标签:vsp safari 下拉 rtl get 提示 特殊 点线 将不
内容主要来源:https://www.runoob.com/css/css-syntax.html
CSS 指层叠样式表 (Cascading Style Sheets)
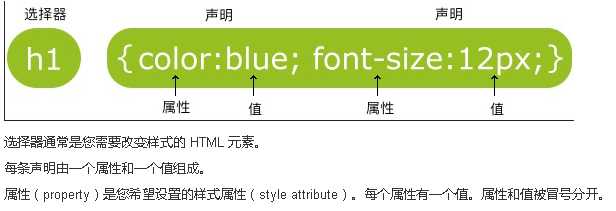
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明;

CSS注释以 "/*" 开始, 以 "*/" 结束;
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
#para1 { text-align:center; color:red; }
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用;
lass 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
.center {text-align:center;} /*所有拥有 center 类的 HTML 元素均为居中*/
你也可以指定特定的HTML元素使用class
/*所有的 p 元素使用 class="center" 让该元素的文本居中*/ p.center {text-align:center;}
当样式需要应用于很多页面时,外部样式表将是理想的选择。
每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<asp:Content ID="Content1" ContentPlaceHolderID="HeadStyle" runat="server"> <link rel="stylesheet" href="/Content/bootstrap-fileinput/fileinput.min.css"> /*浏览器会再css文件中读到声明的样式,并根据它来格式文档*/ <link href="/Content/jat-CommonStyle.css" rel="stylesheet" /> </asp:Content>
 不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用 <style> 标签在文档头部定义内部样式表
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)> (内部样式) >(外部样式)> 浏览器默认样式
CSS 背景属性用于定义HTML元素的背景
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色;CSS最经常的指定:十六进制值、一个RGB值、颜色的名称 |
| direction | 设置文本方向。 ltr文本方向从左到右; rtl inherit规定应该从父元素继承 direction 属性的值。 |
| letter-spacing | 设置字符间距 例:h1 {letter-spacing:2px} |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 left right center justify inherit |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
属性定义字体,加粗,大小,文字样式。
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
不同的链接可以有不同的样式。链接的样式,可以用任何CSS属性(如颜色,字体,背景等)
<style> a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ </style>
在HTML中,有两种类型的列表:
要指定列表项标记的图像,使用列表样式图像属性: ul { list-style-image: url(‘sqpurple.gif‘); }
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
border属性:指定CSS表格边框
border-collapse属性:置表格的边框是否被折叠成一个单一的边框或隔开:
<style> table { border-collapse: collapse; } table, td, th { border: 1px solid black; } </style>
Width和height属性:表格的宽度和高度。
text-align属性:水平对齐方式
vertical-align 垂直对齐属性
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td
{
padding:15px;
}
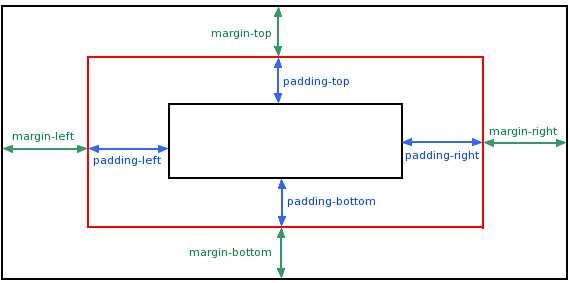
在CSS中,"box model"这一术语是用来设计和布局时使用。
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
border CSS边框属性允许你指定一个元素边框的样式和颜色。
border-style属性:定义边框的样式;有:dotted dashed solid double groove ridge inset outset
border-width :宽度
border-color 边框的颜色 border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
在CSS中,可以指定不同的侧面不同的边框 border-top-style border-right-style border-bottom-style border-left-style
border-style属性可以有1-4个值:例如 border-style:dotted solid double dashed; 分别指向上右底左
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
https://www.runoob.com/css/css-outline.html
属性定义元素周围的空间。清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
margin-top margin-bottom margin-right margin-left;
也可一次性的设置所有,顺序为:上、 右、下、左: 如 margin:25px 50px 75px 100px;
定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
