标签:cordova color tar 简介 run 打包 工具类 lang config
说白了cordova就是一个壳子,它可以把你的html代码打包生成app,发布在不同平台,同时访问手机原生API,OK话不多说直接讲解。

安装完成之后控制台分别输入node -v npm -v

分别输出对应的版本号则表示安装成功
npm install -g cordova //全局下载安装Cordova
cordova -v //查看是否安装成功 输出对应的版本号
cordova create MyApp //Myapp 及你自己的项目名称
此时就可以看到文件夹下多出一个。Myapp的文件
cd Myapp //进入当前项目
这里我们要添加项目运行的平台
cordova platform add browser //添加浏览器运行平台
Cordova platform add ios --save //添加ios运行平台
Cordova platfrom add android --save //添加android运行平台
这里呢建议大家先添加一个 browser 即可,后续再逐步添加
cordova platform ls //查看安装的运行平台
注意:运行ios或android需要安装对应的sdk,后续会讲到。
cordova run 对应平台
1.cordova run browser //运行浏览器
2.cordova run ios //运行ios
3.cordova run android //运行android
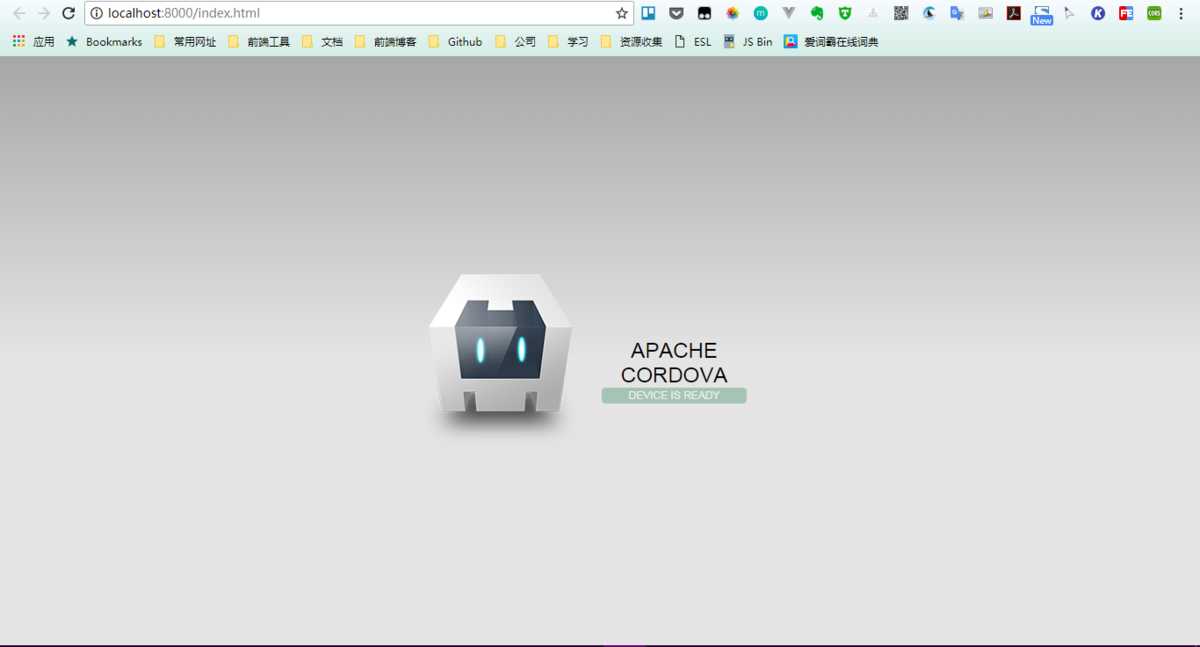
我们执行 cordova run browser 会自动打开端口为8080的页面,此时你就成功的创建好了一个cordova项目。(欢呼)

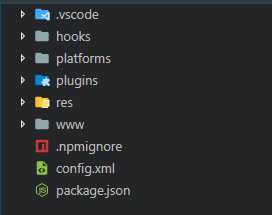
我们下载好之后会看到这个目录文件

myapp/
|-- config.xml
|-- hooks/
|-- merges/
| | |-- android/
| | |-- windows/
| | |-- ios/
|-- www/
|-- platforms/
| |-- android/
| |-- windows/
| |-- ios/
|-- plugins/
|--cordova-plugin-camera/
我们本章使用到的命令:
1.node -v //检查node版本
2.npm -v //检查npm版本
3.npm install -g cordova //全局下载安装Cordova
4.cordova -v //查看是否安装成功 输出对应的版本号
5.cordova create MyApp //Myapp 及你自己的项目名称
6.cordova platform add 平台名称 //添加项目平台
7.cordova run 对应平台 //运行cordova项目
今天就到这里,下章会讲vue项目怎么打包进Cordova,Cordova运行vue项目,我会一步一步的把我实际项目经验,遇到的问题,以及经验给大家分享一下,同时我会分享一下我的思路,感兴趣的话,大家跟我一起学习吧!
Cordova+vue 混合app开发(一)创建Cordova项目
标签:cordova color tar 简介 run 打包 工具类 lang config
原文地址:https://www.cnblogs.com/yushihao/p/12892561.html