一、基础知识
-
Web前端
-
WebServer
-
Web后端
-
数据库编程
二、实验内容
三、老师提问
-
什么是表单
-
浏览器可以解析运行什么语言
-
WebServer支持哪些动态语言
四、实验感想
一、基础知识
-
Web前端
-
编程语言:
-
html
指的是超文本标记语言 (Hyper Text Markup Language),不是一种编程语言,而是一种标记语言,并使用标记标签来描述网页。
- 格式为
<标记名称 属性名称 = 值> 内容 </标记名称> -
重要部件:表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。 - 表单使用表单标签
<form>来设置,一般形式:<form name = "" method = "" action = "" >表单属性</form>
- 格式为
-
css
层叠样式表Cascading Style Sheets):一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
- 样式:
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于<head>标签内部)
- 内联样式(在 HTML 元素内部)
- 样式:
-
javascript(js)
是属于 HTML 和 Web 的编程语言,编程令计算机完成需要它们做的工作。
- 格式:
<script>计算机执行的语句</script> -
运行环境:浏览器
-
编程用途:在浏览器内部的动态,美观展示形式
-
重要部件:表单
- 是一个包含表单元素的区域
- 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
- 表单使用表单标签
<form>来设置
- 格式:
-
-
-
WebServer
-
理解其功能:工作目录+文件+http收发
HTTP(超文本传输协议):运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出。
-
首先掌握Apache的基本操作,安装、启停
-
配置修改(如监听端口)
-
-
Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 具体操作:
- 通过用户输入——表单
-
尝试使用GET/POST方法传输用户在浏览器中的输入
GET方法:前端参数在URL中传递至后端
POST方法:前端参数封装在数据包中传递至后端 -
并在后台用PHP读出参数,
- 输入HTML(CSS JS):PHP的输出是一个HTML格式的文件
- 根据讲出参数的不同,返回不同的内容给浏览器。
-
数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
- 具体操作:
- MySql的安装、启停
- MySql客户端登陆
- 在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、查、改
- 在PHP中调用MySql库进行相应数据库操作
二、实验内容
-
Web前端HTML
- 要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 步骤:
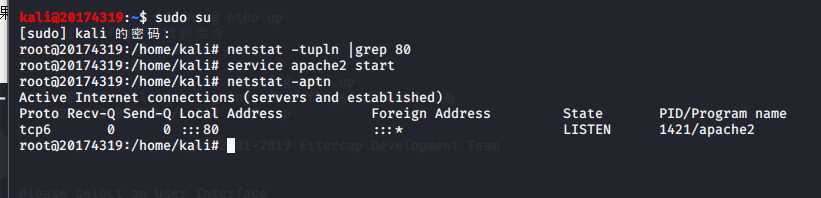
- Kali默认安装了Apache,进入Root权限后使用
service apache2 start开启Apache服务,无提示代表开启成功。
- Kali默认安装了Apache,进入Root权限后使用

