从零搭建移动H5开发项目实战
前端H5的前世今身
在Pc的时代,前端技术无疑统治了大多数用户的交互界面!而在移动为王的今天,NA开发在早期占领了大多数用户的交互界面,后来逐渐的前端H5开发找到了自己的技术优势,慢慢的后来居上。
前端H5的优势有:
轻松的热更新,(无需等待用户漫长的更新时间)
code once,run anyway,(极大缩短产品的开发时间)
丰富的社区、成熟的技术栈和人才储备
与此同时也面临了许多难题,比如:
性能问题(在低端机型上不够流畅,点击延迟等)
兼容性问题(不仅要适配各种各样的屏幕,还要面对各类厂商对系统浏览器进行篡改引发的兼容性问题)
加载时间
分庭抗礼
至此前端H5和NA开发形成了一种互补的关系,各有自己的适用场景和自己的优劣之处:
H5适合做活动页,运营页,简单的展示页。(支持浏览器的地方就能展示,就能使用)
H5适合做产品最小原型,开发效率快(一份代码跑两个平台)
H5适合还不成熟需要频繁迭代的产品
移动开发之荡
移动h5开发和桌面web开发有许多不同的地方,一个传统的桌面web开发工程师,如果没有经过一定的学习和尝试无法开发出适应移动web的应用。
那移动开发相较于传统web开发有哪些避无可避的难点呢?接下来我将结合在BANFF项目中的实践来分别介绍这些移动h5开发中的难点以及如何解决这些难点。
难题一:浏览器默认样式
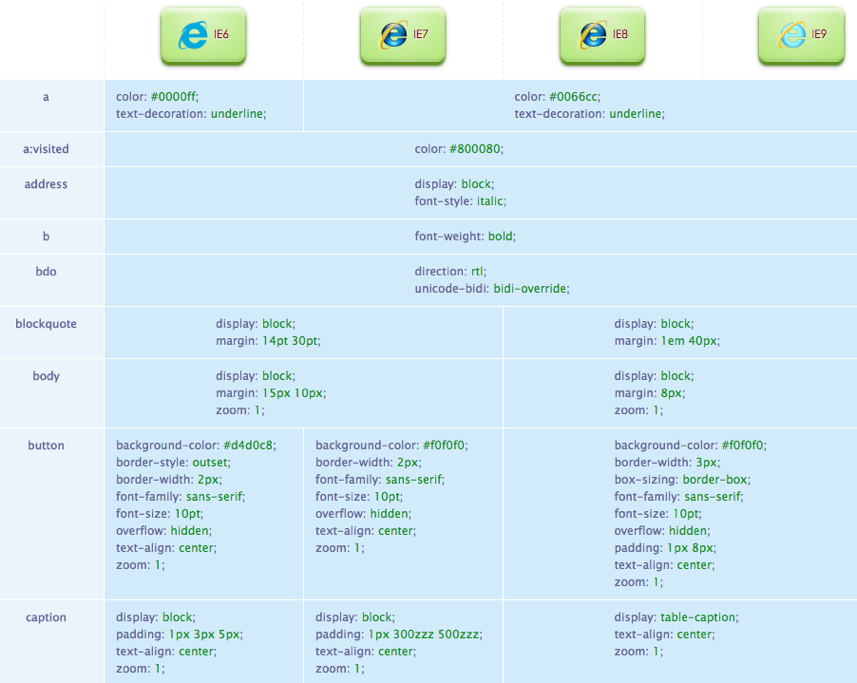
不同系统+不同品牌+不同版本的浏览器都会有各种各样自己的默认样式,很多时候如果忽视浏览器的默认样式会导致显示样式上出现兼容性问题,有的时候可能在某些机型上看上去很好,但是换了一个机型却显示又不正常。
在桌面web时代
