标签:ini mil 语句 利用 ide pos base word nec
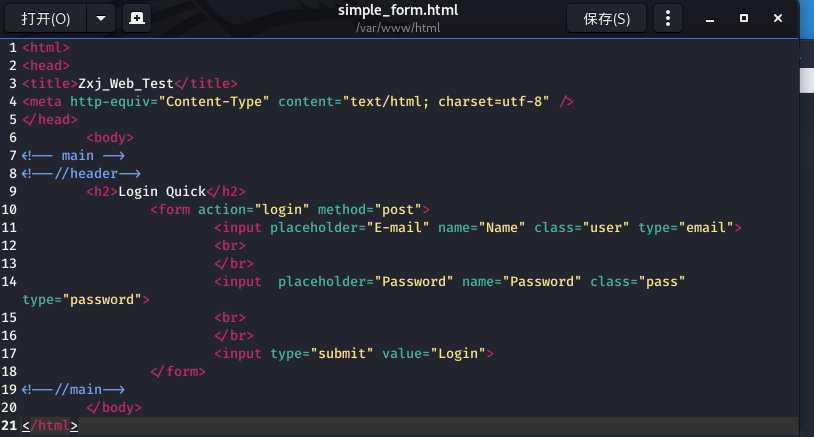
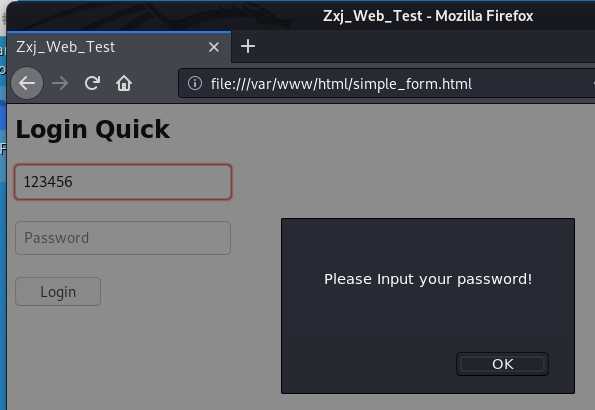
(1)Web前端HTML(0.5分)
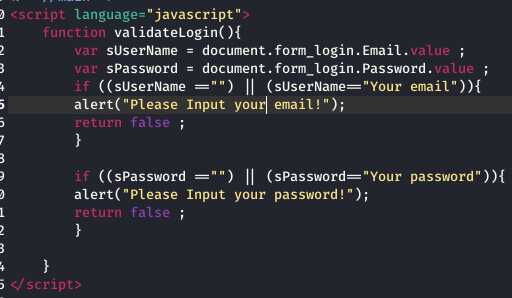
(2)Web前端javascipt(0.5分)
(3)Web后端:(0.5分)
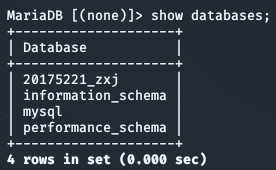
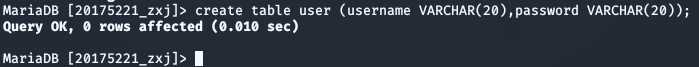
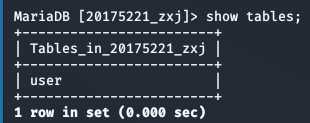
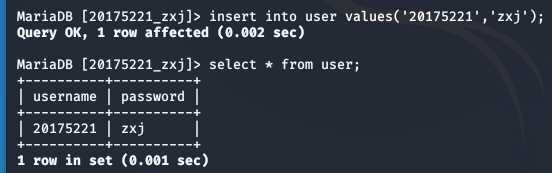
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:(1分)
编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试(1分)
(1)什么是表单?
(2)浏览器可以解析运行什么语言?
(3)WebServer支持哪些动态语言?