-
-
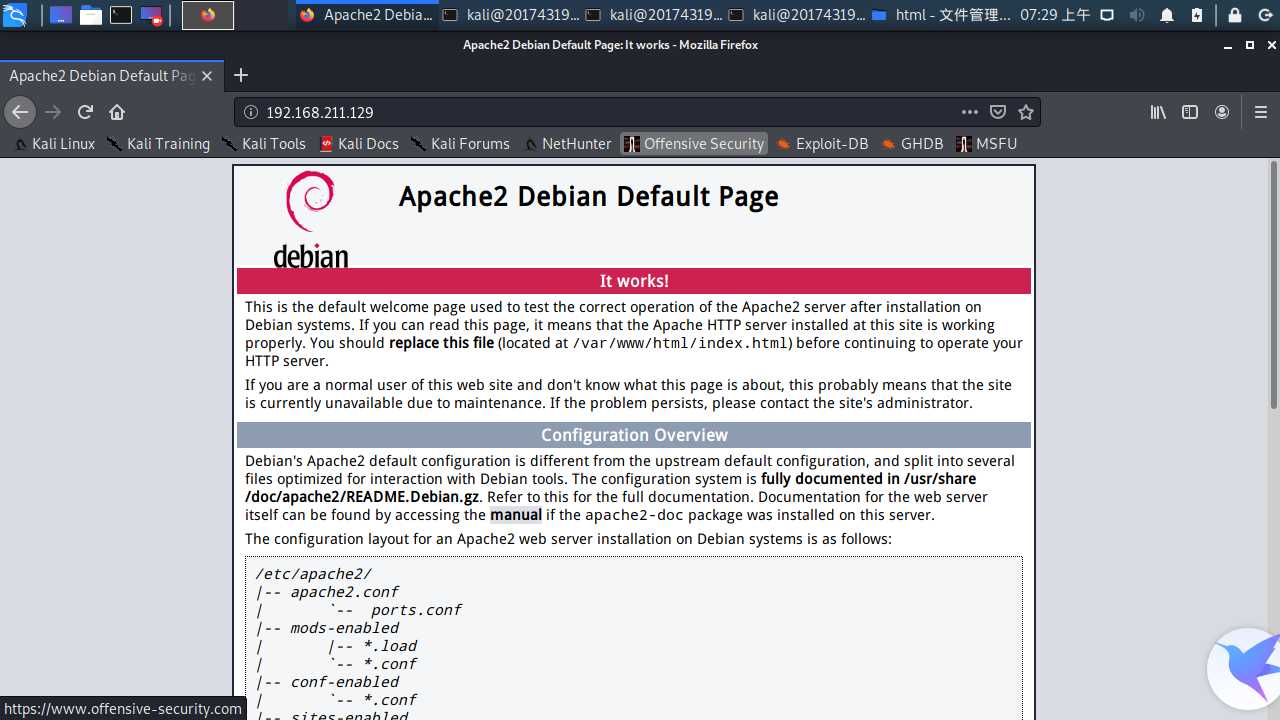
- 此时在浏览器输入
192.168.0.106,如果可以打开Apache的默认网页,则开启成功:
- 此时在浏览器输入
-

