标签:near demo tde new match parent tools 控件实现 tps

implementation ‘com.google.android.material:material:1.0.0‘
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="hello" android:textSize="45dp" android:id="@+id/tvName"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.google.android.material.tabs.TabLayout android:layout_width="match_parent" android:id="@+id/tl_tabs" android:layout_height="40dp"/> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="match_parent"> </androidx.viewpager.widget.ViewPager> </LinearLayout>
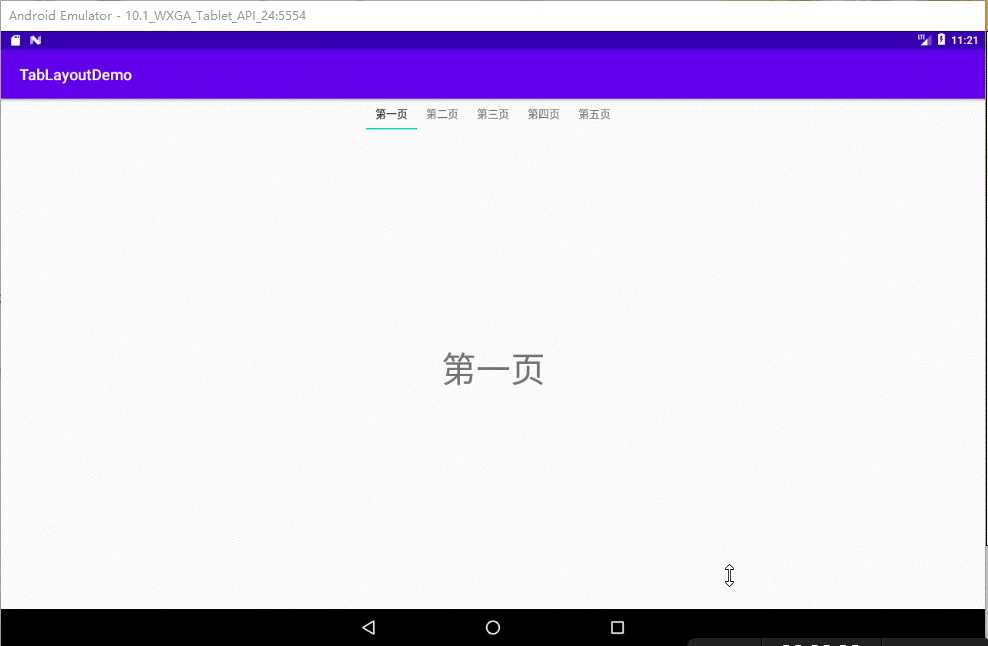
public class MainActivity extends AppCompatActivity { private TabLayout tlTabs; private ViewPager vpContent; List<Fragment> fragments = new ArrayList<>(); List<String> titles = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); fragments.add(new MyFragment("第一页")); fragments.add(new MyFragment("第二页")); fragments.add(new MyFragment("第三页")); fragments.add(new MyFragment("第四页")); fragments.add(new MyFragment("第五页")); titles.add("第一页"); titles.add("第二页"); titles.add("第三页"); titles.add("第四页"); titles.add("第五页"); vpContent.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { return fragments.get(position); } @Override public int getCount() { return fragments.size(); } @Override public void destroyItem(ViewGroup container, int position, Object object) { super.destroyItem(container, position, object); } @Nullable @Override public CharSequence getPageTitle(int position) { return titles.get(position); } }); tlTabs.setupWithViewPager(vpContent); } private void initViews() { tlTabs = findViewById(R.id.tl_tabs); vpContent = findViewById(R.id.vp_content); } public static class MyFragment extends Fragment { String name; private TextView tvName; public MyFragment(String s) { name = s; } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment1, null); initViews(view); tvName.setText(name); return view; } private void initViews(View view) { tvName = view.findViewById(R.id.tvName); } } }
点击下载源码:[下载]
源码下载:https://github.com/ldy731729142/TabLayoutDemo
用TabLayout+ViewPager+Fragment控件实现简单的翻页效果 --Android--
标签:near demo tde new match parent tools 控件实现 tps
原文地址:https://www.cnblogs.com/ldy731729142/p/12896701.html