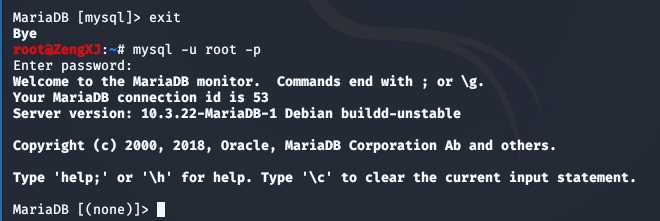
使用 /etc/init.d/mysql start 开启MySQL服务, mysql -u root -p 使用root权限进入,默认的密码是 password :


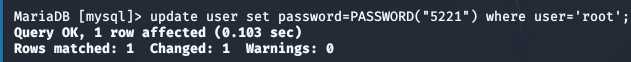
使用 update user set password=PASSWORD("新密码") where user=‘root‘; 修改密码,输入flush privileges;更新权限:







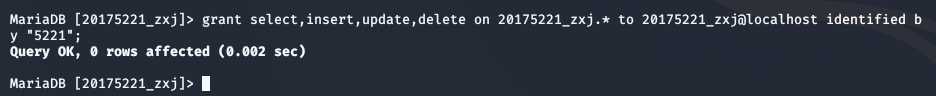
将对某数据库的所有表的 select,insert,update,delete 权限授予某ip登录的某用户:
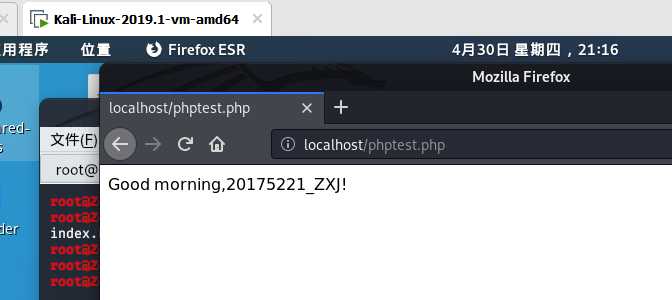
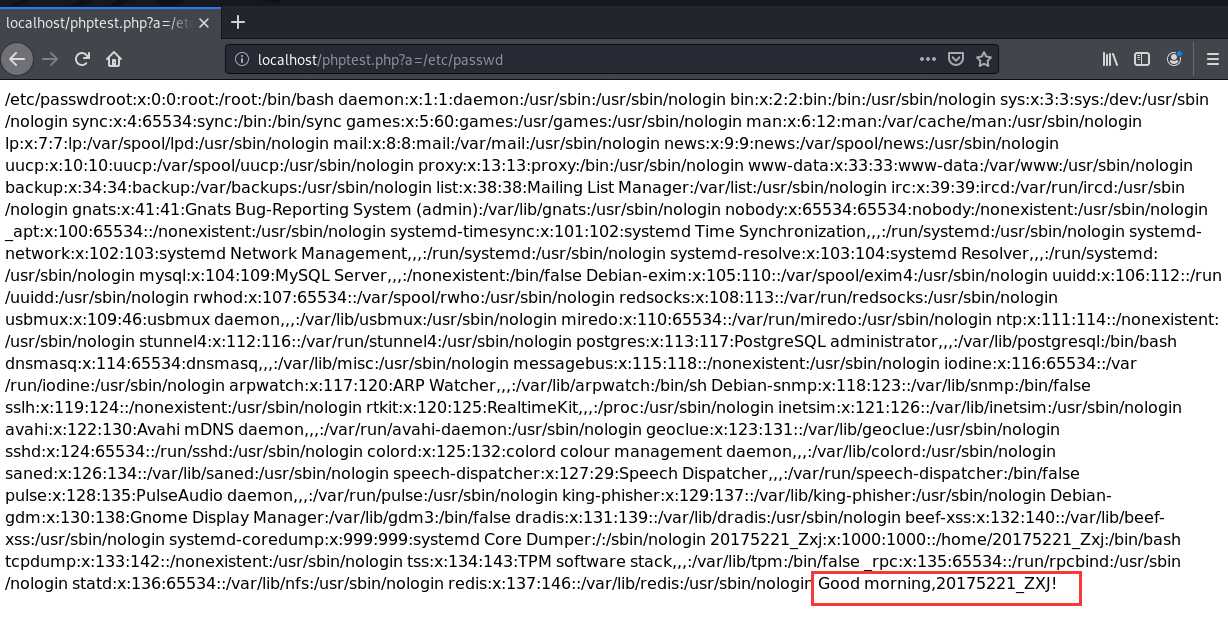
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Good morning,20175221_ZXJ!<br>"; ?>