padding padding-bottom padding-left padding-right padding-top

在样式表中有很多具有相同样式的元素。 为了尽量减少代码,你可以使用分组选择器。 每个选择器用逗号分隔。
例:
h1,h2,p { color:green; }
它可能适用于选择器内部的选择器的样式。
p //为所有 p 元素指定一个样式。 { color:blue; text-align:center; } .marked //为所有 class="marked" 的元素指定一个样式。 { background-color:red; } .marked p //为所有 class="marked" 元素内的 p 元素指定一个样式。 { color:white; } p.marked{ 为所有 class="marked" 的 p 元素指定一个样式。 text-decoration:underline; }
属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
块级元素主要有: address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联元素主要有:a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
块级元素(block)特性:
内联元素(inline)特性:
CSS中块级、内联元素的应用:
在不同标签/元素上应用我们需要的属性。主要用的CSS样式有以下三个:
我们常将<ul>元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
指定了元素的定位类型。元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。 position 属性的五个值: static relative fixed absolute sticky
div.static { /*static HTML 元素的默认值,即没有定位; 静态定位的元素不会受到 top, bottom, left, right影响 */ position: static; border: 3px solid #73AD21; } fixed 定位 p.pos_fixed //元素的位置相对于浏览器窗口是固定位置。 使窗口是滚动的它也不会移动: { position:fixed; top:30px; right:5px; } h2.pos_left /*relative 相对定位元素的定位是相对其正常位置 相对定位元素经常被用来作为绝对定位元素的容器块。 */ { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; } /*absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。*/ h2 /*绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>*/ { position:absolute; left:100px; top:150px; }
/*sticky 定位 position: sticky; 基于用户的滚动位置来定位。 依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 */ div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; background-color: green; border: 2px solid #4CAF50; } /* 重叠的元素 元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素 z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面) 一个元素可以有正数或负数的堆叠顺序: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。 */ img { position:absolute; left:0px; top:0px; z-index:-1; }
overflow 属性用于控制内容溢出元素框时显示的方式。控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。往往是用于图像,但它在布局时一样非常有用。
clear:both; clear 属性指定元素两侧不能出现浮动元素。
1、元素居中对齐
/*元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto和设置width属性实现。 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。 */ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .center { margin: auto; width: 60%; border: 1px solid green; } </style> </head> <body> <div class="center"> <p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p> </div> </body> </html>
2、文本居中对齐: text-align: center;
3、图片居中对齐: margin: auto 并将它放到 块 元素中:
img { display: block; margin: auto; width: 40%; }
1、使用定位方式 position: absolute: 参见 Position定位
当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,请始终设置 !DOCTYPE 声明:
2、使用float方式
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
例如:https://www.runoob.com/try/try.php?filename=trycss_layout_clearfix
有很多方式可实现垂直居中:
1、头部顶部使用 padding padding: 70px 0;
2、使用 line-height
组合选择符说明了两个选择器直接的关系。在 CSS3 中包含了四种组合方式: 参考 CSS组合选择符
1、后代选择器(以空格分隔) 用于选取某元素的后代元素
