标签:col ide 直接 color org mamicode strong width sch
IDEA 使用Maven搭建一个JavaWeb工程
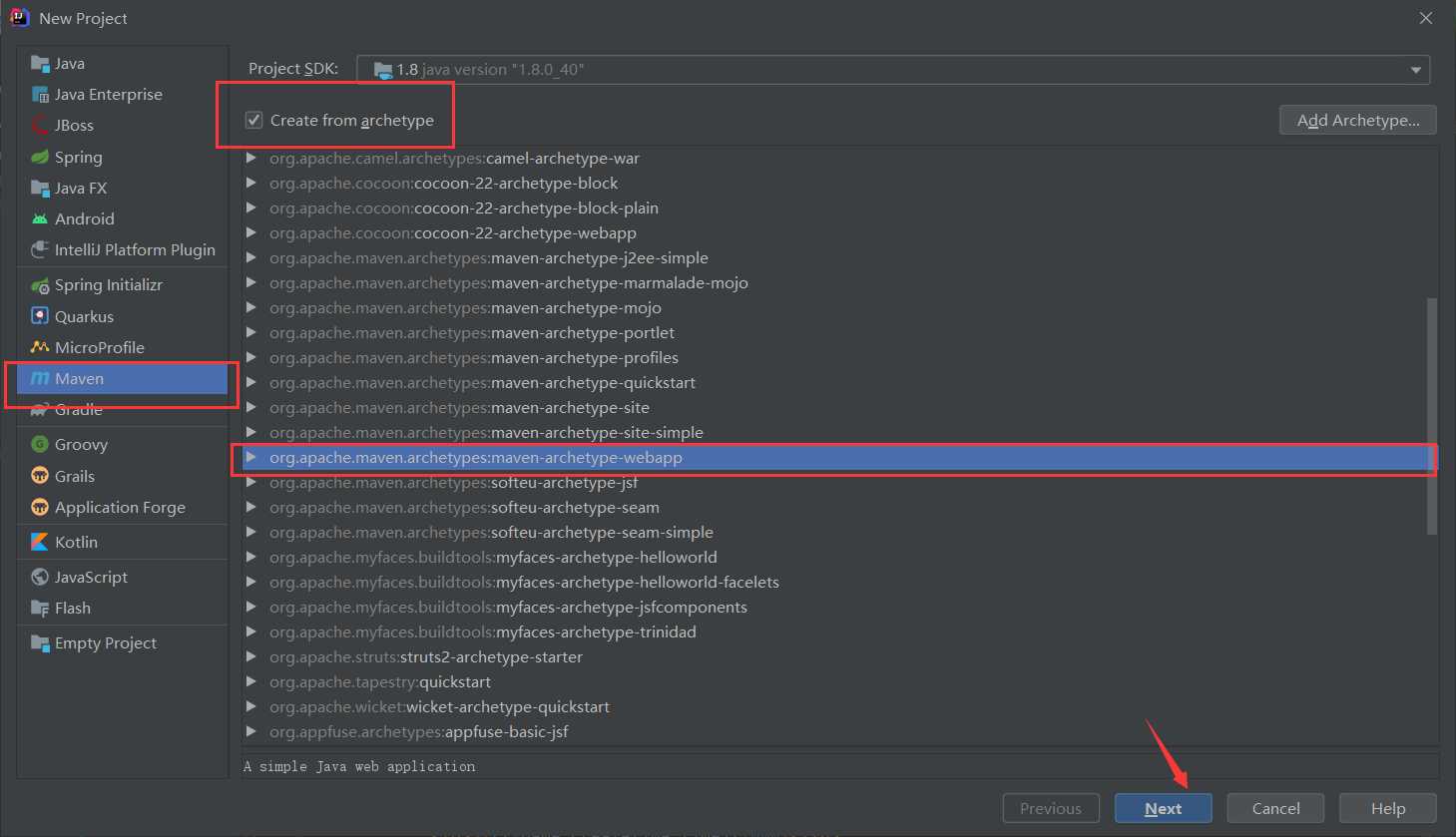
一、按如下图所示选择

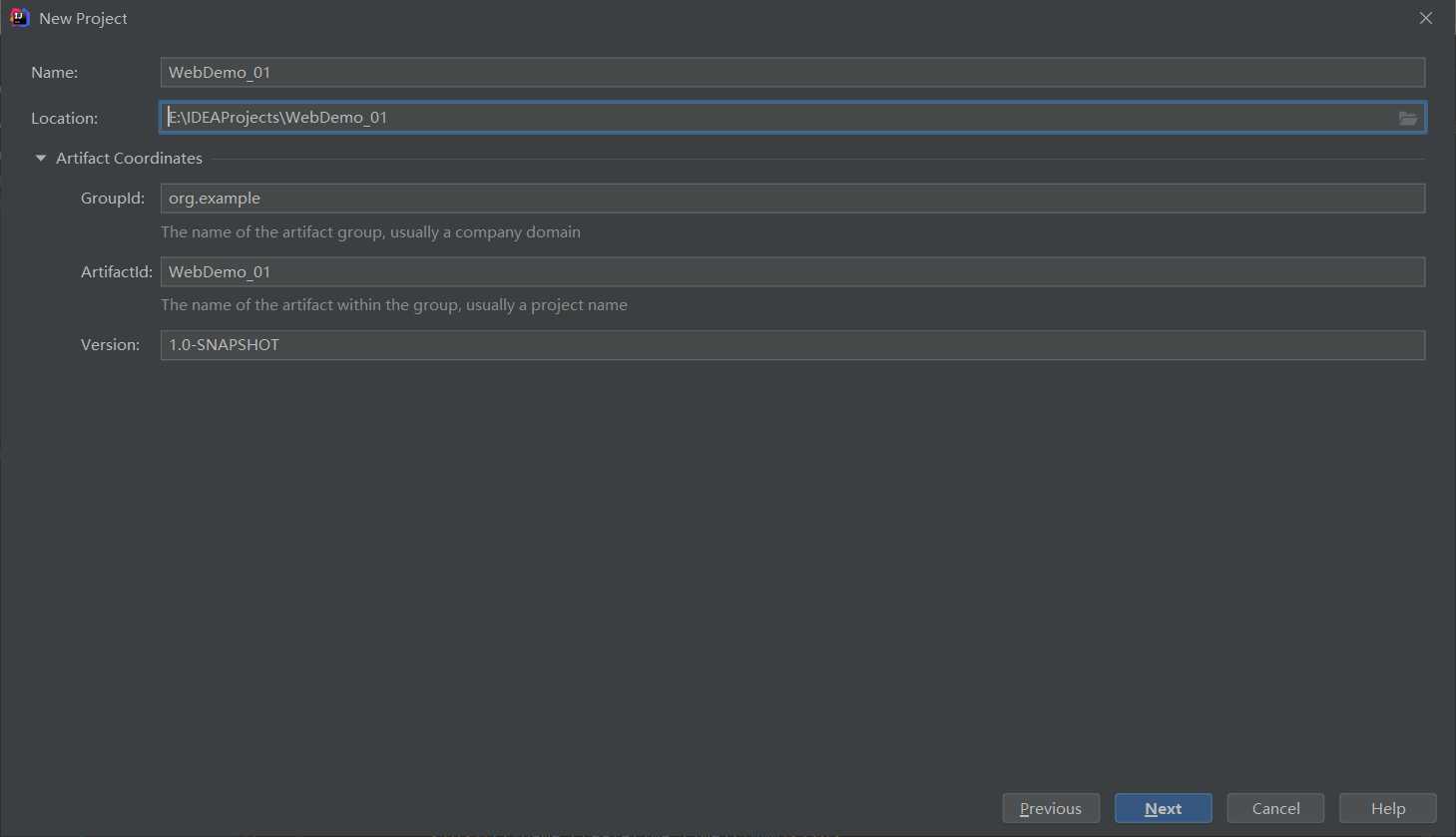
