标签:listen dad component inf 简单的 enc gone 组件 bounds
本文主要是介绍转场动画的一些基本使用,以及三方组件material-components-android 对于转场动画一些拓展,转场动画本质上是谷歌在转场规范下的属性动画,他提供了一些默认的转场动画效果,当然你也可以自己手动对转场动画进行定制。相关的类在 package android.transition 下,Android官方Api。下面先介绍在Android官方api下如何使用转场动画。
1. TransitionManager
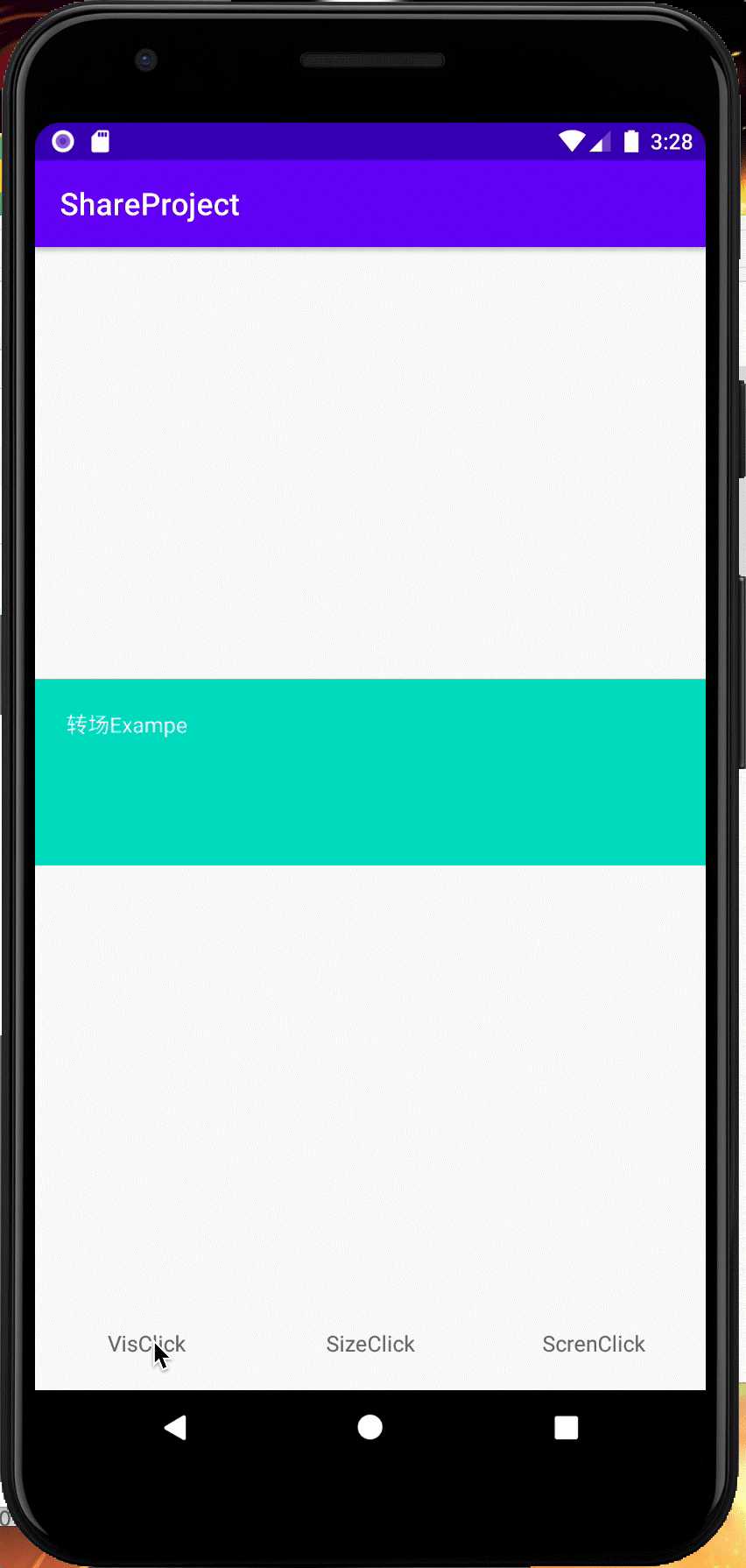
这个类主要提供了两种方式让用户去控制转场,一种方式是对一个单独的View的可见状态,大小做一个转场,在通常的情况下我们可以对xml中的viewgroup设置android:animateLayoutChanges="true",这个时候如果子view从不可见<->可见会有默认的转场动画效果。下面展示一个view从不可见到可见的一个转场效果。实现起来也比较简单:
findViewById(R.id.tv_vis_click).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { TransitionManager.beginDelayedTransition(llAnimationRoot); targetView.setVisibility(targetView.getVisibility() == View.VISIBLE ? View.GONE:View.VISIBLE); } });
这样一个简单的可见到不可见的转场就完成了,看看效果,在默认的情况有个淡入淡出的效果。如果你需要自己定制这个转场的持续时beginDelayedTransition允许你自己定制transition,这里不做过多拓展。

