标签:overflow 浏览器 方式 页面布局 visible 双线 颜色 指定 虚线
盒子模型
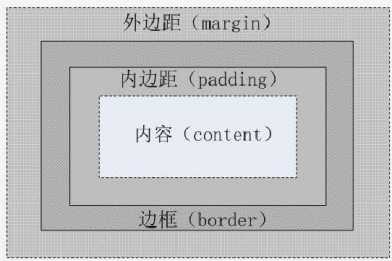
页面中所有元素都可以看做是一个盒子,包含“内容”、“边框”、“内边距”和“外边距”四部分。

内容区
主要有三个属性:
当 content 中的信息太多,超出内容区所占范围时,可通过 overflow 属性来指定溢出内容的处理方式。
| 取值 | 描述 |
| visible | 默认值,溢出内容不会被裁剪,会呈现在元素框外。 |
| hidden | 溢出内容将不可见。 |
|
scroll
|
溢出内容会被裁减,但可通过滚动条查看隐藏部分。 |
| auto | 由浏览器决定如何处理溢出部分。 |
边框
| 取值 | 描述 |
|
border-top : 1px solid #6699cc |
上框线 |
|
border-bottom : 1px solid #6699cc |
下框线 |
|
border-left : 1px solid #6699cc |
左框线 |
| border-right : 1px solid #6699cc | 右框线 |
| 以上是建议书写方式,但也可以使用常规的方式 如下: | |
| border-top-color : #369 | 设置上框线top颜色 |
| border-top-width :1px | 设置上框线top宽度 |
| border-top-style : solid | 设置上框线top样式 |
| 统一设置边框样式 | |
| border-color : #369 | 设置框线颜色 |
|
border-width : 1px(上下左右) border-width : 1px 2px(上下 左右) border-width : 1px 2px 3px(上 左右 下) border-width : 1px 2px 3px 4px(上 右 下 左) |
设置框线宽度 |
| border-style : solid | 设置框线样式 |
其中,边框样式有如下选择:
| 取值 | 描述 |
|
solid |
实线框 |
|
dotted |
虚线框 |
|
double |
双线框 |
| groove | 立体内凸框 |
| ridge | 立体浮雕框 |
| inset | 凹框 |
| outset | 凸框 |
| 圆角边框 | |
|
border-top-left-radius : 8px(水平半径=垂直半径) border-top-left-radius : 8px 20px(水平半径 垂直半径) |
边框左上角样式 |
|
border-top-right-radius : 8px(水平半径=垂直半径) border-top-left-radius : 8px 20px(水平半径 垂直半径) |
边框右上角样式 |
|
border-bottom-left-radius : 8px(水平半径=垂直半径) border-bottom-left-radius : 8px 20px(水平半径 垂直半径) |
边框左下角样式 |
|
border-bottom-right-radius : 8px(水平半径=垂直半径) border-bottom-right-radius : 8px 20px(水平半径 垂直半径) |
边框右下角样式 |
| 统一设置圆角样式 | |
|
border-radius : 10px(左上.右上.右下.左下) border-radius : 10px 20px(左上.右下 右上.左下) border-radius : 10px 20px 30px(左上 右上.左下 右下) border-radius : 10px 20px 30px 40px(左上 右上 右下 左下) |
水平半径=垂直半径 |
|
border-radius : 10px/11px(左上.右上.右下.左下) border-radius : 10px 20px/21px(左上.右下 右上.左下) border-radius : 10px 20px/21px 30px(左上 右上.左下 右下) border-radius : 10px 20px 30px/32px 40px(左上 右上 右下 左下)
|
水平半径 / 垂直半径 |
| 边框阴影 | |
|
box-shadow : 10px 6px 10px 5px gray insert
|
依次为:
|
|
h-shadow |
必需的。水平阴影的位置。允许负值 |
|
v-shadow |
必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
【CSS】CSS 页面布局:盒子模型(内容区、边框、内边距、外边距)
标签:overflow 浏览器 方式 页面布局 visible 双线 颜色 指定 虚线
原文地址:https://www.cnblogs.com/bjxqmy/p/12907711.html