标签:length http 使用 errno 用户输入 连接数据库 NPU and 搭建
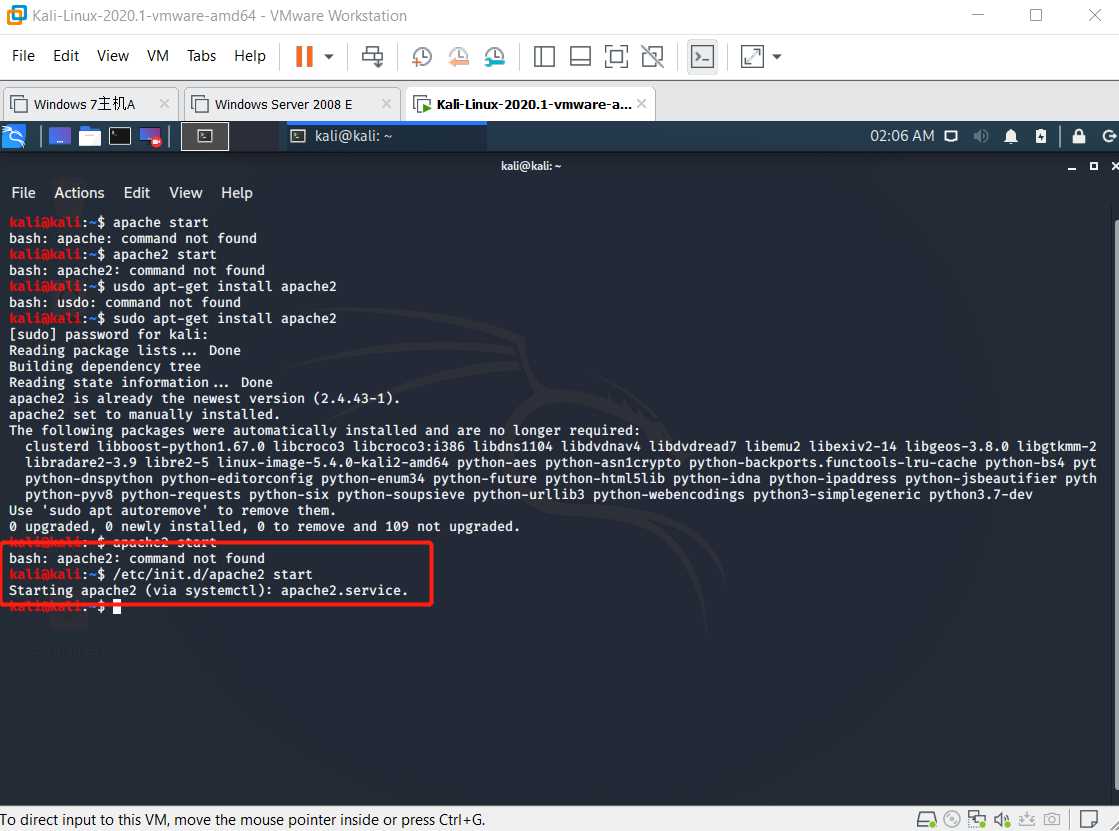
/etc/init.d/apache2 start开启服务
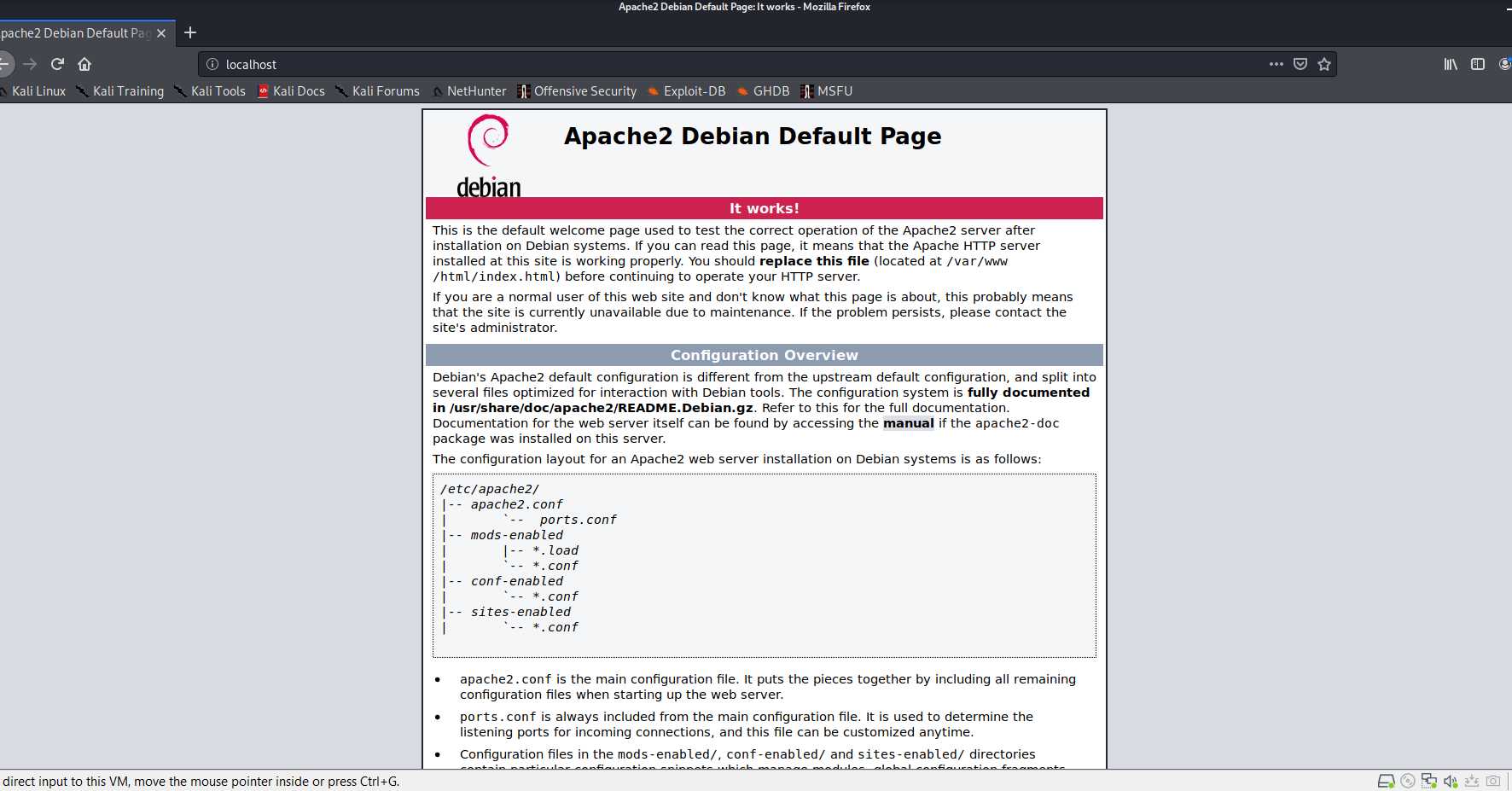
localhost查看
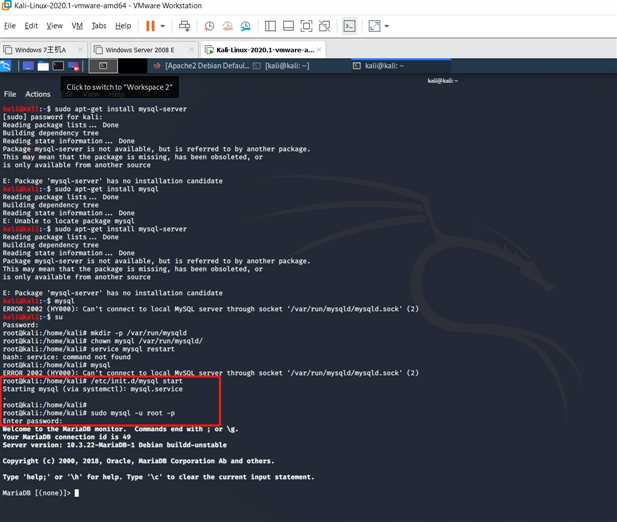
sudo /etc/init.d/mysql start
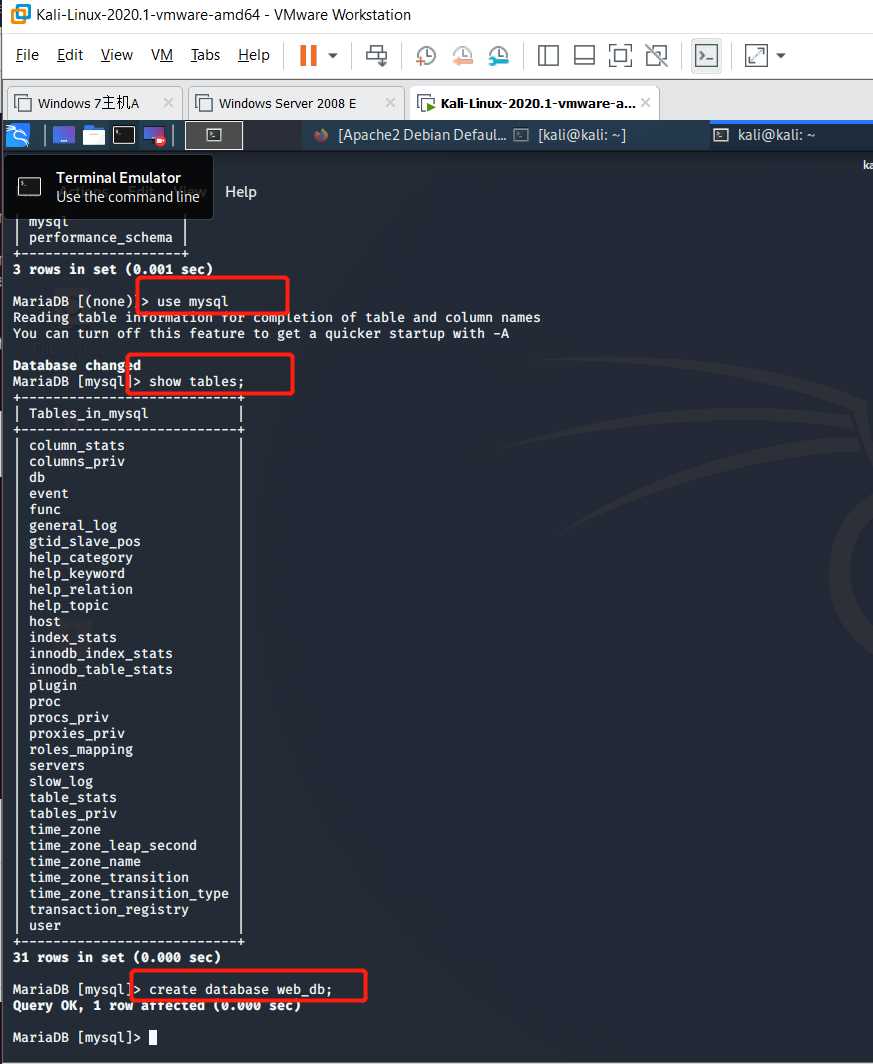
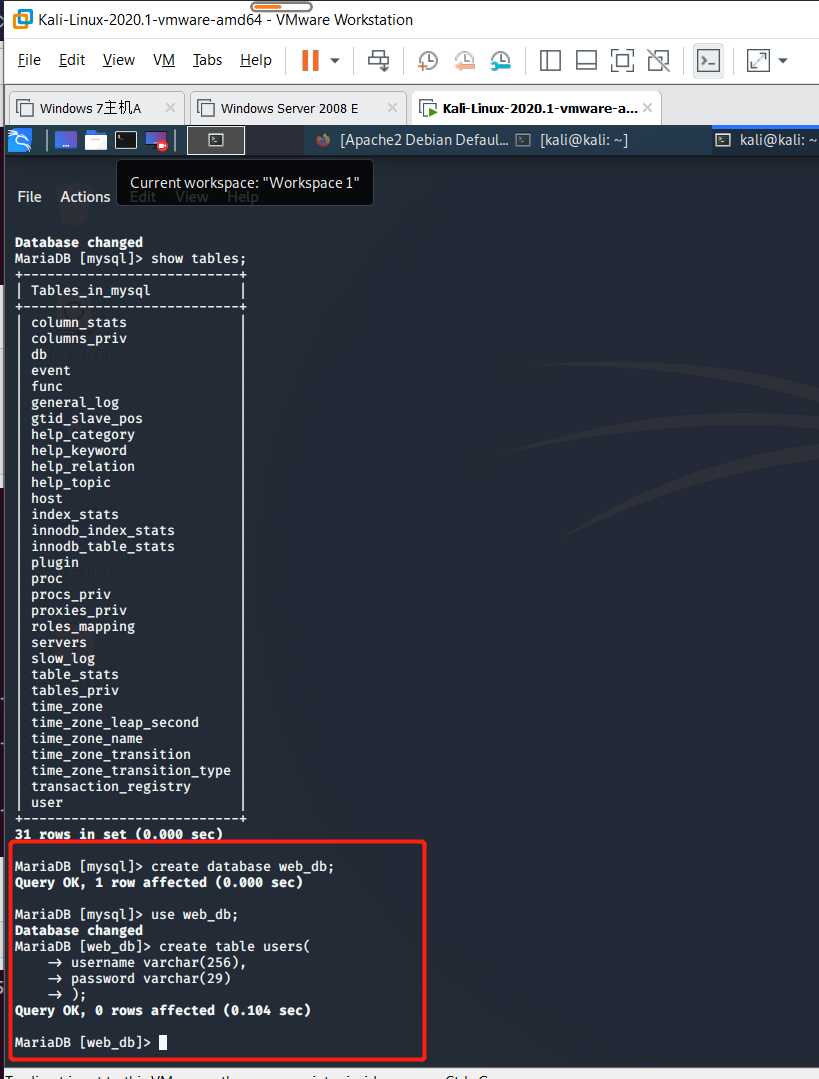