前端要适配的浏览器有限(有IE,火狐,chrome,360等)。这个时候我们可以不考虑这些默认的样式,毕竟不一致的地方较少。这个时候可以采用常规的css normall,将各个浏览器的css显示差异控制在一定范围内,这样既能保留平台的特色UI展示,又能避免出现兼容性问题。
移动h5时代
在移动h5上情况就不一样了,手机系统多种多样,浏览器平台数不胜数。如果不严格控制住浏览器的默认样式,显示的兼容性问题就比较严重了。
在BANFF项目中我们对比了 css normal 和 css reset 两种方案,最终采用了css reset 技术,因为在测试过程中我们发现,采用css normal方案去开发移动h5,总会遇到有一些机型的样式无法贴合UE图的效果,所以我们采用css reset将各个平台的css显示差异都抹平,这样就无需考虑浏览器的默认样式了。虽然方法简单粗暴,但是对移动h5开发来说却非常管用。
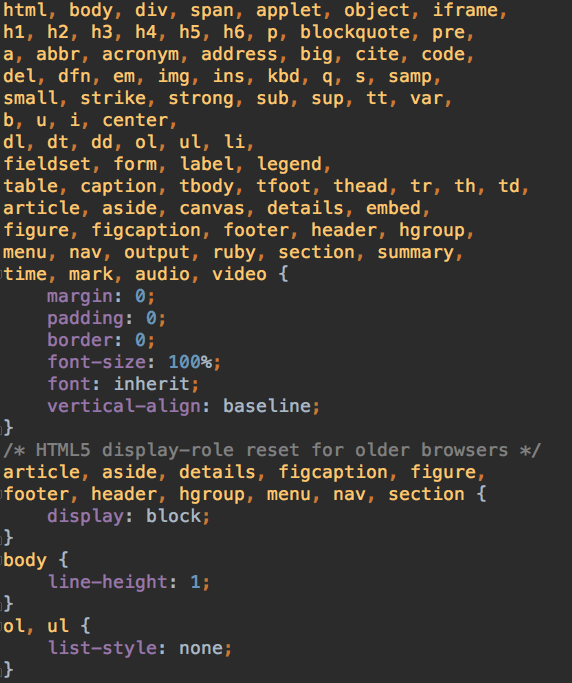
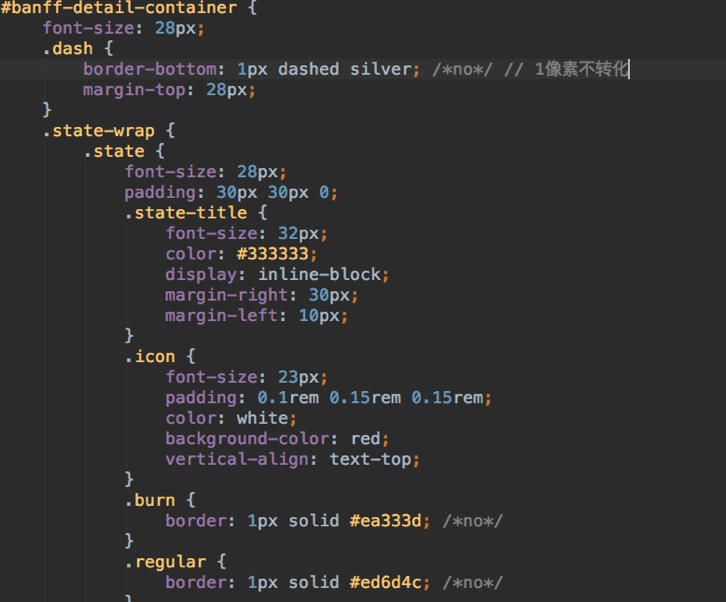
css reset方案的核心代码 
难题二:屏幕适配
如何适配数不清的屏幕尺寸,曾经是困扰前端开发人员的一大难题。
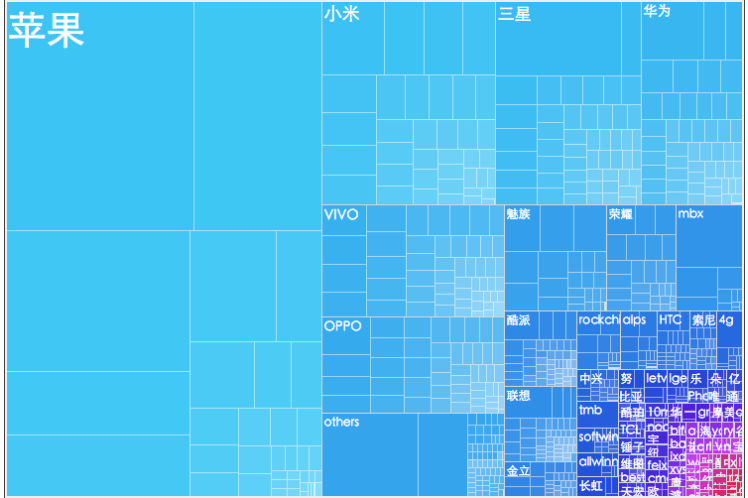
浏览器占比:
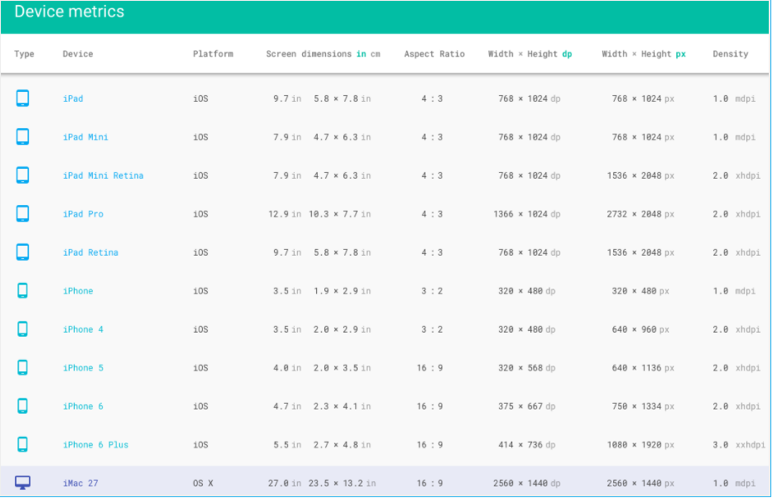
主流的屏幕类型:
看了以上的浏览器占比和主流的屏幕类型就知道屏幕适配对前端开发来说是一个多大的问题了。
在屏幕适配这个问题上,曾今出现了许多优秀的解决方案:
最开始的基于media技术的响应式布局
bootstrap样式库采用了这套适配方案,这套方案的核心思想是将屏幕分为三种类型,搭配上栅格系统,我们能够写出同时兼容移动端小屏幕和pc大屏幕的页面。
移动端适配方案分为几个派别:
固定高度,宽度自适应