-
-
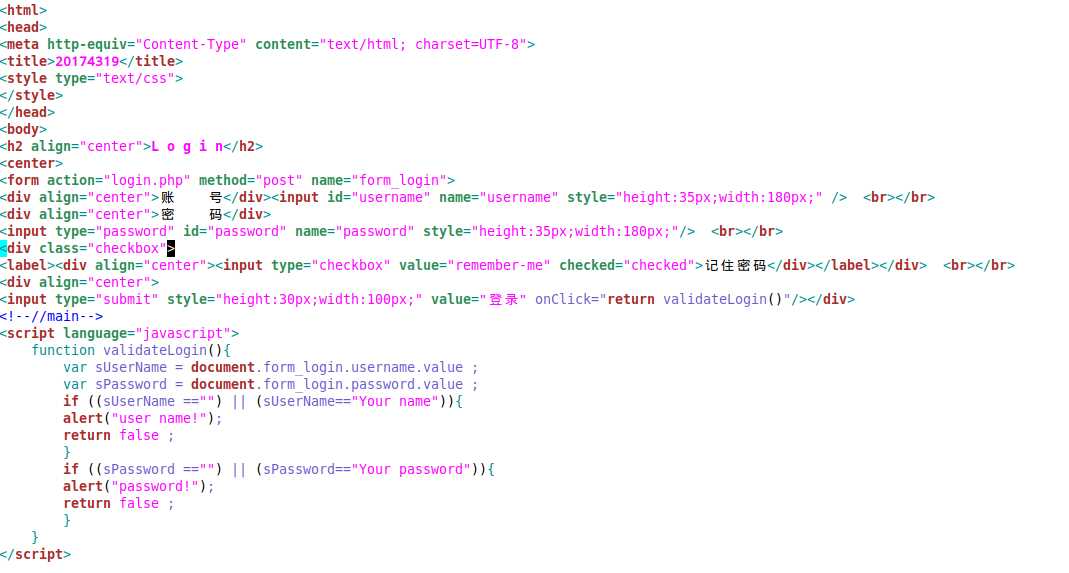
- 使用
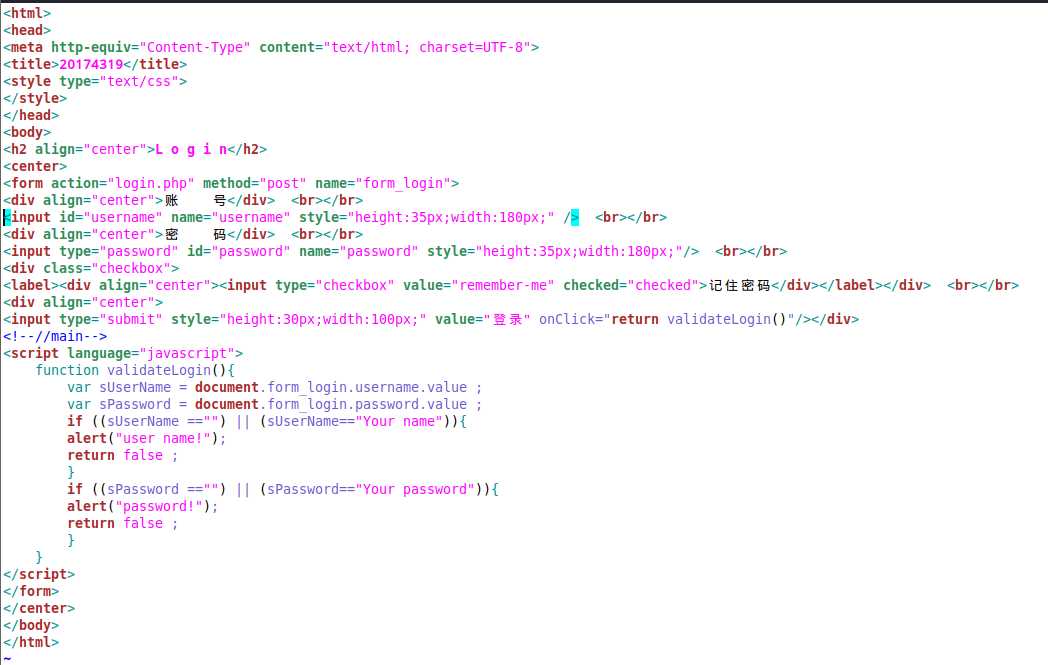
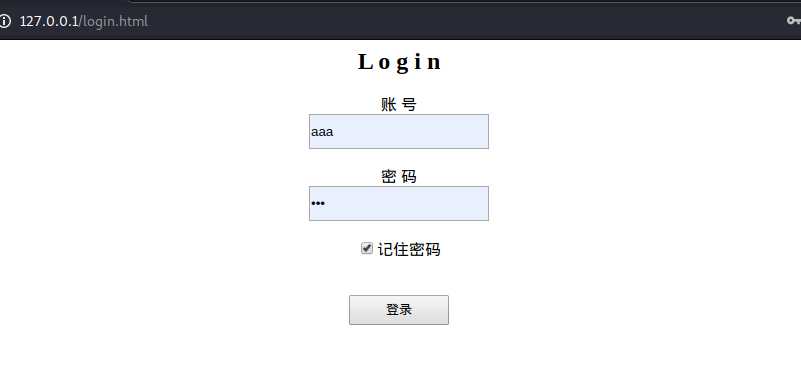
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login.html,内容如下:
- 使用
-

-
-
- 在浏览器中输入
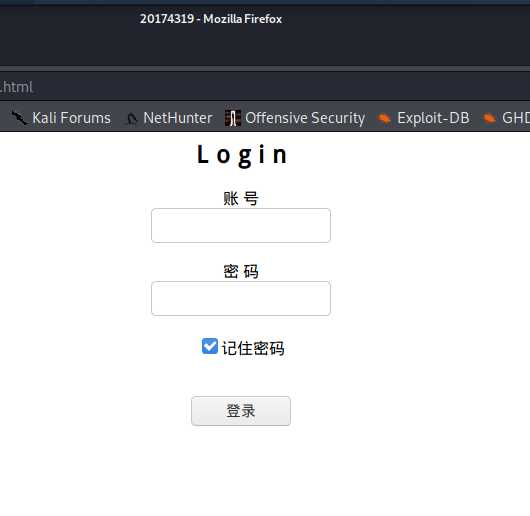
/var/www/html/login.html打开网页如下所示:
- 在浏览器中输入
-

