标签:code 目的 状态 垂直居中 选择器 使用 因此 inf har
元素的定位属性主要包括定位模式和边偏移两部分。
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值:
static:自动定位(默认定位方式)
relative:相对定位,相对于其原文档流的位置进行定位
absolute:绝对定位,相对于其上一个已经定位的父元素进行定位
fixed:固定定位,相对于浏览器窗口进行定位
top:顶端偏移量
bottom:底部偏移量
left:左侧偏移量
right:右侧偏移量
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话:就是网页中所有元素都默认的是静态定位哦!其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
静态定位唯一的用处: 就是取消定位。position: static;
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
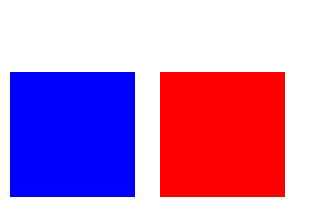
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 100px; height: 100px; background-color: red; position: relative; left: 120px; top: 100px; } .dv2 { width: 100px; height: 100px; background-color: blue; } </style> </head> <body> <div class="dv1"></div> <div class="dv2"></div> </body> </html>

注意:
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
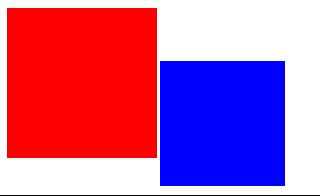
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
若所有父元素(祖先)都没有定位,以浏览器当前屏幕为准对齐(document文档),相对于body。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 100px; height: 100px; background-color: blue; position: absolute; left: 130px; top: 50px; } .dv2 { width: 120px; height: 120px; background-color: red; } </style> </head> <body> <div class="dv1"></div> <div class="dv2"></div> </body> </html>

若所有父元素(祖先)有定位,依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
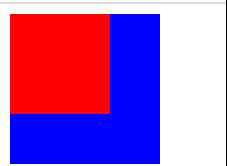
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 120px; height: 120px; background-color: blue; position: absolute; } .dv2 { width: 80px; height: 80px; background-color: red; position: absolute; top: 0; } </style> </head> <body> <div class="dv1"> <div class="dv2"></div> </div> </body> </html>

这句话的意思是子级是绝对定位的话,父级要用相对定位。
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以)。但是为什么会有“子绝父相”这个词呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .parent1 { width: 100px; height: 100px; background-color: red; } .parent2 { width: 100px; height: 100px; background-color: pink; position: relative; } .parent3 { width: 100px; height: 100px; background-color: blue; } .child { width: 50px; height: 50px; background-color: green; position: absolute; top: 20px; } </style> </head> <body> <div class="parent1"></div> <div class="parent2"> <div class="child"></div> </div> <div class="parent3"></div> </body> </html>

因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来。
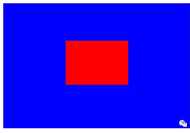
设置left,top值均为50%,同时margin-left设置为绝对定位元素(要居中的元素)width的一半取负,margin-top设为其height的一半取负。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .parent { width: 300px; height: 200px; background-color: blue; position: relative; } .child { width: 100px; height: 70px; background-color: red; position: absolute; left: 50%; top: 50%; margin-left: -50px; margin-top: -40px; } </style> </head> <body> <div class="parent"> <div class="child"></div> </div> </body> </html>

它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
固定定位的元素跟父亲没有任何关系,只认浏览器。
固定定位完全脱标,不占有位置,不随着滚动条滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 50px;
height: 50px;
background-color: red;
position: fixed;
right: 50px;
bottom: 50px;
}
.dv2 {
width: 50px;
height: 2000px;
background-color: blue;
}
</style>
</head>
<body>
<div class="dv1"></div>
<div class="dv2"></div>
</body>
</html>
6.四种定位总结

标签:code 目的 状态 垂直居中 选择器 使用 因此 inf har
原文地址:https://www.cnblogs.com/bzluohai/p/12919904.html