这是目前使用较多的方法,垂直方向用定值,水平方向用百分比、定值、flex都行。腾讯、亚马逊、搜狐的首页都是使用的这种方法。
这种方法使用了完美视口:
<meta name="viewport" content="width=device-width,initial-scale=1">固定宽度,viewport缩放
这种方案:设计图、页面宽度、viewport width使用一个宽度,浏览器帮我们完成缩放。单位使用px即可。
原理是根据屏幕宽度来动态生成viewport,生成的 viewport 基本是这样:
<meta name="viewport" content="width=640,initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">rem做宽度,viewport缩放
这种方案是目前业界比较认可的一种方案,也是吸取了其他方案的长处再进行改良的一种方案
原理有以下三点:
动态的生成 viewport;
屏幕宽度设置 rem的大小,即给<html>设置font-size;
根据设备像素比(window.devicePixelRatio)给<html>设置data-dpr
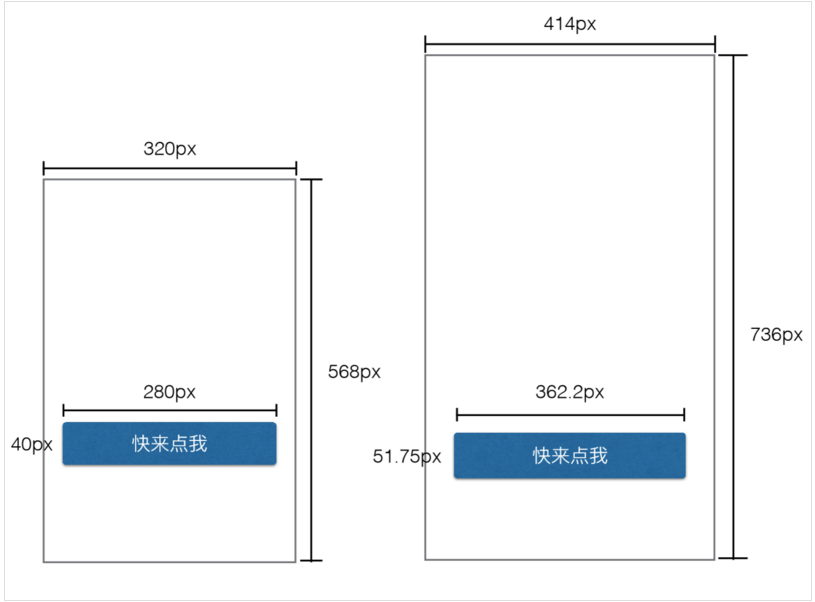
rem 适配效果
通过fekey转换来避免手写rem
在BANFF项目中我们比较了以上的几种适配方案
首先响应式布局的解决方案无法实现真正的移动适配,它的适配只能解决pc大屏幕到手机小屏幕的问题,但是手机屏幕任然有很多种,这个时候基于响应式布局的来写页面会发现在Iphone6下看上去和UE效果图一致,但到了iphone5s下按钮之间的间距和UE效果图就差很多,更不用说Iphone4s和其他一众Android机型了
