标签:mic res 页面跳转 增加 ima 编码 add 功能 原理
1)首先浏览器向服务器发出请求。
2)服务器就会根据需要生成一个Cookie对象,并且把数据保存在该对象内。
3)然后把该Cookie对象放在响应头,一并发送回浏览器。
4)浏览器接收服务器响应后,提出该Cookie保存在浏览器端。
5)当下一次浏览器再次访问那个服务器,就会把这个Cookie放在请求头内一并发给服务器。
6)服务器从请求头提取出该Cookie,判别里面的数据,然后作出相应的动作。
2.Cookie程序
建一个response_addCookie.jsp的文件,主要代码为:
<% //服务端 Cookie cookie1 = new Cookie("name","mwf"); Cookie cookie2 = new Cookie("pwd","123456"); response.addCookie(cookie1); response.addCookie(cookie2); //页面跳转到客户端(转发、重定向) response.sendRedirect("result.jsp"); %>
建一个result.jsp文件,获取得到的Cookie值,主要代码为:
<% //客户端 Cookie[] cookies = request.getCookies(); for(Cookie cookie:cookies){ out.print(cookie.getName()+"--"+cookie.getValue()+"<br/>"); } %>
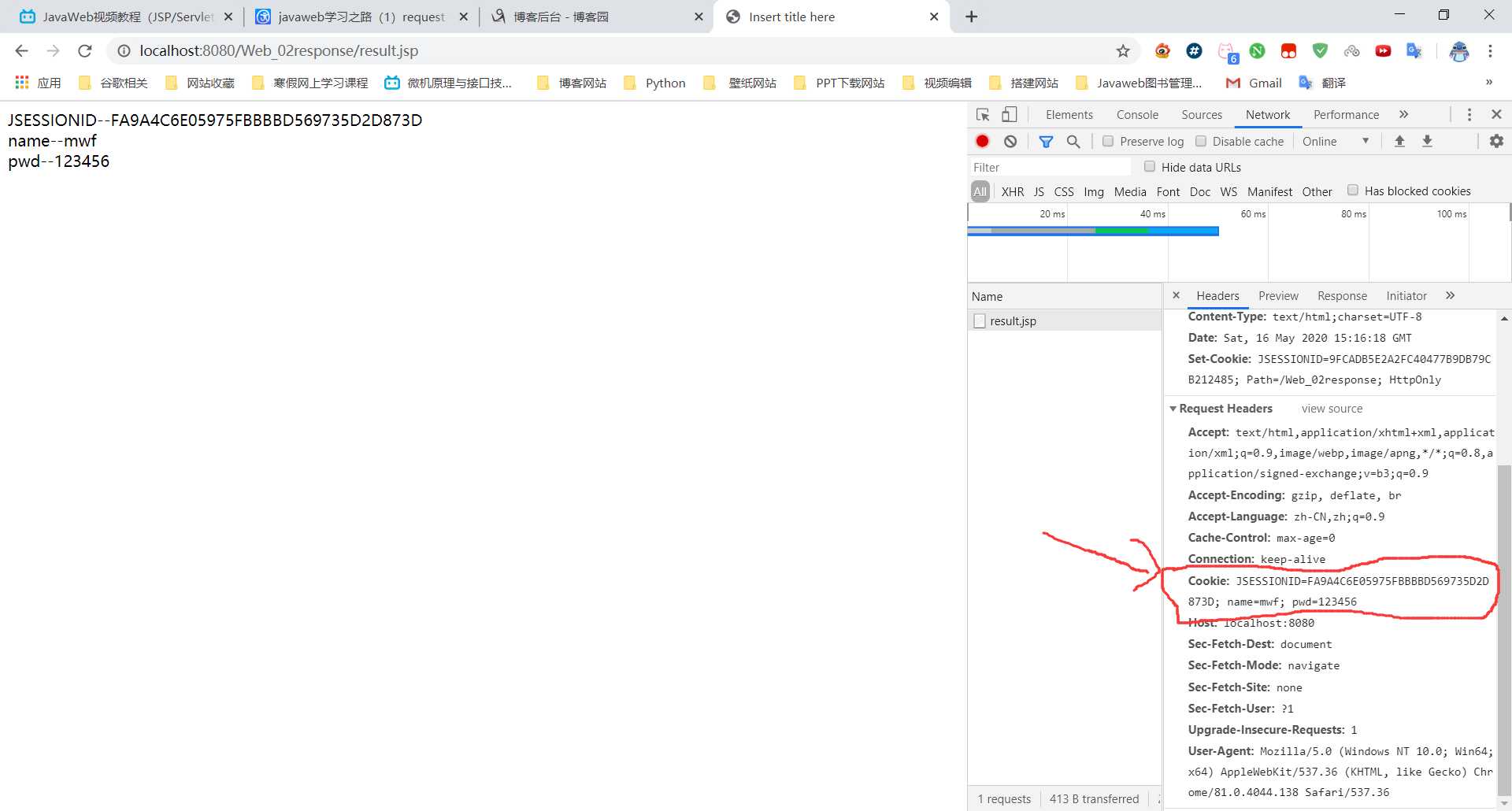
3.运行结果和查看网页的Cookie值,在Natwork的respose header里面可以看浏览器的缓存,和输出的一致。

5.总结:使用Cookie实现 记住用户名 功能。
Cookie可以提高访问服务端的效率,但是安全性较差。而session可以弥补这个缺点。
服务端准备Cookie:response.addCookie(Cookie cookie)页面跳转(转发,重定向)
客户端获取cookie: request.getCookies();
要注意的地方:
服务端增加cookie :response对象;客户端获取对象:request对象。
不能直接获取某一个单独对象,只能一次性将 全部的cookie拿到。
通过F12可以发现 除了自己设置的Cookie对象外,还有一个name为 JSESSIONID的cookie。
建议 cookie只保存 英文数字,否则需要进行编码、解码。
标签:mic res 页面跳转 增加 ima 编码 add 功能 原理
原文地址:https://www.cnblogs.com/ma1998/p/12902971.html