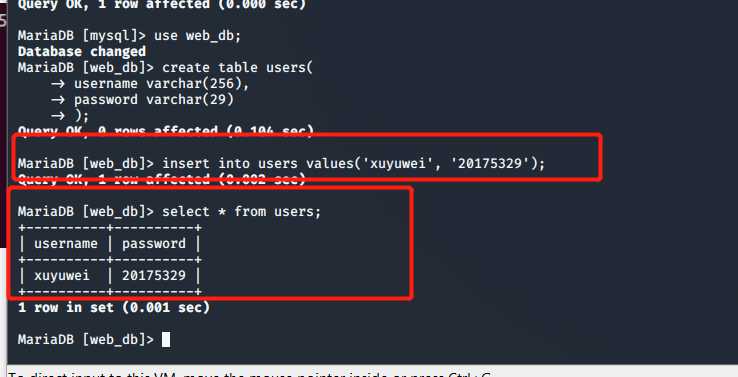
mysql -u root -p启动mysql并输入指令


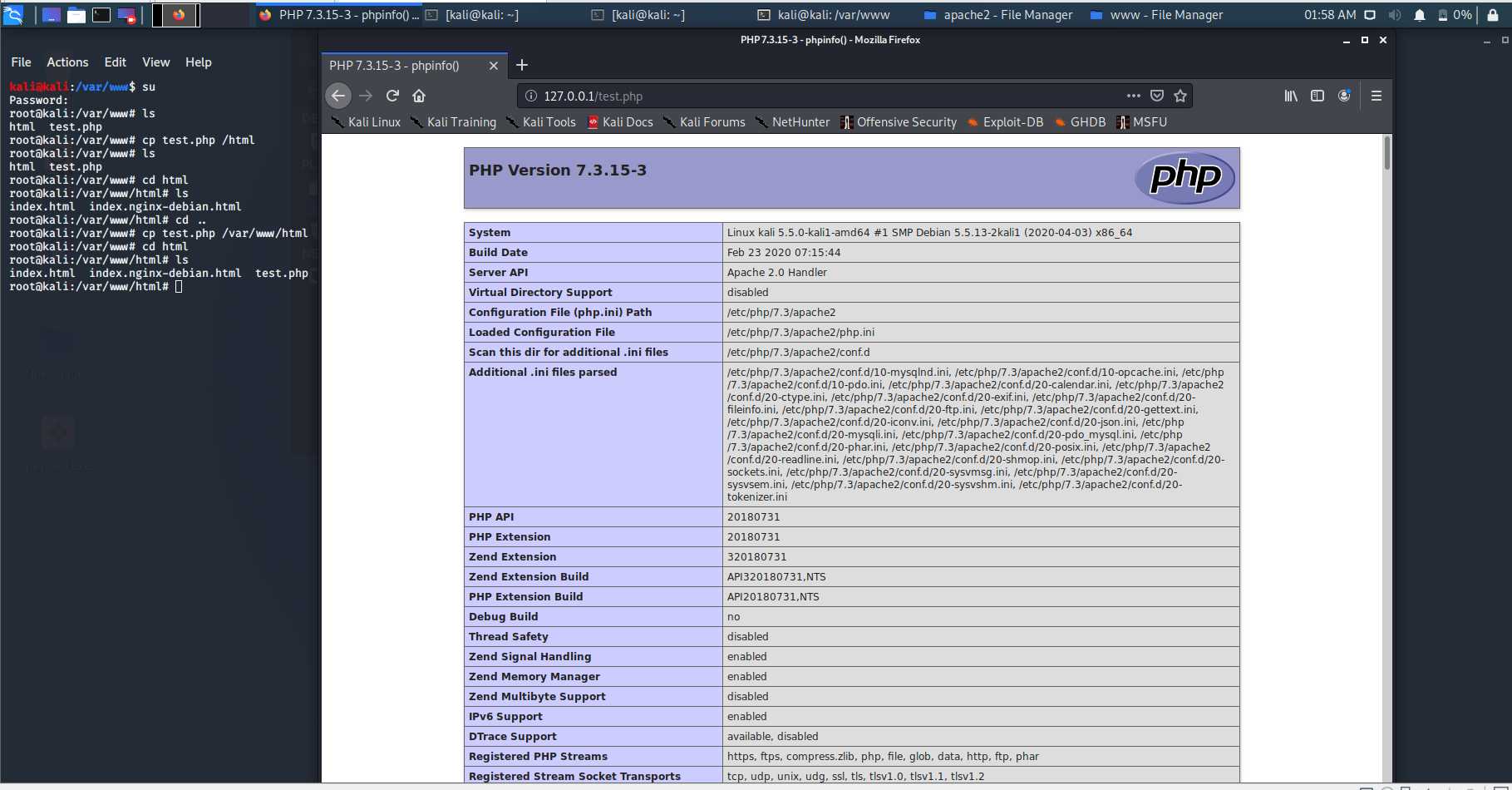
service apache2 start是为了搭建接口我们在这里使用php语言需要和mysql数据做一个连接。/var/www/html下面<?php
phpinfo()
?>

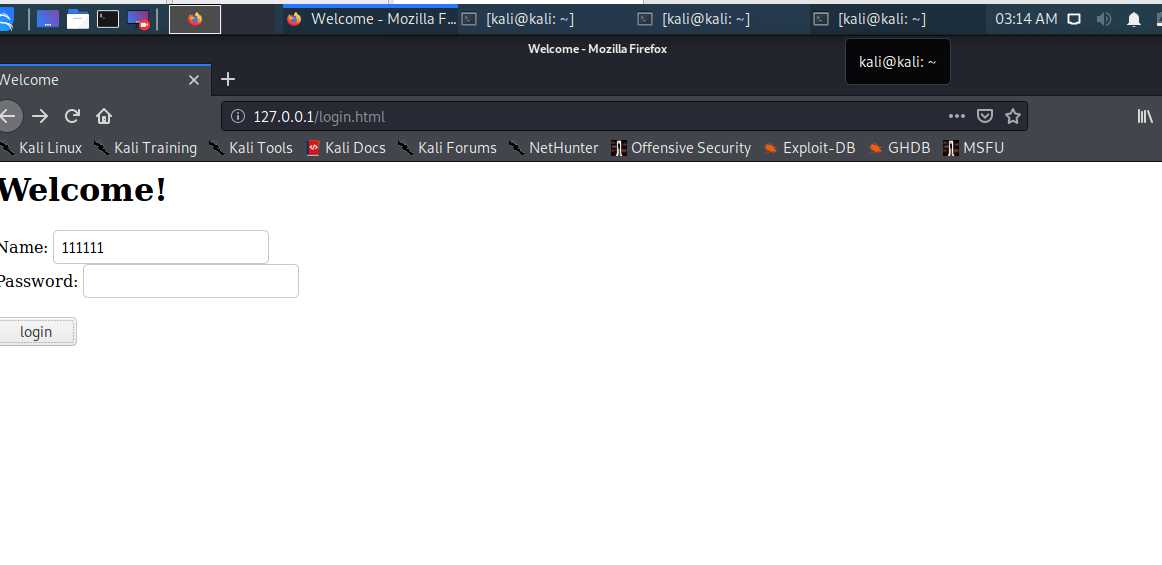
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<form method="POST" action="login.php">
