标签:get images event head tle class doc alert 需要
将 js 脚本嵌入到 HTML 标签中。
<a href="javascript:alert(‘请等待评选结果,谢谢!‘)">查看结果</a>
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
img{
height:300px;
}
</style>
</head>
<body>
<h1>校园评选活动</h1>
<img alt="选手1" src="images/1.jpg" onclick="alert(‘你选择了1号选手‘)"/>
<img alt="选手2" src="images/2.jpg" onclick="alert(‘你选择了2号选手‘)"/>
<img alt="选手3" src="images/3.jpg" onclick="alert(‘你选择了3号选手‘)"/><br />
<a href="javascript:alert(‘请等待评选结果,谢谢!‘)">查看结果</a>
</body>
</html>
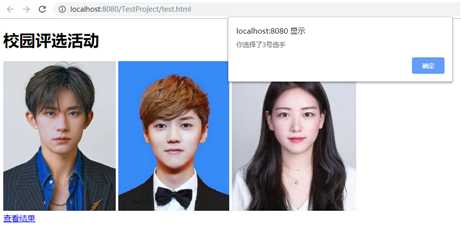
效果演示

将 JavaScript 脚本提取出来统一放在 <script></script> 标签中。
<script> 标签位于 <head> 或 <body> 标签内。
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript">
function addOnclickEvents(){
alert("onclick事件添加成功");
var imgs=document.getElementsByTagName("img");
imgs[0].onclick=function(){alert("你选择了1号选手");}
imgs[1].onclick=function(){alert("你选择了2号选手");}
imgs[2].onclick=function(){alert("你选择了3号选手");}
}
</script>
<style type="text/css">
img{
height:300px;
}
</style>
</head>
<body>
<h1>校园评选活动</h1>
<input type="button" onclick="addOnclickEvents()" value="为 <img>添加 onclick事件" /><br />
<br />
<img id="img1" alt="选手1" src="images/1.jpg"/>
<img id="img2" alt="选手2" src="images/2.jpg"/>
<img id="img3" alt="选手3" src="images/3.jpg"/><br />
<a id="a1">查看结果</a>
<script type="text/javascript">
var a1 = document.getElementById("a1");
a1.href="javascript:alert(‘请等待评选结果,谢谢!‘)";
</script>
</body>
</html>
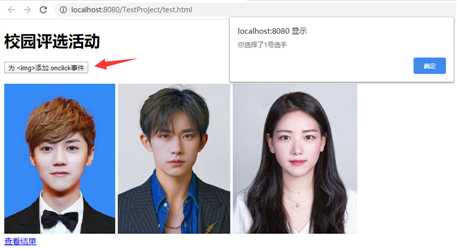
效果演示

注意
<head>
...
<script type="text/javascript">
var imgs=document.getElementsByTagName("img");
imgs[0].onclick=function(){alert("你选择了1号选手");}
imgs[1].onclick=function(){alert("你选择了2号选手");}
imgs[2].onclick=function(){alert("你选择了3号选手");}
</script>
...
</head>
直接这么写是不行的,因为 HTML 文档是自上而下执行的,此时还没有 <img> 元素。
外部 JavaScript 脚本写在独立的文件中,页面在使用某一脚本时,需要引入脚本所在文件。
代码示例
addOnclickEvents.js 文件
/**
* 为 <img> 添加 onclick 事件
*/
function addOnclickEvents(){
alert("onclick事件添加成功");
var imgs=document.getElementsByTagName("img");
imgs[0].onclick=function(){alert("你选择了1号选手");}
imgs[1].onclick=function(){alert("你选择了2号选手");}
imgs[2].onclick=function(){alert("你选择了3号选手");}
}
var a1 = document.getElementById("a1");
a1.href="javascript:alert(‘请等待评选结果,谢谢!‘)";
test.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
img{
height:300px;
}
</style>
</head>
<body>
<h1>校园评选活动</h1>
<input type="button" onclick="addOnclickEvents()" value="为 <img>添加 onclick事件" /><br />
<br />
<img id="img1" alt="选手1" src="images/1.jpg"/>
<img id="img2" alt="选手2" src="images/2.jpg"/>
<img id="img3" alt="选手3" src="images/3.jpg"/><br />
<a id="a1">查看结果</a>
<script type="text/javascript" src="addOnclickEvents.js"></script>
</body>
</html>
文档结构

【JS】JavaScript 脚本的三种使用形式:行内脚本、内部脚本、外部脚本
标签:get images event head tle class doc alert 需要
原文地址:https://www.cnblogs.com/bjxqmy/p/12922649.html