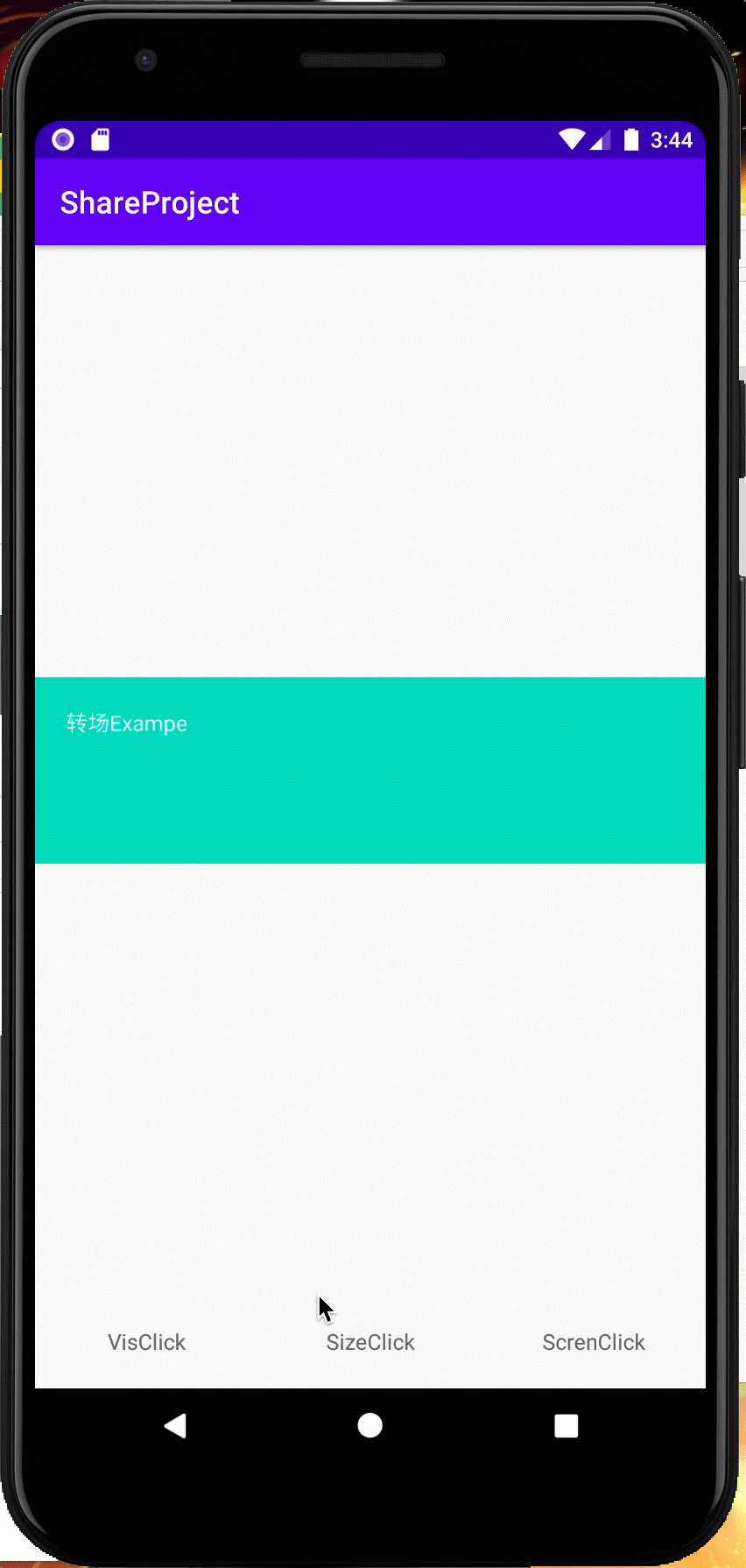
上面谈到了view的可见不可见转场,除此之外我们还可以设置对于大小变换的转场,实现代码也比较简单:
findViewById(R.id.tv_size_click).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { TransitionManager.beginDelayedTransition(llAnimationRoot); if (targetView.getVisibility() == View.GONE){ targetView.setVisibility(View.VISIBLE); } //changeSize if (!isLarge){ changeSize(700); isLarge = true; }else { changeSize(300); isLarge = false; } } });
我们来看看效果:

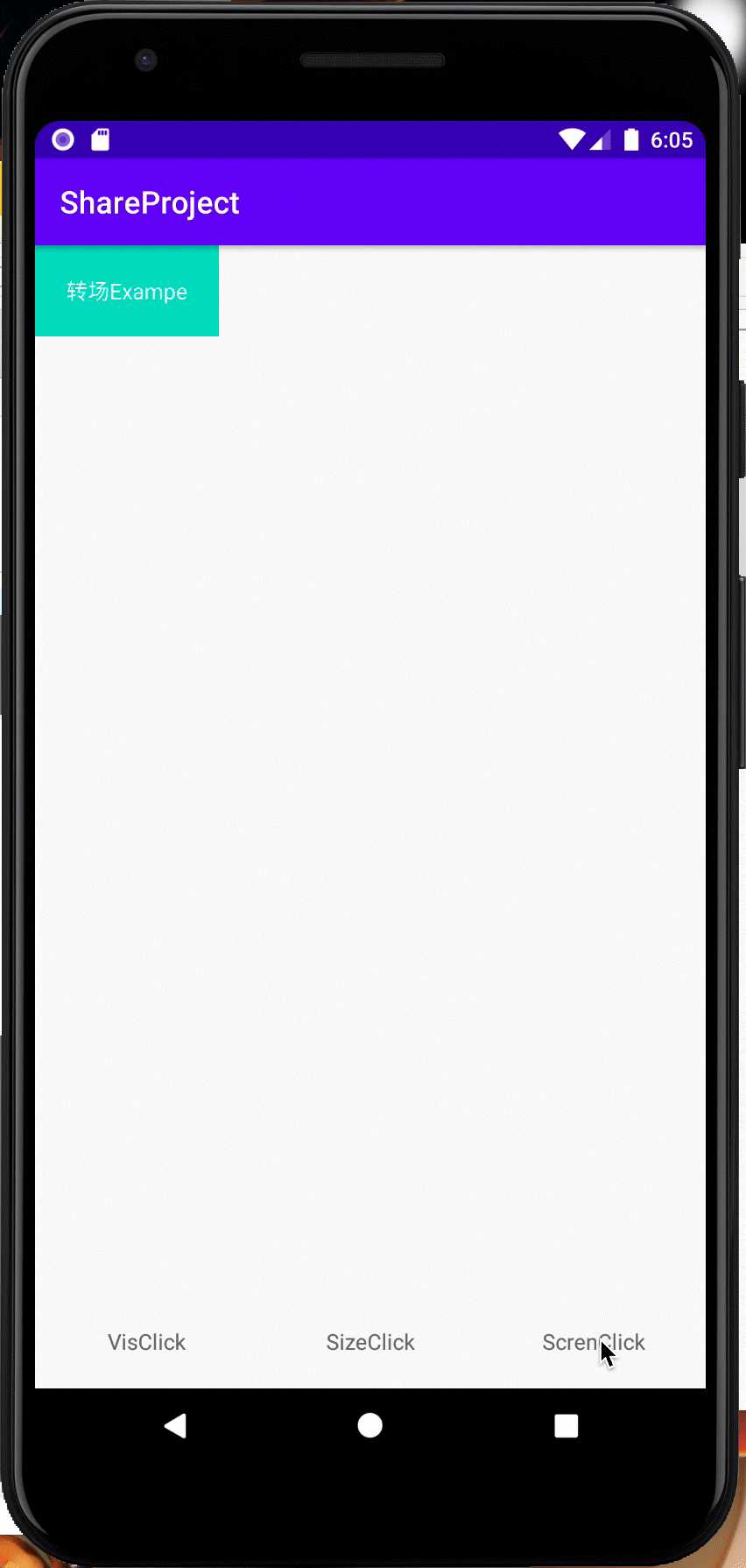
合理有效的转场动画,能极大的提升用户的体验,你的app也不会再被人说成像H5一样僵硬了。TransitionManager还支持对场景的转换,比如场景A中有个view在左上角,场景B有个View在右上角,从A->B之间的转换,当然AB场景也不限于一个View。使用的时候需要注意,场景过渡的View需要做到Id相同。以下是示例代码:
layout_scene1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_share" android:layout_gravity="bottom" android:layout_width="wrap_content" android:background="@color/colorAccent" android:layout_height="wrap_content" android:text="转场Exampe" android:textColor="#FFFFFF" android:padding="20dp" /> </LinearLayout>
layout_scene2.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_share" android:layout_width="wrap_content" android:background="@color/colorAccent" android:layout_height="wrap_content" android:text="转场Exampe" android:textColor="#FFFFFF" android:padding="20dp" /> </LinearLayout>
通过layout声明了两个场景,当然你还可以通过自定义View方式声明,这里不做过多介绍
final Scene scene1 = Scene.getSceneForLayout(llAnimationRoot, R.layout.layout_screen1, this); final Scene scene2 = Scene.getSceneForLayout(llAnimationRoot, R.layout.layout_screen2, this); findViewById(R.id.tv_scree_click).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (is2Scene2){ ChangeBounds changeBounds = new ChangeBounds(); TransitionManager.go(scene1,changeBounds); is2Scene2 = false; }else { ChangeBounds changeBounds = new ChangeBounds(); TransitionManager.go(scene2,changeBounds); is2Scene2 = true; } } });
我们来看看效果:

如果你还想了解更多关于TransitionManager的使用和用法,建议移步这里,作者对TransitionManager进行了有效的自定义,查看项目你能学到更多关于TransitionManager的知识。
2. 页面之间的转场
Android页面之间的转场有个相对限制的条件,只能在ActivityA和ActivityB之间,或者在FragmentA和FragmentB之间。不允许在ActivityA和FragmentB之间进行。github上有相对更加全面的转场动画例子,如果你想了解更多,请移步这Material-Animations。以下会对页面转场做个简单说明同时介绍material-components-android关于转场的使用。
在Activity之间转场
sda
在Fragment之间转场
sdada
Android中的转场动画以及material-components-android 使用
标签:listen dad component inf 简单的 enc gone 组件 bounds
原文地址:https://www.cnblogs.com/lovelyYakir/p/12889220.html