二、填写项目名及项目存放路径

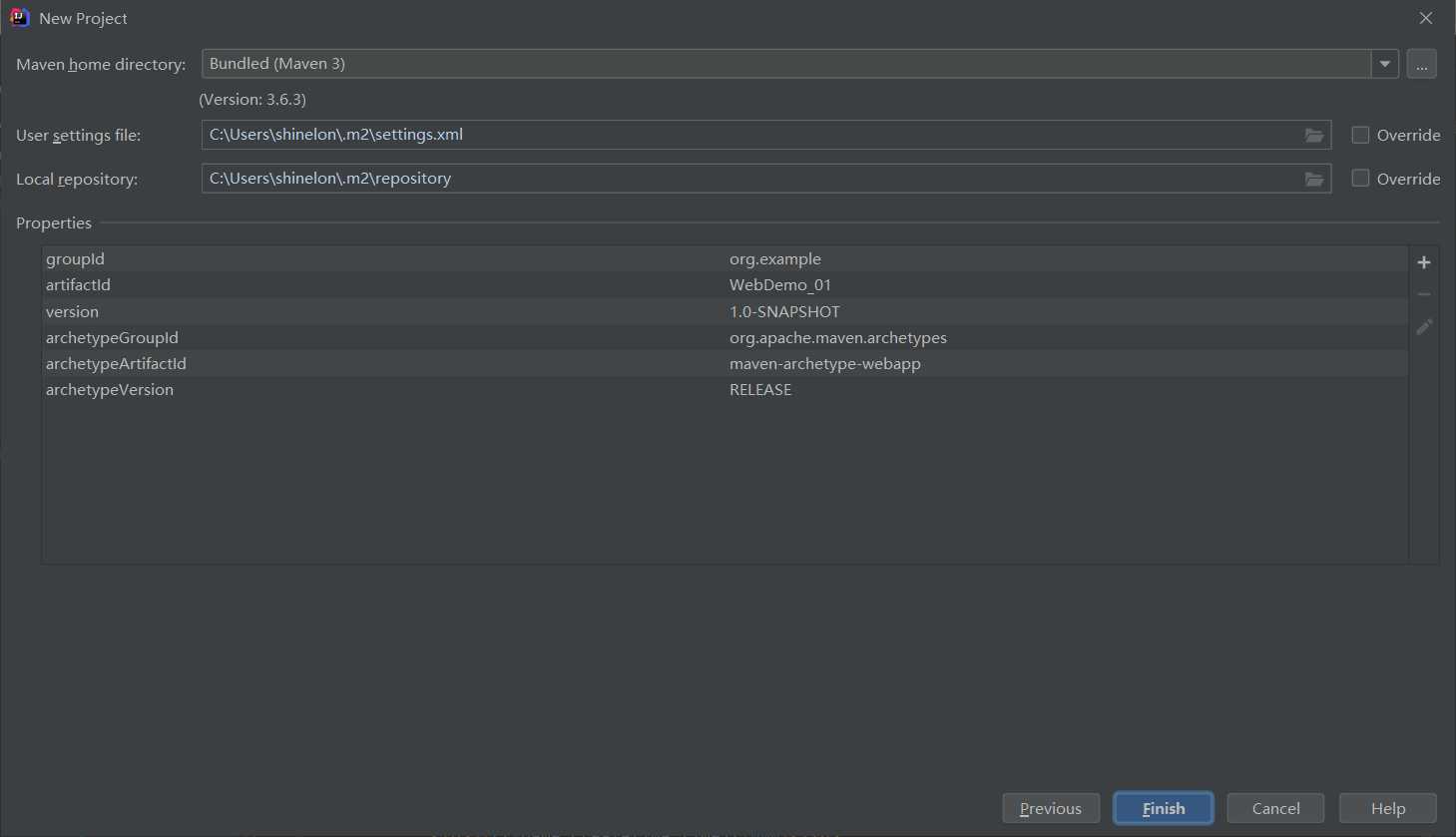
三、如下图所示,然后finish

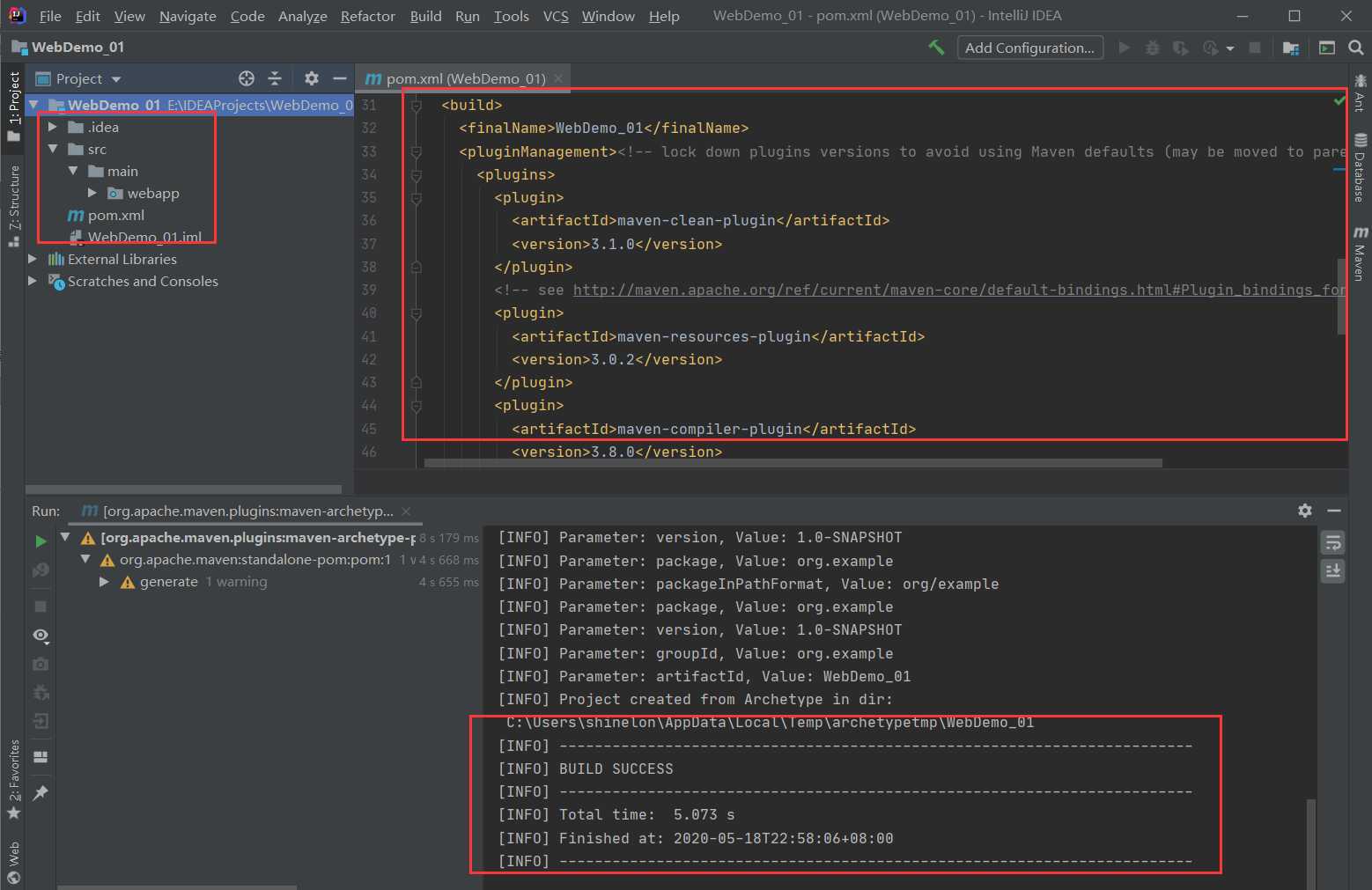
四、等待maven下载依赖驱动,如下图所示则完成