而rem方案能够解决小屏幕的适配问题,因为它的显示单位rem是随着屏幕大小,rem方案比(固定宽度,viewport缩放)来说有优势的地方是可以使用两种不同的单位,想让元素适配的时候就用rem,想让文字不缩放的时候就用px。比如1px的线rem就能轻松搞定,而其他方案不行。比如一些文字我们并不希望它适配,因为部分字体适配后会显示出毛边,这个时候用px能实现不适配的效果。rem的不足之处是我们在书写样式的时候要手动将UE的标注转化成rem。
最终我们采用了wmflex 基于(rem做宽度,viewport缩放) 的 解决方案,很好的实现了适配各类屏幕。同时采用了fekey(px To rem)来解决书写rem不方便的问题,这样我们在写样式的时候只要和按照UE标准的
750px来就行了,fekey会自动帮助我们转为rem。经过测试在低端的Android机上或者是dpr等于2的IPhone6s和dpr等于3的IPhone6s plus都能很好的按照交互图来展示。
可以说基于rem适配原理的这一套解决方案,我们已经能够轻松适配各种类型、各种大小的屏幕。
难题三:点击延迟
web开发对鼠标有一套完整的事件支持,但是对移动系统上的点击,触控,滑动的事件支持并不完善。就拿最常见的点击来说,h5就有过很长一段时间的不好体验。
点击延迟,对于早期的h5开发可以说是致命的,相较于native的流畅来说,h5的300毫秒的点击延迟几乎是不可接受的。
业界常用的方法是采用将touch事件来进行一系列封装,进而得出一套触控Api来。
fastclick就是经过大量优化的去除点击延迟解决方案。原理是hook了浏览器的touch事件来模拟click事件,让前端开发人员以熟悉的click来书写代码
除了点击事件,滚动、滑动、多点触控,这些浏览器不原生提供的能力都需要我们用代码去模拟出来。
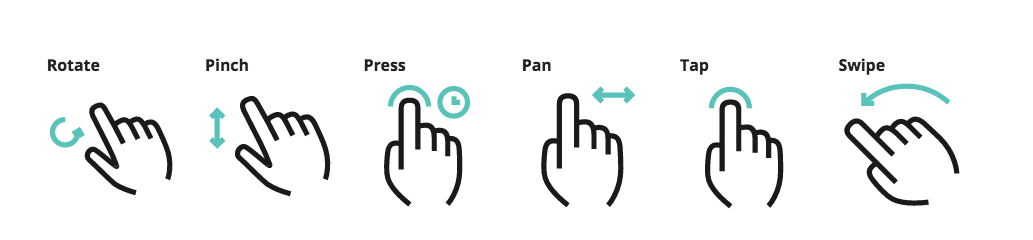
