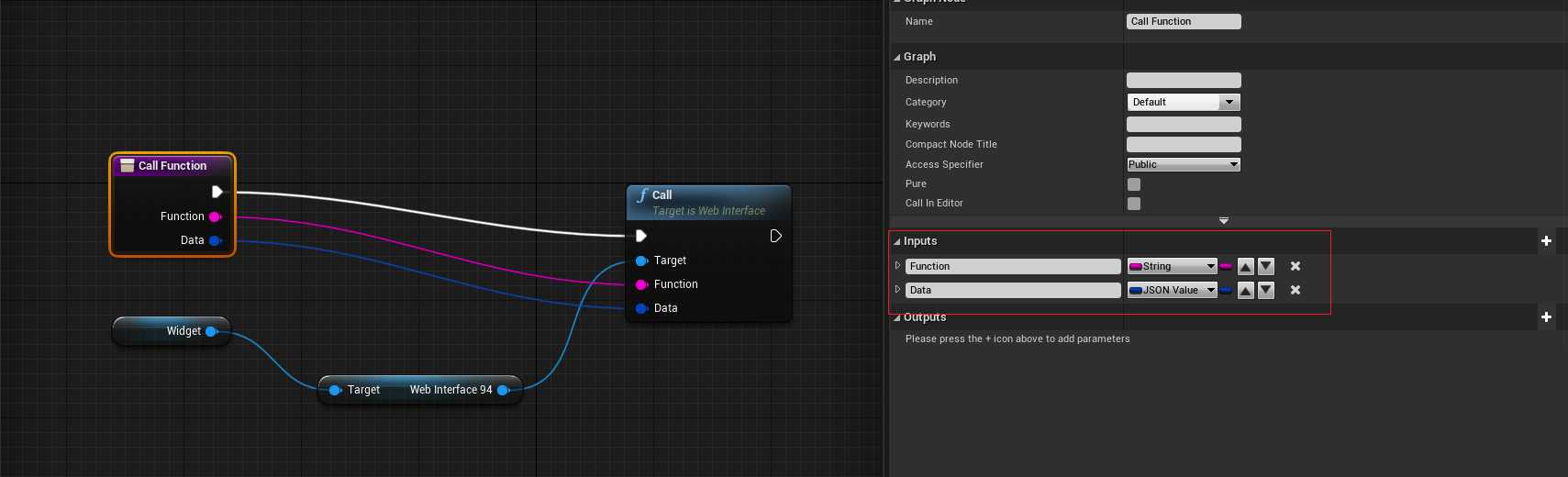
我们点开这个自定义的函数CallFunction:

简洁明了,这个函数就是直接call浏览器的函数,并且设置函数名和入参;
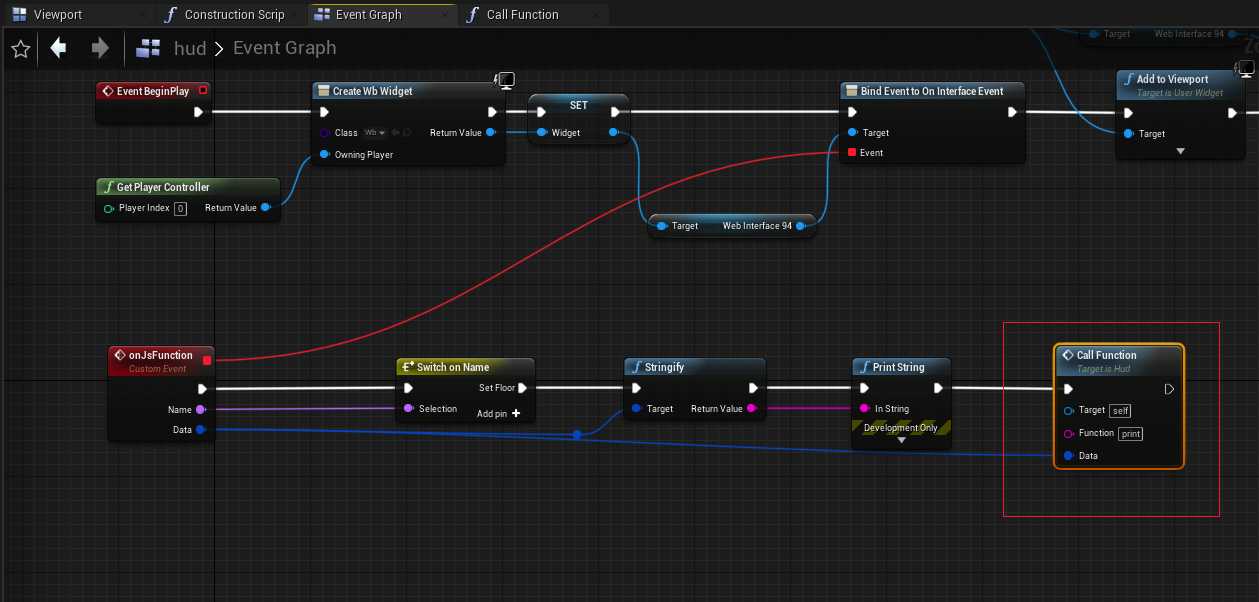
最后我们来调用这个函数:

这样就实现了调用浏览器实例的print函数
标签:自定义 enc img 网络 window image state 自定义事件 object
原文地址:https://www.cnblogs.com/eco-just/p/12890544.html