标签:文件的 白名单 用户输入 客户 允许 安全 情况 test val
一、实施安全评估
1.1 一个安全评估的过程,可以分为4个阶段:资产等级划分、威胁分析、风险分析、确认解决方案
1.2 资产等级划分。就是对数据做等级划分,互联网安全的核心问题,是数据安全的问题。
做资产等级划分的过程,需要与各个业务部门的负责人一一沟通,了解公司最重要的资产是什么,他们最看重的数据是什么。
1.3 威胁分析。注意与“风险分析”区别。
什么是威胁分析?威胁分析就是把所有的威胁都找出来。一般采用头脑风暴的方法。
也可以使用微软提出的STRIDE模型Spoofing(伪装)、Tampering(篡改)、Repudiation(抵赖)、InformaitonDisclosure(信息泄露)、Denial or Service(拒绝服务)、Elevation of Privilege(提升权限)
浏览器的同源策略,限制了来自不同源的“document”或脚本,对当前“document”读取或设置某些属性。
对于JavaScript来说,以下情况被认为是否同源
下表给出了与 URL http://store.company.com/dir/page.html 的源进行对比的示例:
| URL | 结果 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html |
同源 | 只有路径不同 |
http://store.company.com/dir/inner/another.html |
同源 | 只有路径不同 |
https://store.company.com/secure.html |
失败 | 协议不同 |
http://store.company.com:81/dir/etc.html |
失败 | 端口不同 ( http:// 默认端口是80) |
http://news.company.com/dir/other.html |
失败 | 主机不同 |
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以xyz.com下的js脚本采用ajax读取abc.com里面的文件数据是会被拒绝的。
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
不受同源策略限制的
1. 页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
2. 跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等。
将HTML代码写入了DOM节点,最后导致了XSS的发生
这种类型的XSS并非按照“数据是否保存在服务器端”来划分。从效果上来看也是一种反射型XSS。
通过修改页面的DOM节点形成XSS,称之为DOM Based XSS
dom - xss是通过url传入参数去控制触发的。
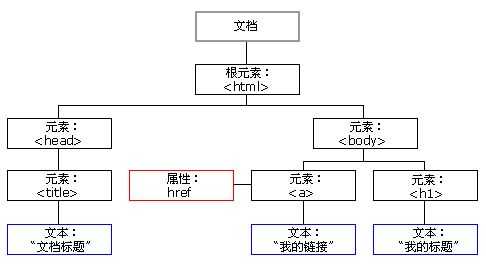
dom树的关系:

DOM xss取决输出位置,并不取决于输出环境,有可能是反射型也有可能是存储型,DOM型XSS可以改变HTML的结构
2.2.3.1 利用字符编码
var redirectUrl="\";alert(/xss/)"
我的理解:对参数中的特殊字符 单引号或双引号等 前面加上斜杠转义。当页面返回是GBK/GB2312编码时,可利用“%df\”这两个字符组合在一起是一个汉字,这样就把 \ 去掉,让其失去作用。类似宽字节注入。
2.2.3.2 绕过长度限制
当服务端对输入参数长度进行限制,普通payload:<script>alert(/xss/)</script>,就无法全部输入。
此时可以利用事件(Event)来缩短所需的字节数
<input type=text value="$var" /> $var 输出为:"onclick=alert(1)// <input type=text value=""onclick=alert(1)//" />
在某些环境下,可以利用注释符绕过长度限制
有两个文本框,第一个文本框有长度限制,第二个文本框允许写入更多的字节
<input id=1 type="text" value="" /> xxxxxxxxx <input id=2 type="text" value="" /> 最终效果: <input id=1 type="text" value=""><!--" /> xxxxxxxxx <input id=2 type="text" value="--><script>alert(/xsss/)</script>" />
或者写到“location.hash”
2.2.4.1 HttpOnly
浏览器将禁止页面的JavaScript访问带有HttpOnly属性的Cookie。
一个Cookie的使用过程:
(1)浏览器向服务器发起请求,这时候没有Cookie.
(2)服务器返回时发送Set-Cookie头,向客户端浏览器写入Cookie
(3)在该Cookie到期之前,浏览器访问该域下的所有页面,都将发送该Cookie
HttpOnly时在Set-Cookie时标记的
Set-Cookie:<name>=<value>xxxxx xxxxx[;HttpOnly]
2.2.4.2 输入检查
HTML实体编码、白名单
2.2.4.3 输出检查
一些XSS的利用记录
XSS盲打获取cookie:https://www.cnblogs.com/liqik/p/12885493.html
XSS靶场练习 : https://www.cnblogs.com/liqik/p/11347083.html
CSRF漏洞学习笔记 :https://www.cnblogs.com/liqik/p/11160806.html
两种Cookie:“session Cookie”,又称“临时Cookie”;“Third-party Cookie”,也称“本地Cookie”
(1)session是临时的浏览器关闭即失效;cookie是长期的保存在本地,有截止日期,到期后失效
(2)Cookie和Session都是会话技术,Cookie是运行在客户端,Session是运行在服务器端。
(3)Cookie有大小限制以及浏览器在存cookie的个数也有限制,Session是没有大小限制和服务器的内存大小有关
(4)Cookie有安全隐患,通过拦截或本地文件找得到你的cookie后可以进行攻击
(5)Session是保存在服务器端上会存在一段时间才会消失,如果session过多会增加服务器的压力
(6)可以考虑将登陆信息等重要信息存放为session,不重要的信息可以放在cookie中
(7)单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie
在当前浏览器中会拦截“本地Cookie”的有:IE6、IE7、IE8、Safari,不会拦截的有:Firefox、Google Chrome、Android
2.3.1.1 一个CSRF的POC例子,使用JavaScript自动提交
<from action="http://www.a.com/register" id="register" method="post"> <input type=text name="username" value="" /> <input type=password name="password" value="" /> <input type=submit name="submit" value="submit" /> </from> <script type="text/javascript"> var f = document.getElementById("register"); f.inputs[0].value = "test"; f.inputs[1].value = "password"; f.submit(); </script>
攻击者可以将这个页面隐藏在一个不可见的iframe窗口中,整个自动提交表单的过程,用户是不可见的
Done!
标签:文件的 白名单 用户输入 客户 允许 安全 情况 test val
原文地址:https://www.cnblogs.com/liqik/p/12902819.html