标签:样式 ack http code init viewport utf-8 col href

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="test1.css">
</head>
<body>
<div class="out">
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</div>
</body>
</html>
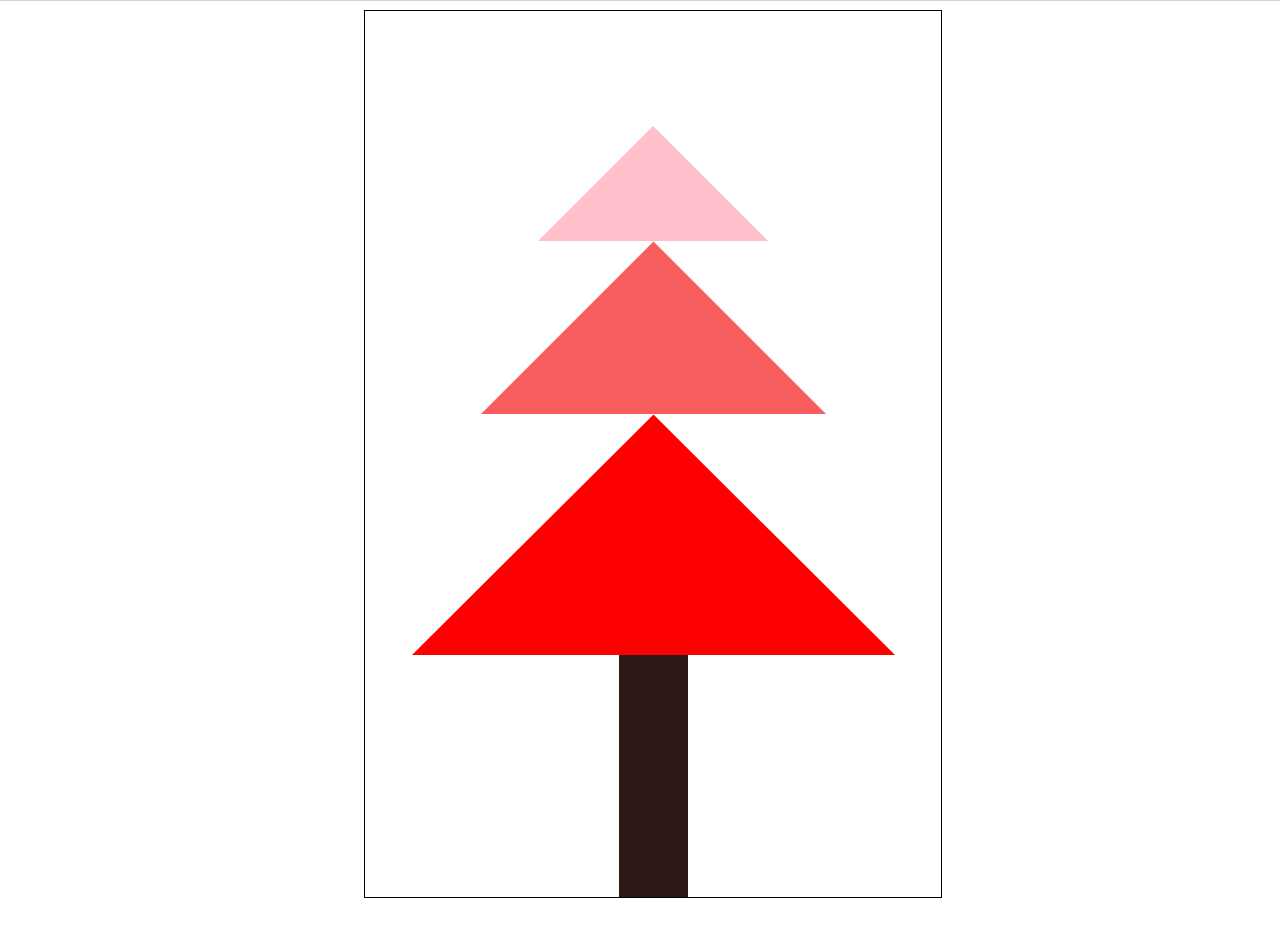
CSS代码
.out{
width: 500px;
margin: 0 auto;
border: 1px solid black;
}
#d1{
margin: 0 auto;
width: 0px;
border-bottom:100px solid pink;
border-right: 100px solid rgb(255, 255, 255);
border-top:100px solid white;
border-left: 100px solid white;
}
#d2{
margin: 0 auto;
width: 0px;
border-bottom:150px solid rgb(248, 94, 94);
border-right: 150px solid rgb(255, 255, 255);
border-top:0px solid white;
border-left: 150px solid white;
}
#d3{
margin: 0 auto;
width: 0px;
border-bottom:210px solid red;
border-right: 210px solid rgb(255, 255, 255);
border-top:0px solid white;
border-left: 210px solid white;
}
#d4{
margin: 0 auto;
width: 0px;
height: 150px;
border-bottom:30px solid rgb(46, 25, 25);
border-right: 30px solid rgb(46, 25, 25);
border-top:30px solid rgb(46, 25, 25);
border-left: 30px solid rgb(46, 25, 25);
}

标签:样式 ack http code init viewport utf-8 col href
原文地址:https://www.cnblogs.com/torain/p/12902889.html