标签:com 完成 实现 微信小程序 一个 小程序 运用 div 内容
1.slot标签:
slot标签 其实就是一个占位符 插槽
2.运用插槽实现tab栏内容切换
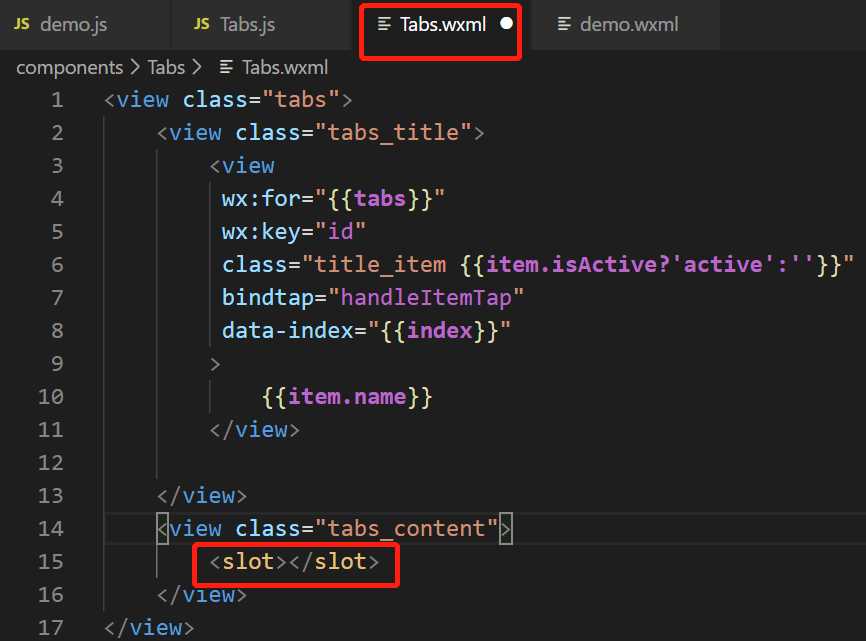
2.1 在子组件tab栏内容位置用slot标签占位

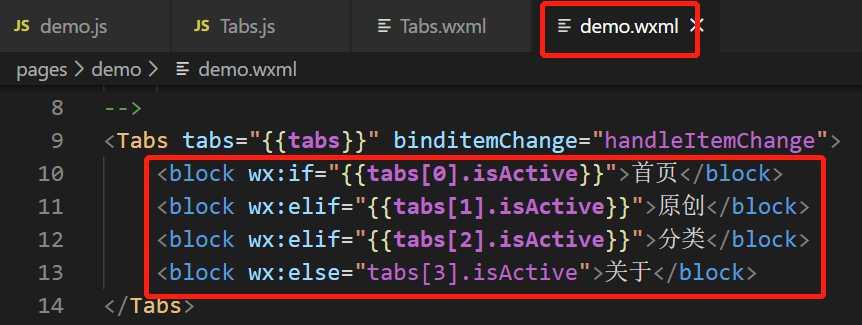
2.2 在父组件使用子组件的标签内部进行判断,分别传递对应内容

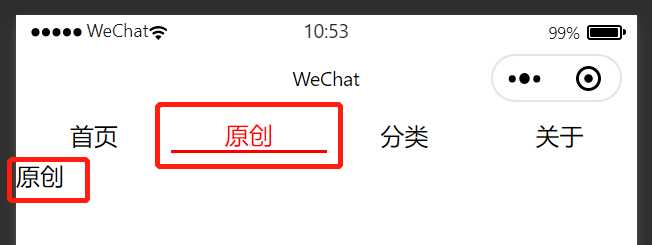
3.3 点击标题实现对应tab切换,完成

标签:com 完成 实现 微信小程序 一个 小程序 运用 div 内容
原文地址:https://www.cnblogs.com/ytwanzi/p/12893602.html