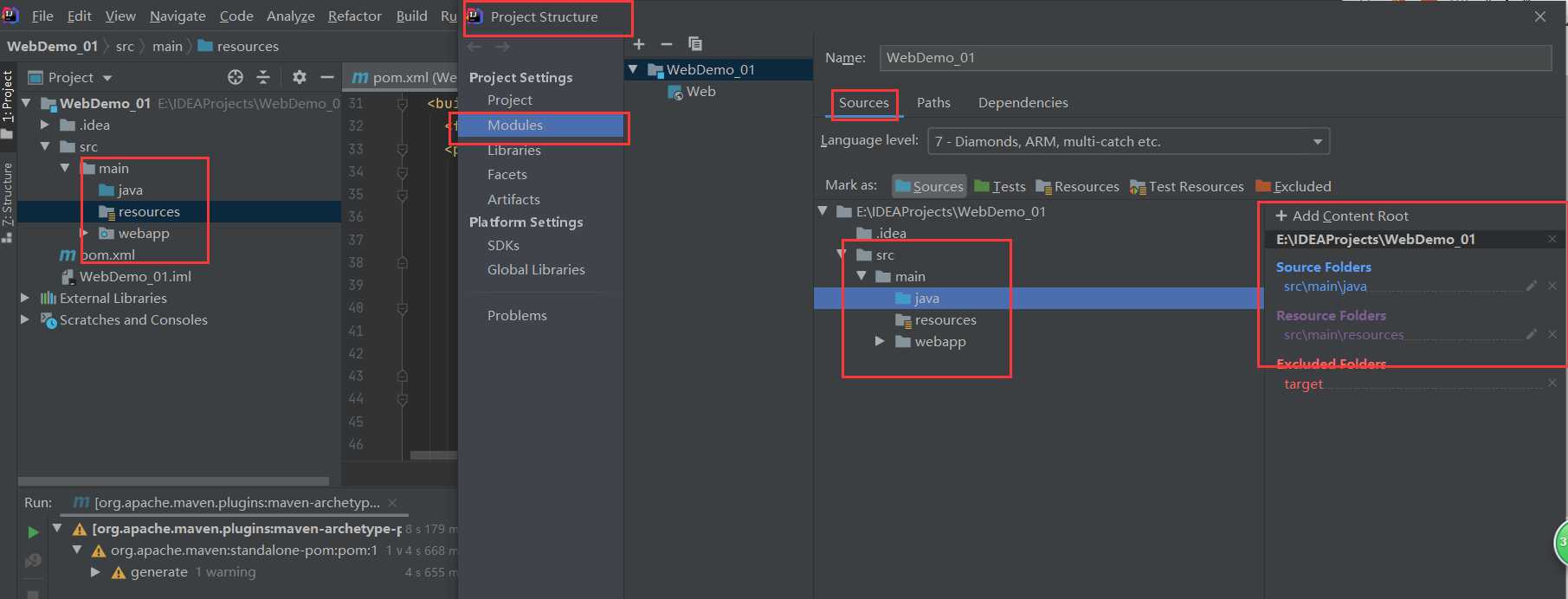
五、创建java目录和resources目录,并做好文件关联,如下图所示

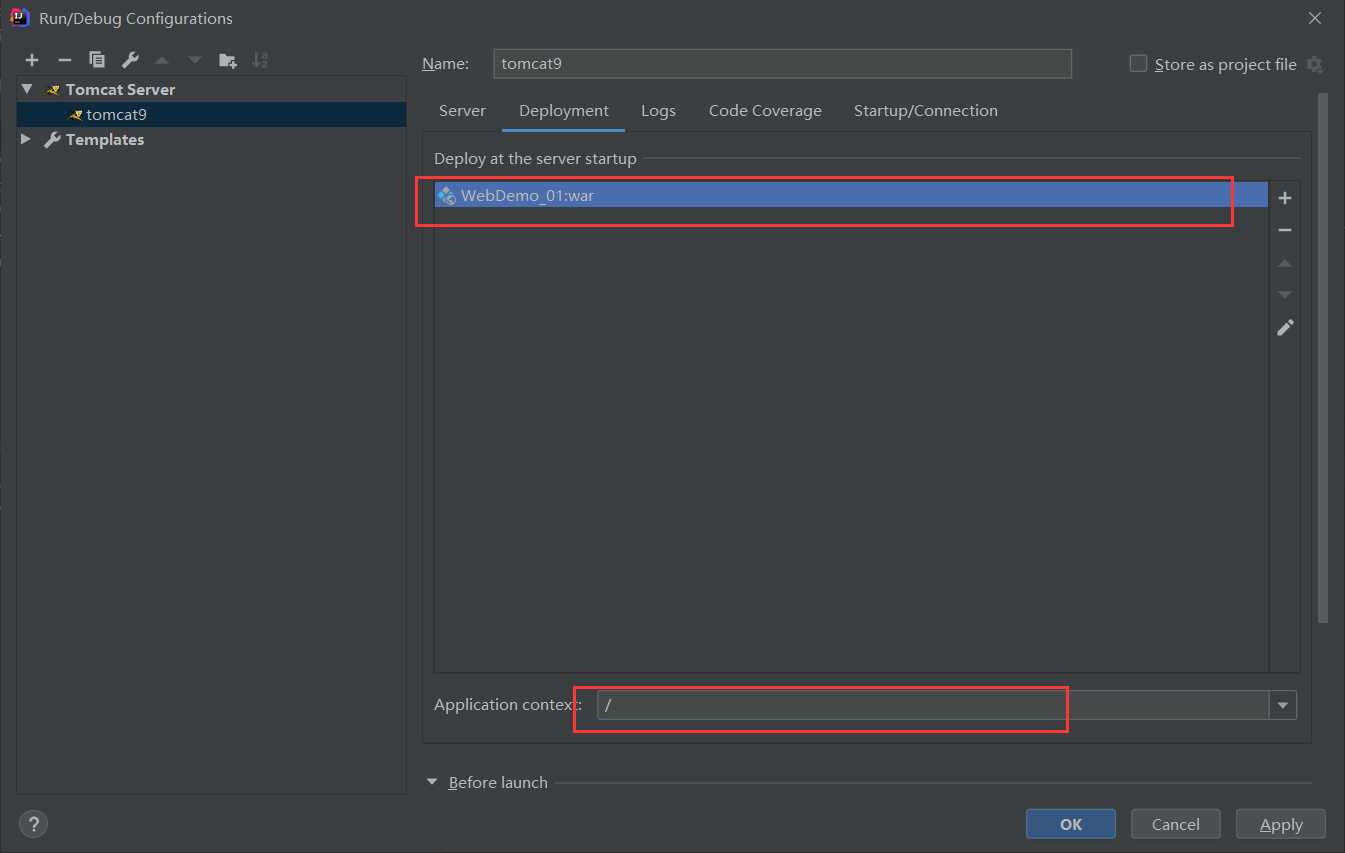
六、配tomcat