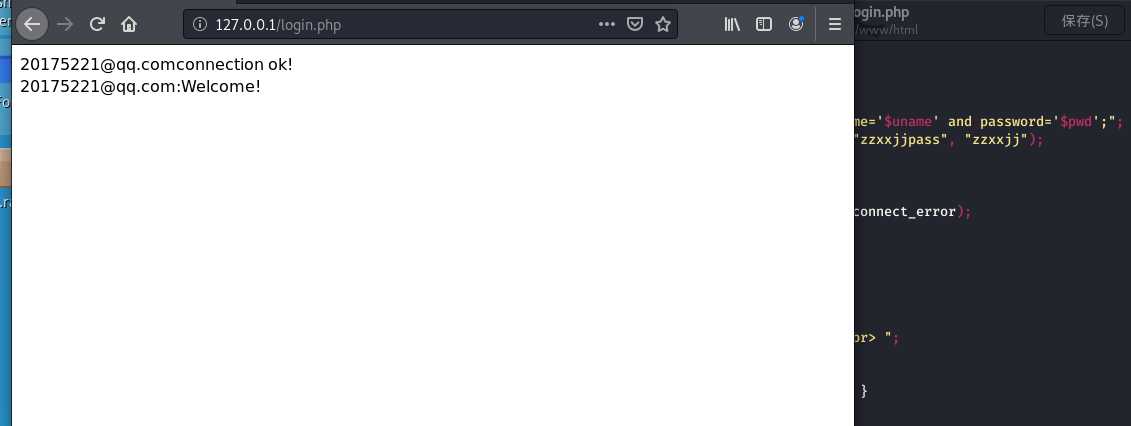
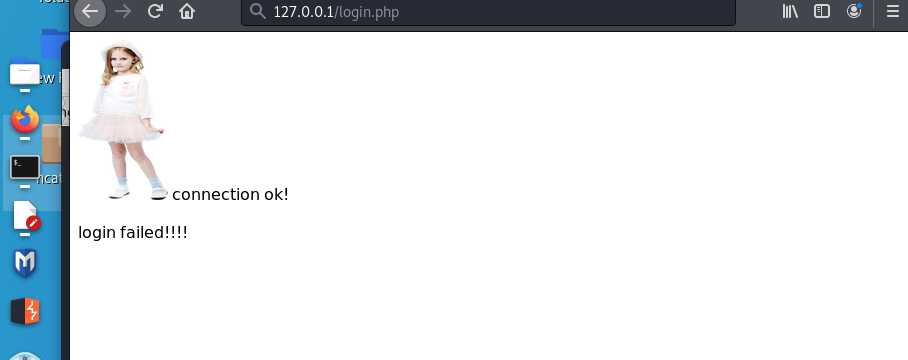
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; $mysqli = new mysqli("127.0.0.1", "ZengXJ", "zzxxjjpass", "zzxxjj"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>

SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
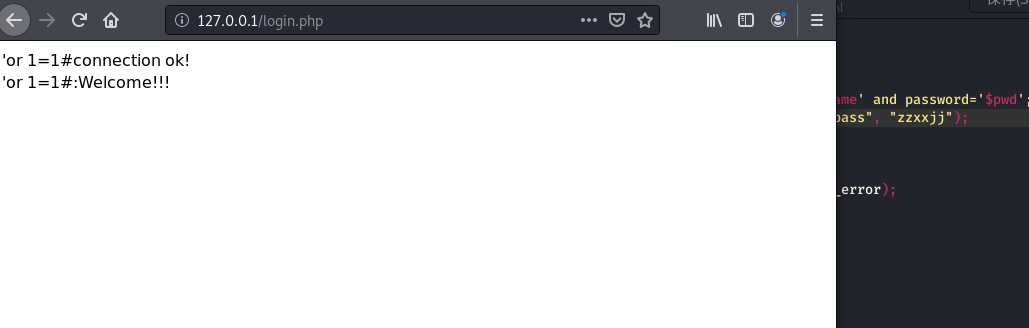
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:

1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。

2019-2020-2 20175221『网络对抗技术』Exp8:Web基础
标签:ini mil 语句 利用 ide pos base word nec
原文地址:https://www.cnblogs.com/zxja/p/12779749.html