-
Web前端javascipt
- 要求:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 步骤:
- 在刚刚login.html基础上添加一段JS代码,用来判断用户是否填写用户名和密码

-
-
- 在浏览器访问
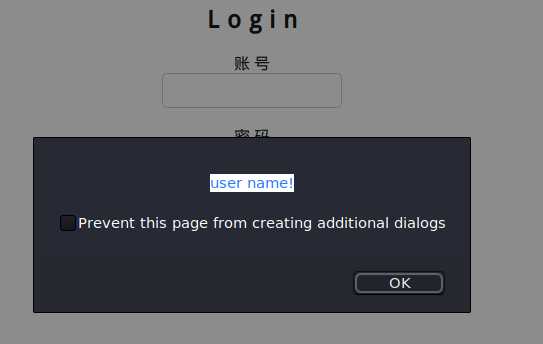
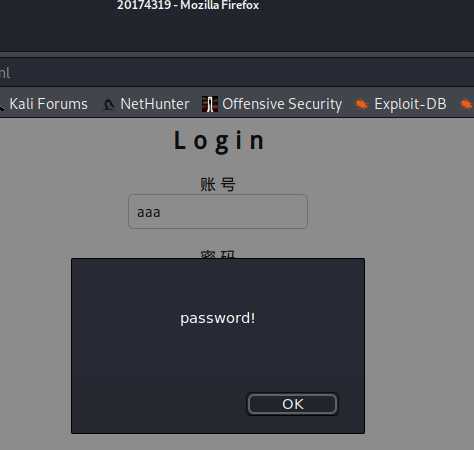
/var/www/html/login.html,如果未写用户名或密码,网页会出现以下提示
- 在浏览器访问
-


-
Web后端:MySQL基础
- 要求:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 步骤:
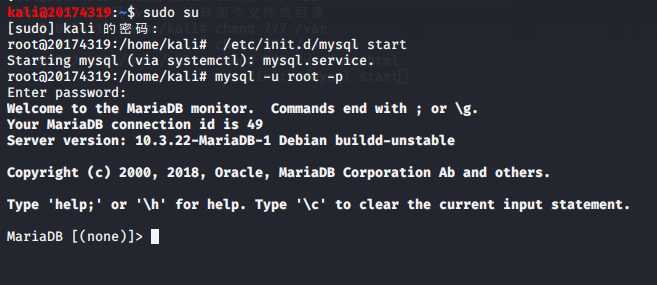
- 开启MySQL服务:使用命令
/etc/init.d/mysql start,开启MySQL服务 - 输入mysql -u root -p使用root权限进入,默认的密码是password
- 开启MySQL服务:使用命令

-
-
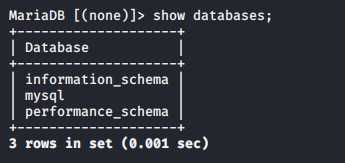
- 用
show databases;查看数据库基本信息:
- 用
-

-
-
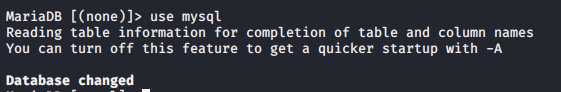
- 输入
use mysql;选择使用mysql数据库
- 输入
-

-
-
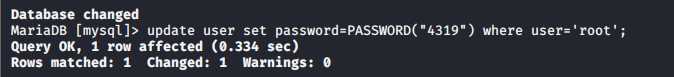
- 输入
update user set password=PASSWORD("4319") where user=‘root‘;,修改密码;
- 输入
-