<label>
Name:
<input type="text" id="username" name="username" />
</label>
<br />
<label>
Password:
<input type="password" id="password" name="password" />
</label>
<br />
<div id="feedback"></div>
<br />
<input type="submit" value="login" />
</form>
<script src="event.js"></script>
</body>
</html>
<input type="password">是密码框,尽管在屏幕上被隐藏了口令,但不代表传输过程中是安全的。function checkUsername() {
var elMsg = document.getElementById(‘feedback‘);
if (this.value.length < 5) {
elMsg.textContent = ‘Username must be 5 characters or more‘;
} else {
elMsg.textContent = ‘‘;
}
}
var elUsername = document.getElementById(‘username‘);
elUsername.onblur = checkUsername;
<?php
$username=$_POST["username"];
$password=$_POST["password"];
$query_str="SELECT * FROM users where username=‘$username‘ and password=‘$password‘;";
$mysqli = new mysqli("127.0.0.1", "debian-sys-maint", "SY7hZpYpuHu5YJY4", "web_db");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
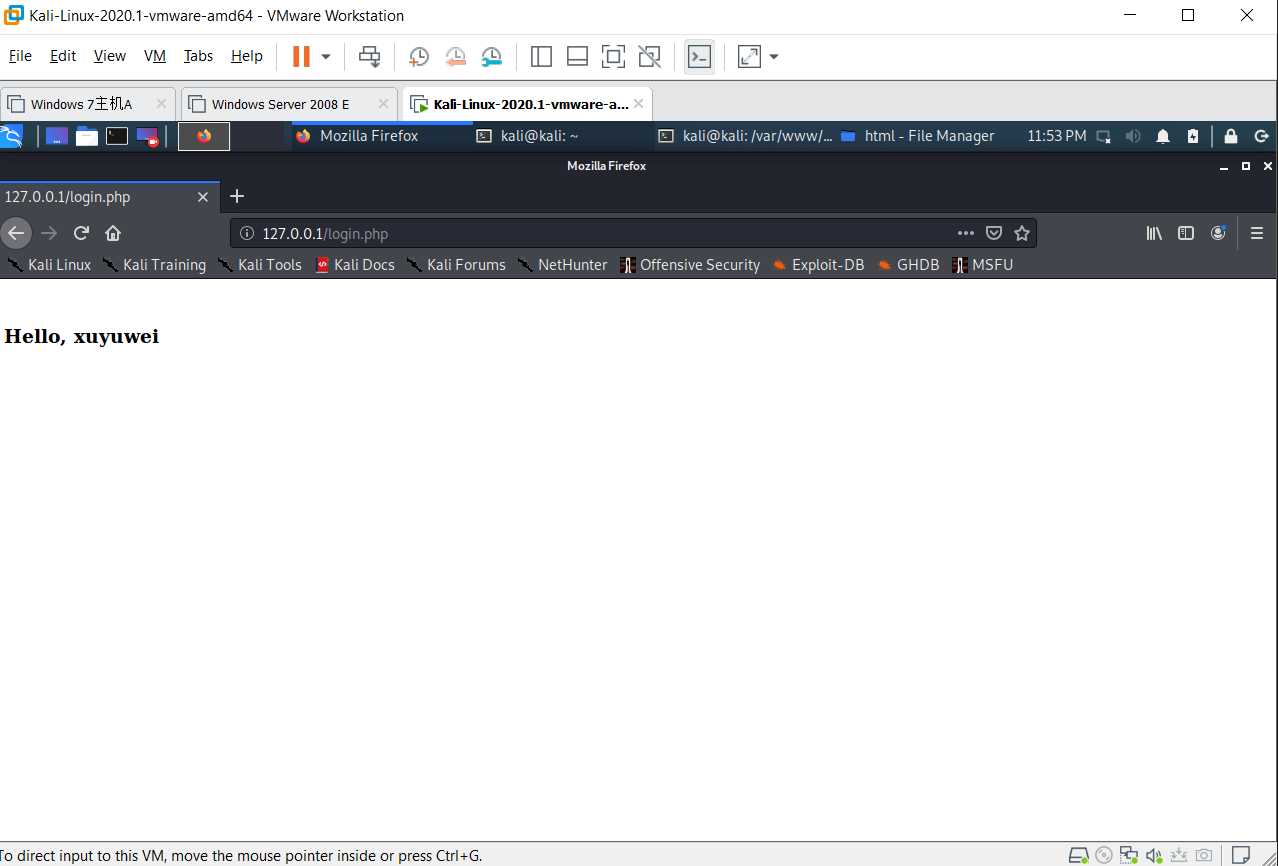
echo "<br><h3>Hello, $username</h3> <br> ";
}
else {
echo "<br><h3> login failed!!!! </h3><br> " ; }
$result->close();
}
$mysqli->close();
?>


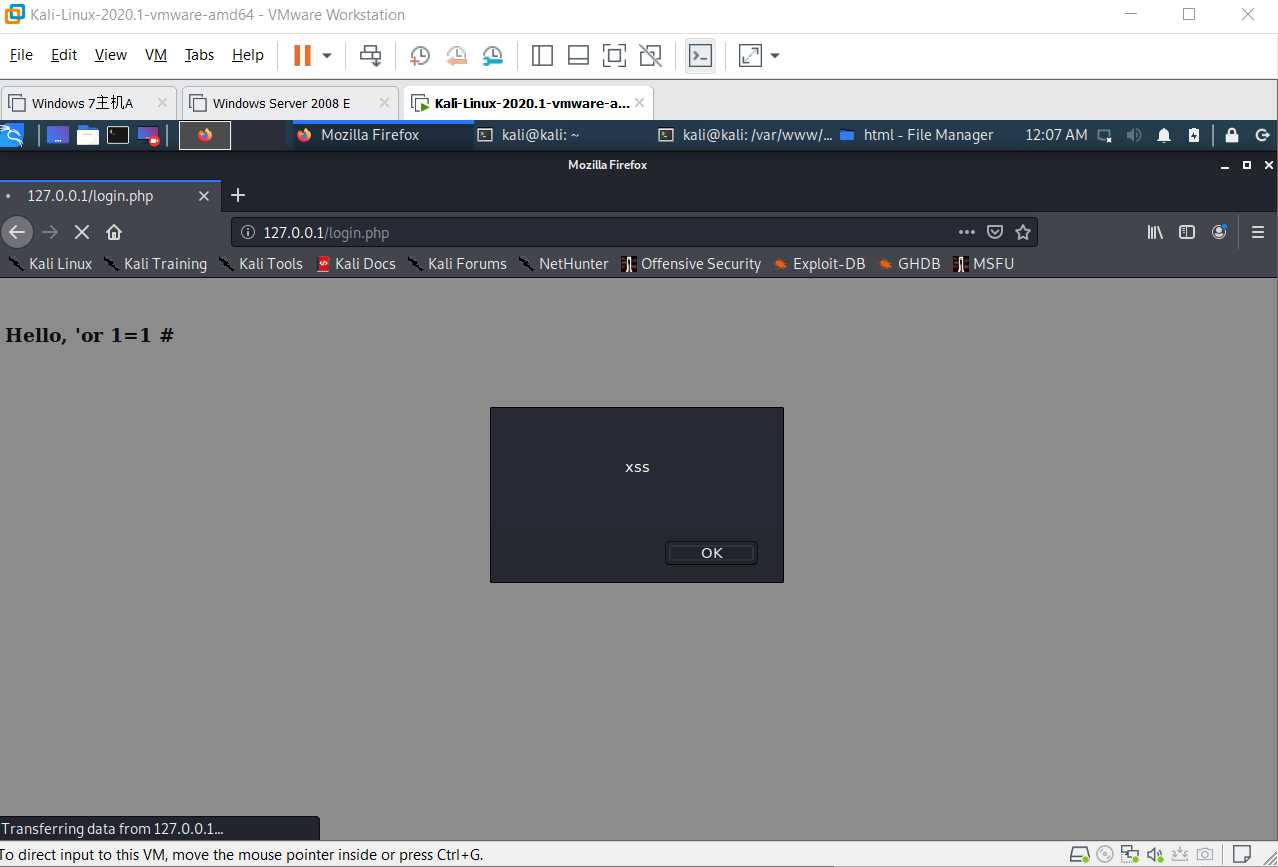
‘or 1=1 # <script>alert("xss")</script>