在BANFF项目中采用较常规的解决方案fastclick来去除点击延迟,在以后的项目中如果遇到更复杂的交互需求,会采用更具扩展性的hammerjs来处理各种各样的触碰需求。比如滑动、旋转、多点触碰。
难题四:mock与调试
H5页面运行环境多样,如果仅仅是通过报错后弹出alert框这种形式去调试的话,开发效率会降低很多。
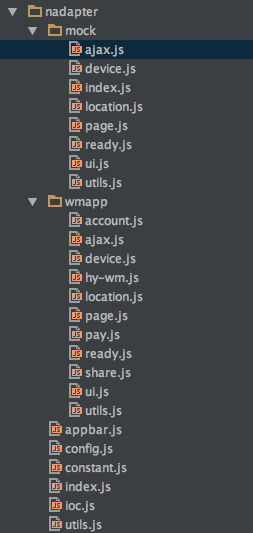
首先H5页面肯定是能运行在Pc Chrome上的,借用Chrome的成熟调试体系效率会提高很多;但是我们要考虑到NA内嵌的webview,其中js代码的运行时机要依赖websdk的加载。无法简单的将h5应用拿到chrome上调试。并且除了常用的waimaiApp端,还要考虑微信端,或者是Banff端。所以我们要有一套mock机制,在Pc端上走Mock的代码,在NA端或者微信端上走端对应的代码。
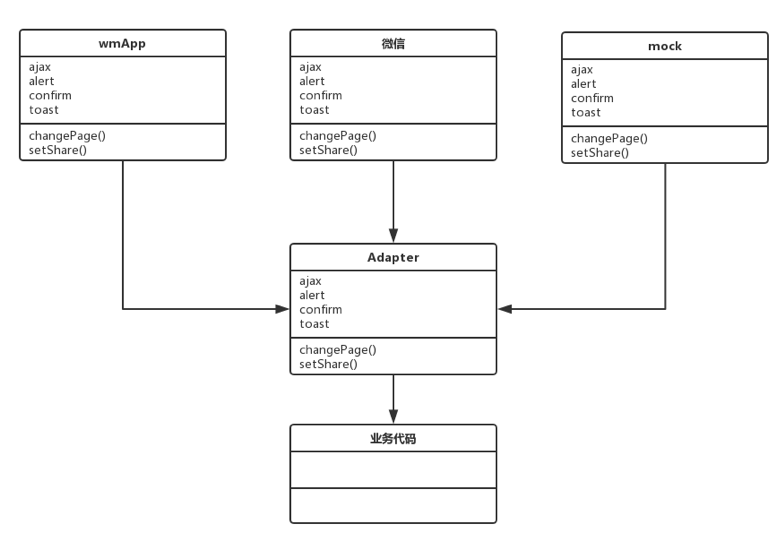
一种较好的代码架构思路是我们提供一个Adapter层,Adapter层对业务代码提供一致的接口,然后Adapter根据不同的使用场景对接不同的端代码
有了Adapter层后我们根据什么来判断当前代码运行在什么端呢?比较常见的方法是通过浏览器的ua来进行判端。如果担心代码的体积问题,我们也能通过fekey或其他打包工具,在打包阶段,打包出不同端对应的代码。这样能减少代码的加载时间和体积。
总结和展望
移动h5开发有许多难点,这些难点如果传统web开发人员不去学习和了解就会踩坑。对于一个从零开始的移动端h5项目,我总结了以上这些移动开发难点,希望之后的人能少踩点坑,站在我的肩膀上提高项目开发的效率和质量。之后我们会结合fekey在项目初始化阶段把这些问题解决,产出一份移动开发的项目模板,替新人将这些坑踩平。