-
-
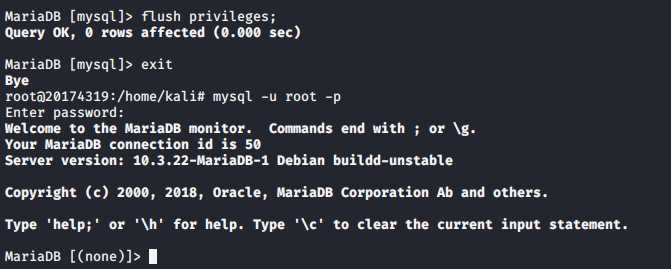
- 输入
flush privileges;,更新权限:
- 输入
-

-
-
- 输入
exit退出数据库,使用新的密码登录:
- 输入
-

-
-
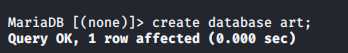
- 使用
create database art;建立数据库:
- 使用
-

-
-
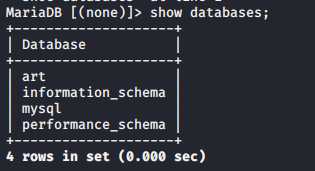
- 使用
show databases;查看存在的数据库
- 使用
-

-
-
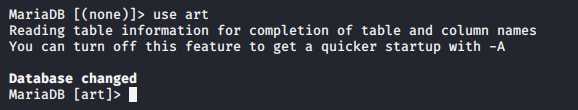
- 使用
use art;使用我们创建的数据库
- 使用
-

-
-
- 使用
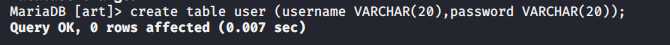
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
- 使用
-

-
-
-
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- 使用
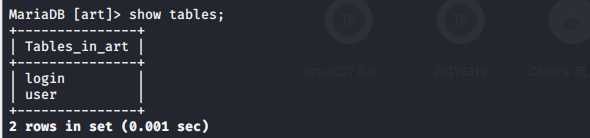
show tables;查看表信息
-
-

-
-
- 使用
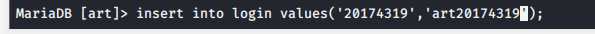
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:
- 使用
-

-
-
- 使用
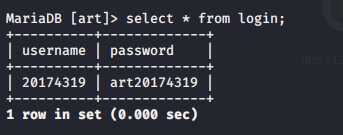
select * from 表名;查询表中的数据
- 使用
-

-
-
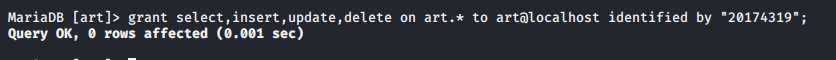
- 在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:
- 在MySQL中增加新用户,使用
-

-
-
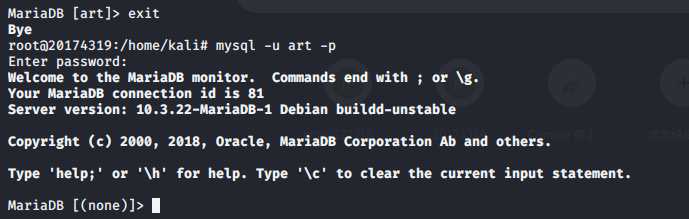
- 增加新用户后,
exit退出,然后使用新的用户名和密码进行登录:
- 增加新用户后,
-