<head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div p /*div和p 以空格分隔*/ { background-color:yellow; } </style> </head> <body> <div> <p>div内的p元素会变黄。</p> </div> <p>不在 div 中的p元素不会变</p> </body>
2、子元素选择器 与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
div>p
{
background-color:yellow;
}
3、相邻兄弟选择器,可选择紧接在另一元素后的元素,且二者有相同父元素
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
div+p { /*选取了所有位于 <div> 元素后的第一个 <p> 元素*/ background-color:yellow; }
3、后续兄弟选择器 后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
div~p { background-color:yellow; }
CSS伪类是用来添加一些选择器的特殊效果。 参考CSS伪类
伪类的语法:
CSS类也可以使用伪类,其格式如下:
例: 伪类可以与 CSS 类配合使用 如果链接已被访问,它会显示为红色。
a.red:visited {color:#FF0000;} //定义的伪类 <a class="red" href="css-syntax.html">CSS 语法</a> 使用伪类 class="red"
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
任何常规选择器可以在任何位置使用伪类。伪类语法不区别大小写。一些伪类的作用会互斥,另外一些伪类可以同时被同一个元素使用。并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的。
对伪元素和伪类分不清的可参考:https://www.cnblogs.com/ihardcoder/p/5294927.html
选择父元素的第一个子元素。
所有CSS伪类元素:请参考
伪元素的由两个冒号::开头,然后是伪元素的名称。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::。
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
总结一下伪类与伪元素的特性及其区别:
参考: https://www.runoob.com/css/css-navbar.html
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义:
垂直导航栏 激活/当前导航条 创建链接并添加边框 全屏高度的固定导航条
水平导航栏 有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。
激活/当前导航条 添加 "active" 类来标准哪个选项被选中
链接右对齐 将导航条最右边的选项设置右对齐 (float:right;):
添加分割线 <li> 通过 border-right 样式来添加分割线:
固定导航条 设置页面的导航条固定在头部或者底部
参考:https://www.runoob.com/css/css-dropdowns.html
创建下拉菜单,并允许用户选取列表中的某一项:
使用 HTML 与 CSS 来创建提示工具。
<style> /* Tooltip 容器 */ .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; /* 悬停元素上显示点线 */ } /* Tooltip 文本 */ .tooltip .tooltiptext { //tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。 visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; padding: 5px 0; border-radius: 6px; //border-radius 属性用于为提示框添加圆角。 /* 定位 */ position: absolute; z-index: 1; } /* 鼠标移动上去后显示提示框 */ .tooltip:hover .tooltiptext { //:hover 选择器用于在鼠标移动到到指定元素 <div> 上时显示的提示。 visibility: visible; } </style> <div class="tooltip">鼠标移动到这 <span class="tooltiptext">提示文本</span> </div>
使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。
margin-left 属性 提示工具显示在头部或底部 使用宽度的一半来居中对齐
可以用CSS 伪元素 ::after 及 content 属性为提示工具创建一个小箭头标志
.tooltip .tooltiptext::after { right: 100%; /* 提示工具左侧 */
bottom: 100%; /* 提示工具头部 */
left: 100%; /* 提示工具右侧 */
}
使用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果
Opacity属性是W3C的CSS3建议的一部分。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
图像拼合就是单个图像的集合。 使用图像拼合会降低服务器的请求数量,并节省带宽。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> img.home { width: 46px; //- 定义我们使用的那部分图像 只显示我们需要的图像的一部分 height: 44px; background: url(/images/img_navsprites.gif) 0 0; //定义背景图像和它的位置(左0px,顶部0px) } img.next { width: 43px; height: 44px; background: url(/images/img_navsprites.gif) -91px 0; //定义背景图像和它的位置(左0px,顶部0px) } </style> </head> <body> <img class="home" src="/images/img_trans.gif"><br><br> //因为不能为空,src属性只定义了一个小的透明图像。显示的图像将是我们在CSS中指定的背景图像 <img class="next" src="/images/img_trans.gif"> </body> </html>