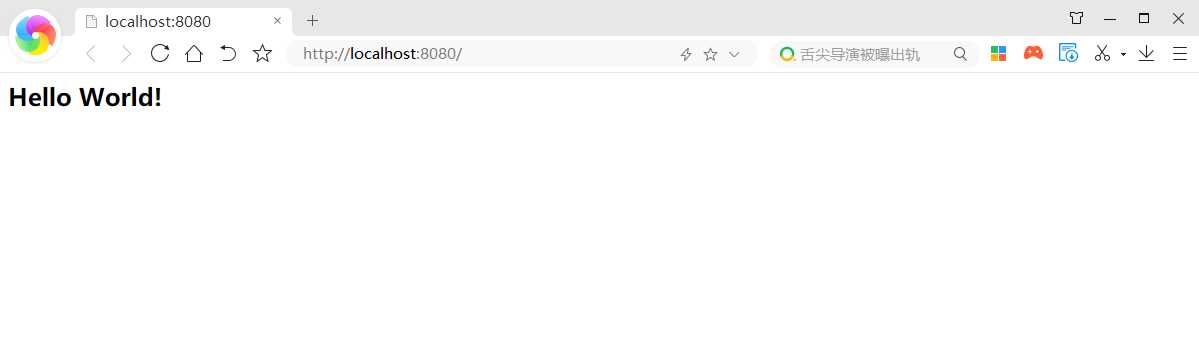
七、 启动服务,测试

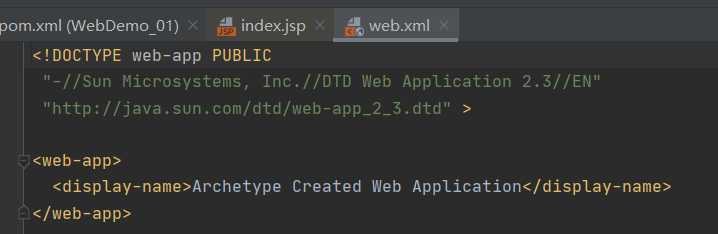
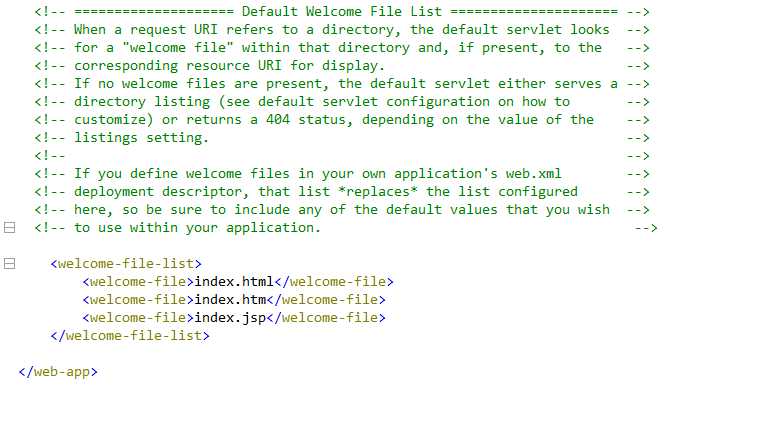
注意:观察web.xml文件是空的,没有配置欢迎