标签:nts 通过 class pac 引号 option tps 技术 space
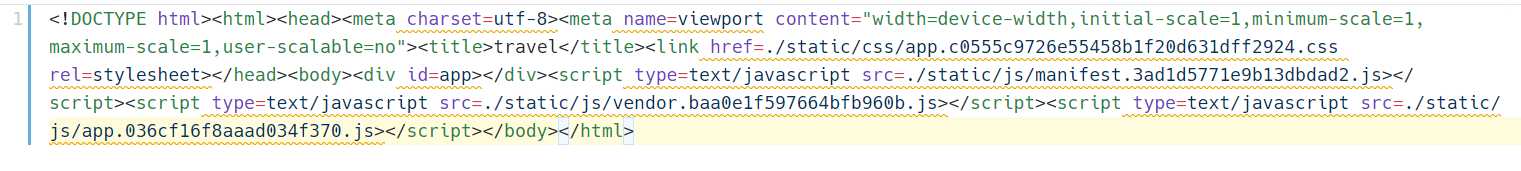
下面是通过webpack npm run build打包之后生成的index.html文件,可以看到缺少引号

webpack.prod.conf.js,在webpack.prod.conf.js找到minify(可以ctrl+F搜索minify),直接将整块(也就是以下这块儿)删除minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
npm run build 即解决问题,重新打包的index.html文件如下
Vue-cli webpack打包之后index.html缺少引号的问题
标签:nts 通过 class pac 引号 option tps 技术 space
原文地址:https://www.cnblogs.com/muzidaitou/p/12903040.html