实现图像拼合后,可能需要让图片有导航按钮的功能。
<style> #navlist{position:relative;} //位置设置相对定位,让里面的绝对定位 #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} //margin和padding设置为0,列表样式被删除,所有列表项是绝对定位 #navlist li, #navlist a{height:44px;display:block;} //所有图像的高度是44px /*现在开始每个具体部分的定位和样式:*/ #home{left:0px;width:46px;} //定位到最左边的方式,以及图像的宽度是46px #home{background:url(‘/images/img_navsprites.gif‘) 0 0;} //定义背景图像和它的位置(左0px,顶部0px) #prev{left:63px;width:43px;} //右侧定位63px(#home宽46px+项目之间的一些多余的空间),宽度为43px。 #prev{background:url(‘/images/img_navsprites.gif‘) -47px 0;} //定义背景图像右侧47px(#home宽46px+分隔线的1px) #next{left:129px;width:43px;} //右边定位129px(#prev 63px + #prev宽是43px + 剩余的空间), 宽度是43px. #next{background:url(‘/images/img_navsprites.gif‘) -91px 0;} //定义背景图像右边91px(#home 46px+1px的分割线+#prev宽43px+1px的分隔线) </style>
鼠标放上去后回显示效果,只添加三行代码:
#home a:hover{background: url(‘img_navsprites_hover.gif‘) 0 -45px;} #prev a:hover{background: url(‘img_navsprites_hover.gif‘) -47px -45px;} #next a:hover{background: url(‘img_navsprites_hover.gif‘) -91px -45px;}
@media 规则允许在相同样式表为不同媒体设置不同的样式。
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有的媒体设备。 |
| aural | 用于语音和音频合成器。 |
| braille | 用于盲人用点字法触觉回馈设备。 |
| embossed | 用于分页的盲人用点字法打印机。 |
| handheld | 用于小的手持的设备。 |
| 用于打印机。 | |
| projection | 用于方案展示,比如幻灯片。 |
| screen | 用于电脑显示器。 |
| tty | 用于使用固定密度字母栅格的媒体,比如电传打字机和终端。 |
| tv | 用于电视机类型的设备。 |
例如:
@media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } @media print { p.test {font-family:times,serif;font-size:10px;} } @media screen,print { p.test {font-weight:bold;} }
具有特定属性的HTML元素样式不仅仅是class和id。
[title] //把包含标题(title)的所有元素变为蓝色 { color:blue; }
[title=runoob] //改变了标题title=‘runoob‘元素的边框样式
[title~=hello] //包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值:
[lang|=en] //包含指定值的lang属性的元素样式的例子
属性选择器样式无需使用class或id的形式:
input[type="text"] //为text控件改变效果
input[type="button"] //为button 改变效果
如果你只想设置指定类型的输入框可以使用以下属性选择器:
input[type=text] - 选取文本输入框input[type=password] - 选择密码的输入框input[type=number] - 选择数字的输入框使用 width 属性来设置输入框的宽度:
使用 padding 属性可以在输入框中添加内边距。 设置 box-sizing 属性为 border-box。这样可以确保浏览器呈现出带有指定宽度和高度的输入框是把边框和内边距一起计算进去的。
使用 border 属性可以修改 input 边框的大小或颜色,使用 border-radius 属性可以给 input 添加圆角: 只想添加底部边框可以使用 border-bottom 属性:
使用 background-color 属性来设置输入框的背景颜色,color 属性用于修改文本颜色:
默认情况下,一些浏览器在输入框获取焦点时(点击输入框)会有一个蓝色轮廓。我们可以设置 input 样式为 outline: none; 来忽略该效果。 使用 :focus 选择器可以设置输入框在获取焦点时的样式:
input[type=text]:focus { //当鼠标选中type为text的输入框时,背景色变位lightblue background-color: lightblue; }
想在输入框中添加图标,可以使用 background-image 属性和用于定位的background-position 属性。注意设置图标的左边距,让图标有一定的空间:
使用 resize 属性来禁用文本框可以重置大小的功能(一般拖动右下角可以重置大小)。
使用计数器自动编号。计数器根据规则来递增变量。CSS 计数器使用到以下几个属性:
counter-reset - 创建或者重置计数器counter-increment - 递增变量content - 插入生成的内容counter() 或 counters() 函数 - 将计数器的值添加到元素
本文仅作为笔者学习笔记,如有侵权请留言。
标签:vsp safari 下拉 rtl get 提示 特殊 点线 将不
原文地址:https://www.cnblogs.com/NetNotes/p/12855777.html