页面,为什么会直接运行index.jsp呢?

那是因为在tomcat中的web.xml默认配置了welcome-file-list(缺省)

八、如果maven下载依赖速度太慢,则换成国内的源。下面以aili源为例
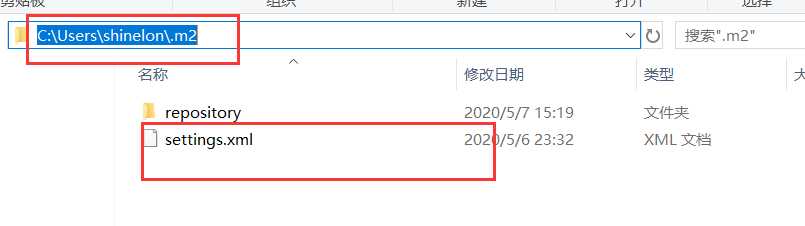
(1)创建一个setting.xml 放在本地中央仓库

(2)在setting.xml添加如下代码
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 https://maven.apache.org/xsd/settings-1.0.0.xsd"> <mirrors> <mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf> </mirror> </mirrors> </settings>
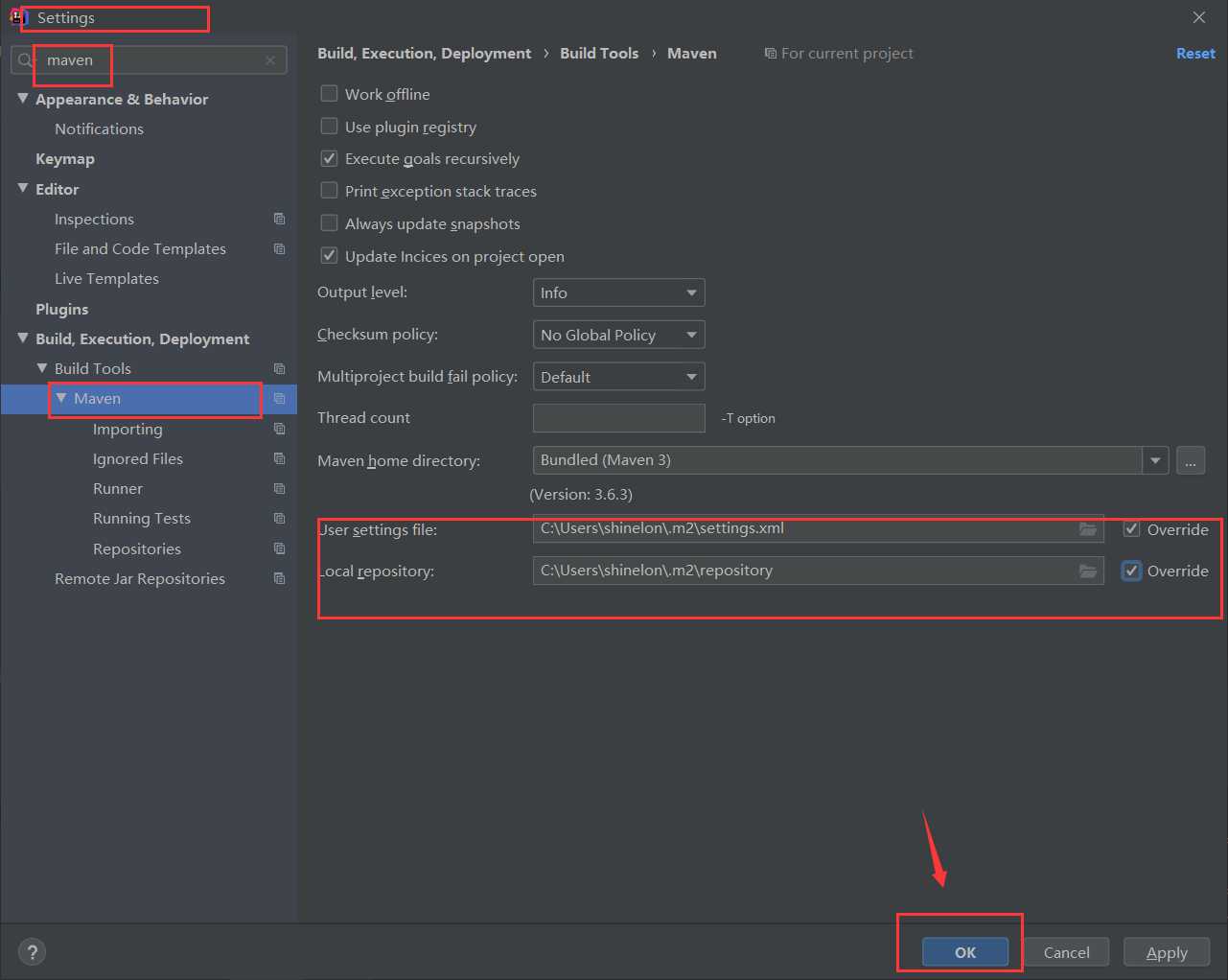
(3)在setting中搜索maven,勾选user setting file。点击ok。如下图所示。

标签:col ide 直接 color org mamicode strong width sch
原文地址:https://www.cnblogs.com/zero-vic/p/12913805.html