标签:表单标签 perl cad 基本 新一代 start tag 密码 单选
service apache2 start 命令打开 Apache 服务即可。如图所示,如果没有任何错误提示,即表明成功开启。kali默认已安装Apache,直接使用 service apache2 start 命令打开 Apache 服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

此时在浏览器输入192.168.232.129(kali的ip地址),如果可以打开Apache的默认网页,则开启成功

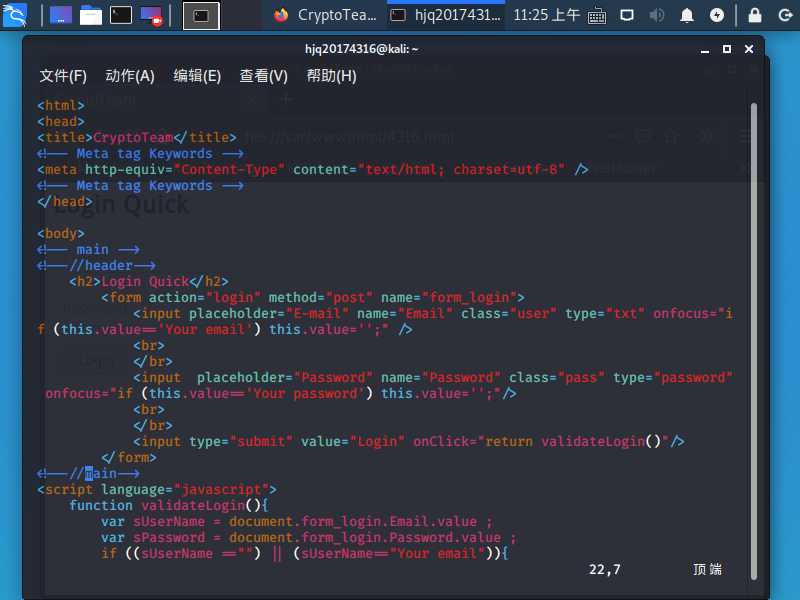
使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件 4316.html,内容如下:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="txt" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>

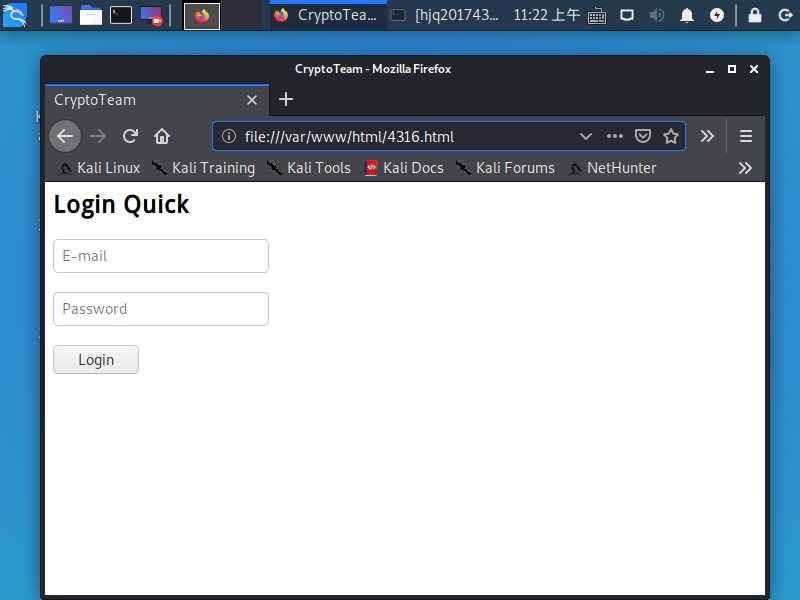
在网页中输入【/var/www/html/4316.html】。得到如下页面。

原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
使用JavaScript来编写一个验证用户名、密码的规则
由于之前的代码中已经有验证功能,这里进行测试。