 ,展示图片
,展示图片
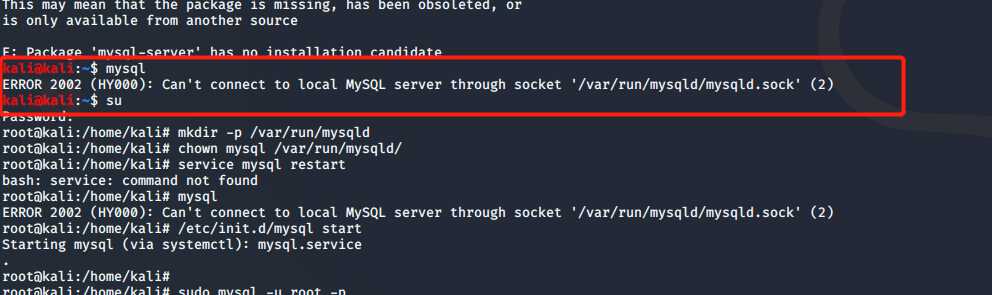
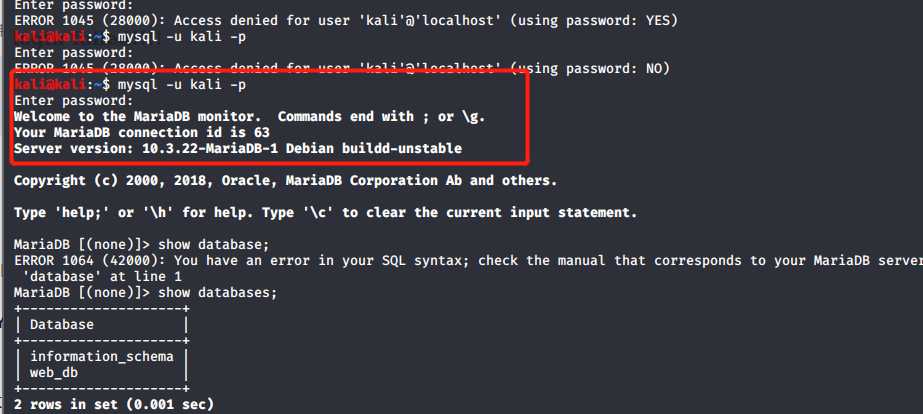
mysql start的时候被报错
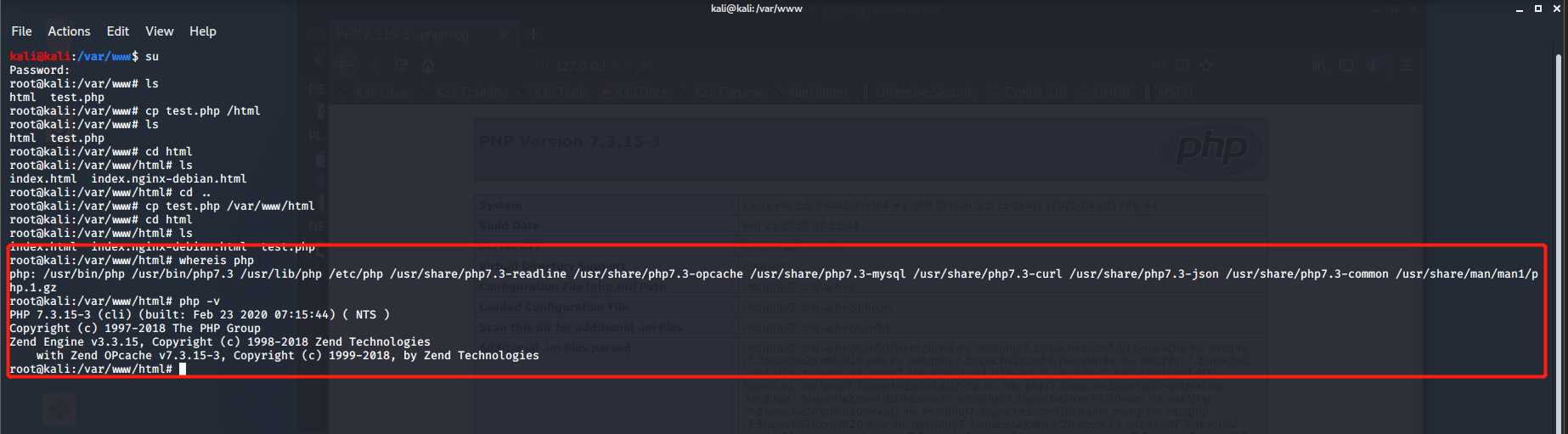
init.d的作用有点好奇就查了查.whereis php就可以看见

root作为账户的时候需要管理员权限,如果作为数据库连接没有考虑到这个情况所以无论root管理下的账户密码数据库消息是否完全匹配都不一定能连接上,于是让我再建立一个账户,那好呗我就用kali登陆咯。

这次的实验和之前的刘念老师的web课程很多地方都是相似的,知识是相同的,我突然发现在linux下面有成熟的配件搭建环境起来更加直接简单。还记得当时为了搭建刘念老师的web真的是....而且关于1=1这个恒等式刘老师上课也是讲过的,让我再一次对于安全漏洞方面有了更加深入的理解和了解。倒数第二次试验了,说实话...这学期都快结课了...
2019-2020-2 20175329许钰玮《网络对抗技术》Exp8 Web基础
标签:length http 使用 errno 用户输入 连接数据库 NPU and 搭建
原文地址:https://www.cnblogs.com/xyejava/p/12868140.html