-
-
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容
- 在浏览器网址栏中输入
-

-
-
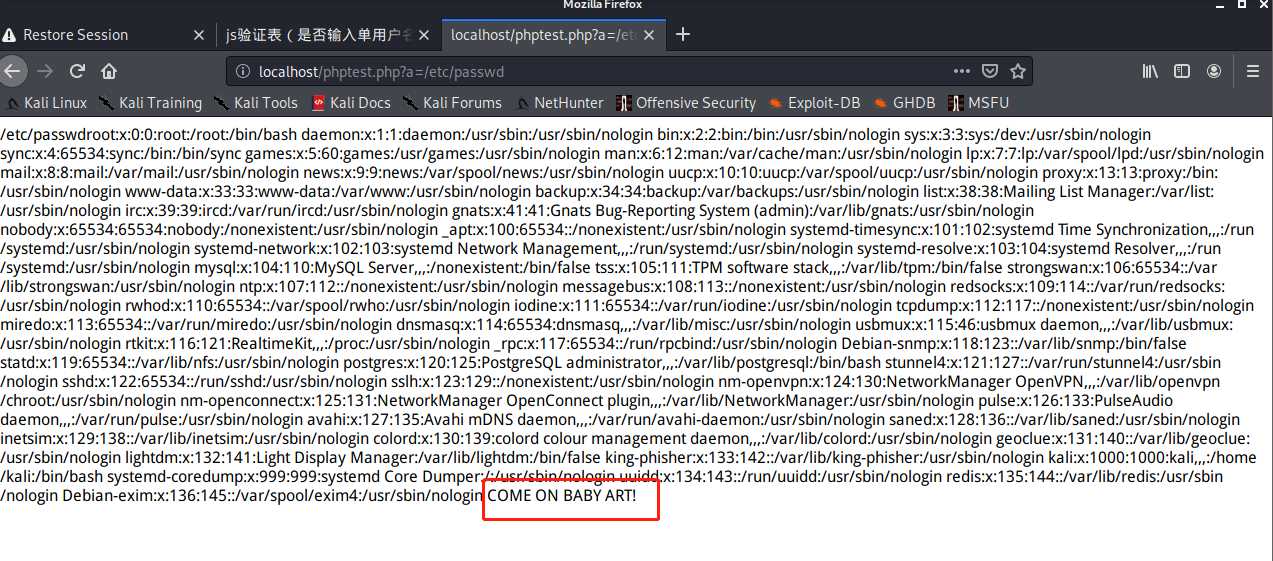
- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
- 也可以在浏览器网址栏中输入
-

-
-
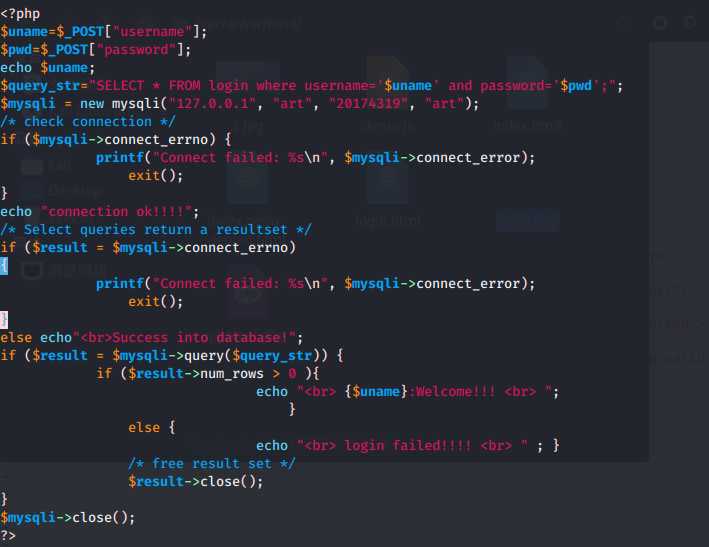
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证
-

-
-
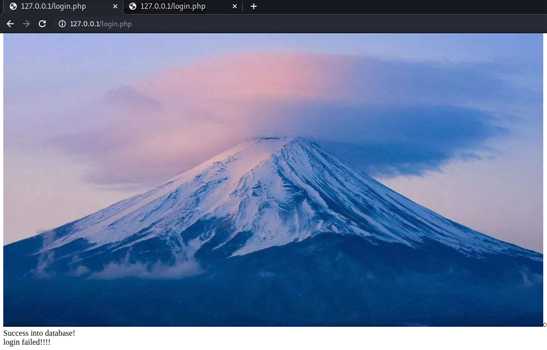
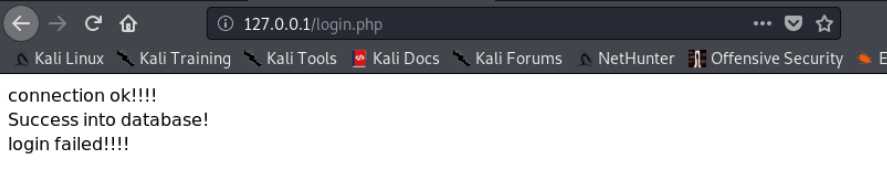
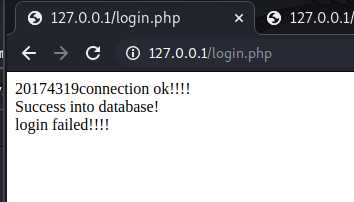
- 在浏览器中输入
127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败
- 在浏览器中输入
-