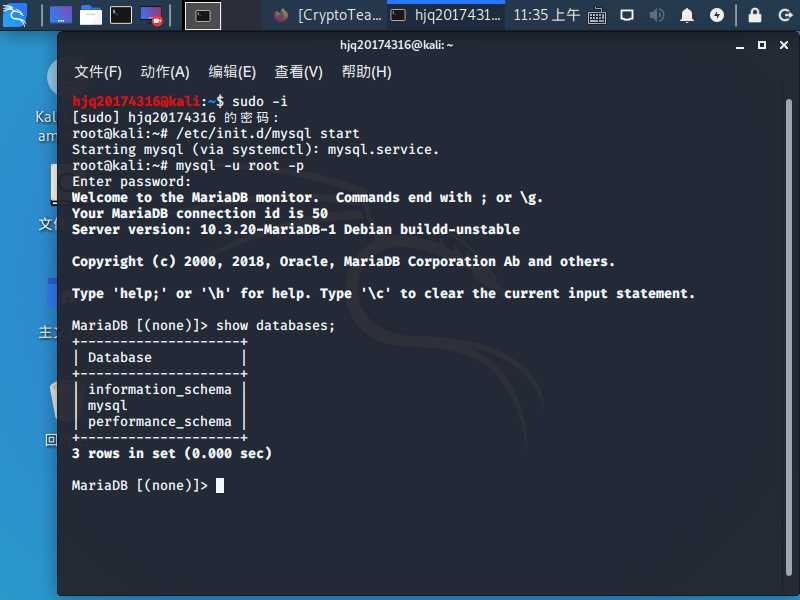
使用 【/etc/init.d/mysql start】启动mysql服务。

输入mysql -u root -p使用root权限进入,默认的密码是password:

用show databases;查看数据库基本信息

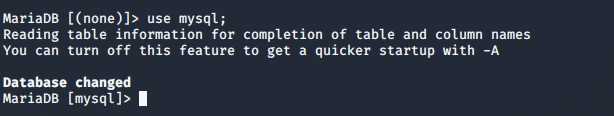
输入use mysql;选择使用mysql这个数据库

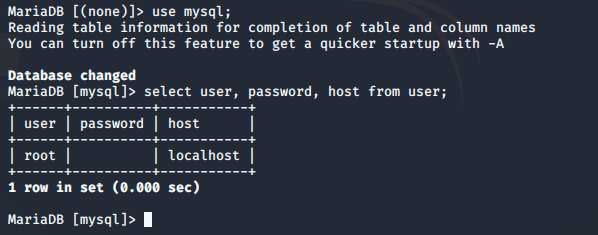
输入select user, password, host from user;查看当前用户信息

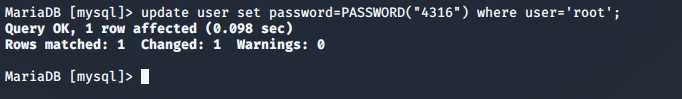
输入update user set password=PASSWORD("4316") where user=‘root‘;,修改密码;

输入flush privileges;,更新权限:

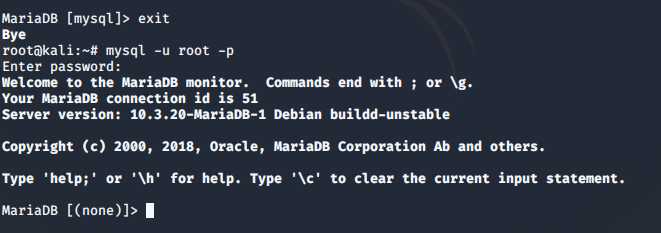
输入exit退出数据库,使用新的密码登录

使用create database hjq;建立数据库:

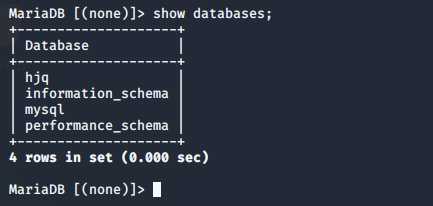
使用show databases;查看存在的数据库:

使用use hjq;使用我们创建的数据库:

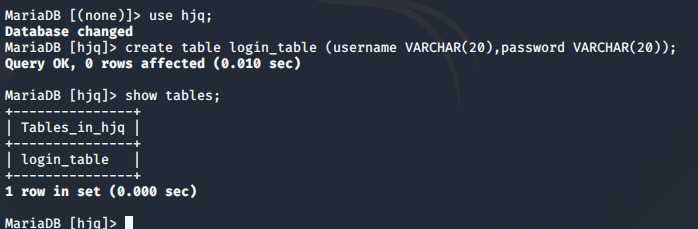
输入 create table login_table (username VARCHAR(20),password VARCHAR(20)); 建立新表,设置字段信息,输入 show tables; 查看表的信息。

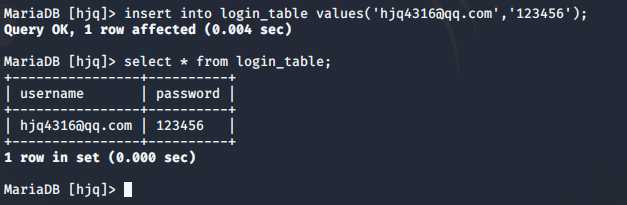
.输入insert into login_table values(‘hjq4316@qq.com‘,‘123456‘); 向表中插入数据,使用 select * from login_table; 查看表中的数据。
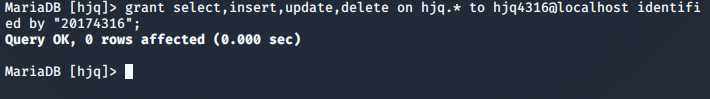
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

新建一个PHP测试文件,在【/var/www/html/】文件夹下,新建一个【vim 4316.php】,输入如下内容

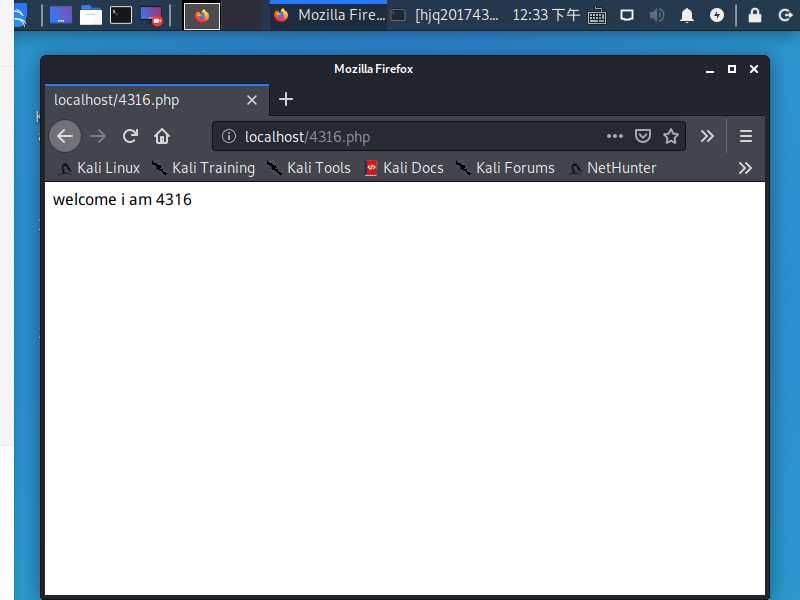
在浏览器网址栏中输入localhost:80/4316.php,可看到文件的内容:

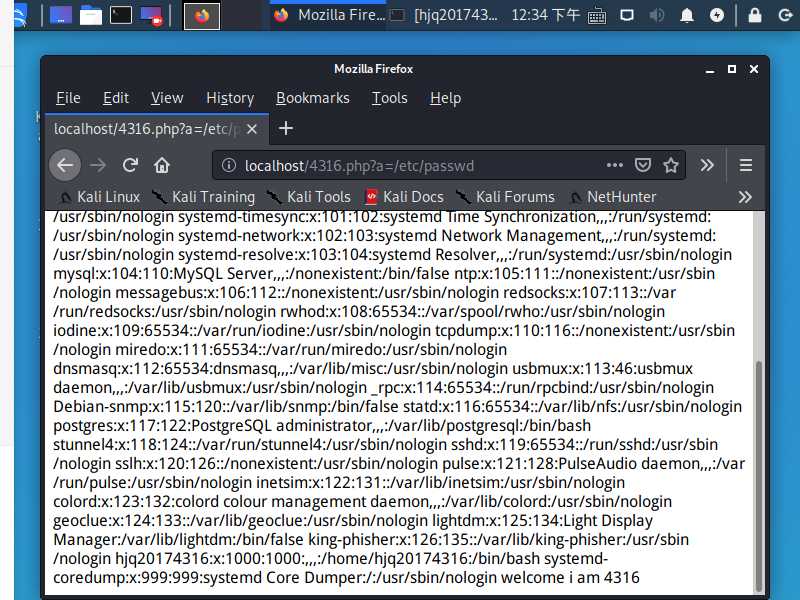
也可以在浏览器网址栏中输入localhost:80/4316.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

结合php、MySQL和之前编写的登录页面,新建一个内容如下的login.php文件,并将之前的4316.html中的【form action】改为【login.php】。
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "hjq4316", "20174316", "hjq");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
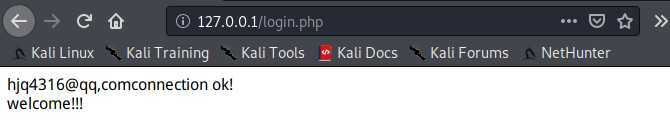
浏览器输入127.0.0.1/4316.html访问自己的登录界面,输入账号和密码

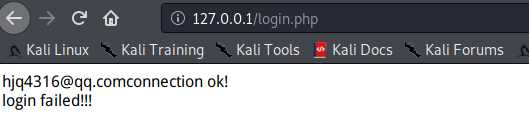
如故意输错密码。

在浏览器输入【127.0.0.1/4308.html】访问自己的登录界面
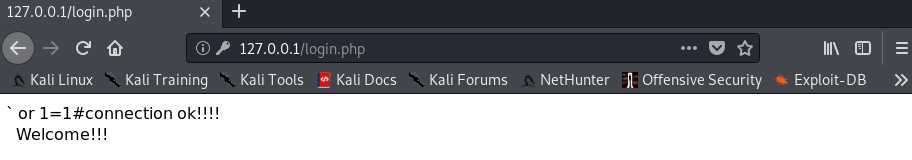
在用户名输入框输入【‘ or 1=1#】,密码任意输入,可登陆成功

这是因为输入的用户名和我们的代码中select语句组合起来变成了【select * from users where username=‘ ‘ or 1=1#‘ and password =‘ ‘】,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
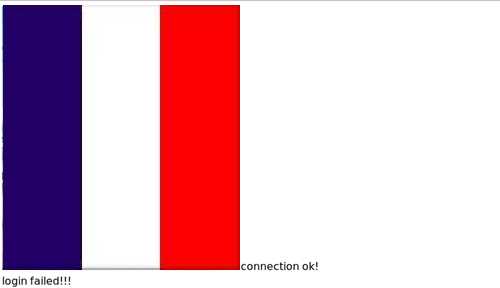
将一张图片放在【/var/www/html】目录下,在用户名框输 <img src="1.jpg(图片名)" /> 密码随意输入,就看到图片。

4.1什么是表单?
表单是负责采集数据的工具,由三个部分组成
4.2浏览器可以解析运行什么语言?
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点。自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,Java ServerPage。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
4.3WebServer支持哪些动态语言?
本次实验主要是对web的应用,Web在上个学期我们有一些接触,但当时主要是学习网页设计这方面的知识,跟这次侧重点还是有所不同的,但有了一定基础,也让我比较快地能看懂这次实验的代码,所以进行得比较顺利。我认为困难比较大的部分是数据库部分,特别是有时候连接不上比较烦人,不过在查阅了网上有关资料和同学们的博客之后成功完成,我通过本次实验复习了以前的知识,也收获了新知,还是收获颇丰的。
标签:表单标签 perl cad 基本 新一代 start tag 密码 单选
原文地址:https://www.cnblogs.com/Hadleyburg/p/12913929.html