-
-
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面
-

-
-
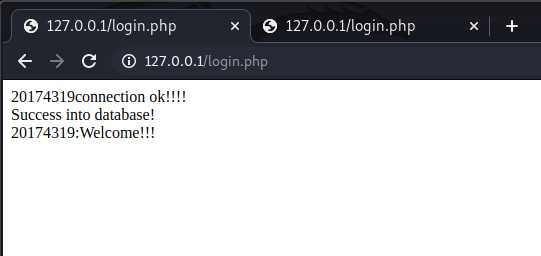
- 输入用户名和密码进行认证,成功登陆
-

-
-
- 输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,登录失败
-


-
-
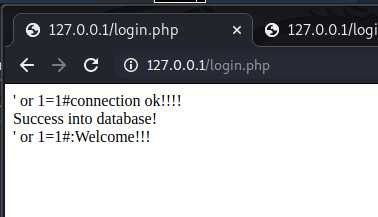
- 登陆成功
-

-
-
- 因为输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
- 因为输入的用户名和我们的代码中select语句组合起来变成了
-
-
XSS攻击
-
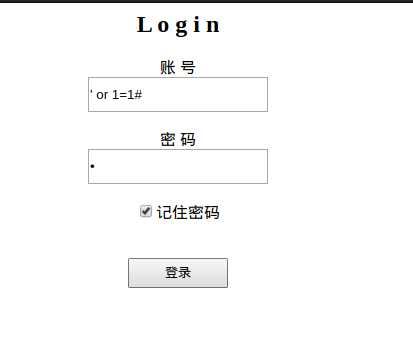
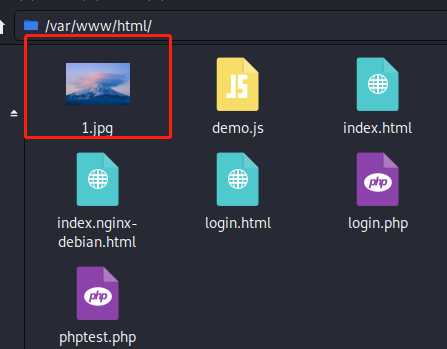
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
 ,随意输入密码
,随意输入密码
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
-

三、老师提问
-
什么是表单?
- 表单是一个包含表单元素的区域。
- 表单是负责采集数据的工具,由三个部分组成
- 表单标签 这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
- 表单域 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮 包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
- 文本域(Text Fields):通过
<input type="text">标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。 - 单选按钮(Radio Buttons):
<input type="radio">标签定义了表单单选框选项 - 复选框(Checkboxes):
<input type="checkbox">定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。 - 提交按钮(Submit Button):
<input type="submit">定义了提交按钮。当用户单击确认按钮时,表单的内容会被传送到另一个文件。
- 文本域(Text Fields):通过
-
浏览器可以解析运行什么语言?
- HTML 超文本标记语言
- XML 可扩展标记语言 、
- Python
- PHP
- JavaScript
- ASP
- 等众多脚本语言
-
WebServe支持哪些动态语言?
- 支持的动态网页语言有ASP,JSP,PHP。
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它使WEB开发者能够快速地写出动态产生页面。
- JSP是Sun公司推出的新一代网站开发语言,Java ServerPage。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
- 支持的动态网页语言有ASP,JSP,PHP。
四、实验感想
- 这次实验内容主要是和web有关,内容较多,大多数都比较基础,再加上之前的课程中也学过web基础知识。sql注入、XSS攻击很有意思,虽然目前很多网站都对这些攻击有所防范,但是对一些较高级的sql注入攻击手段还是没能很好的解决。我们以后在进行一些web开发时,不仅要考虑功能,还要避免一些常见的攻击手段,保障安全性。