标签:color 初始化 from let 写入 bpa try 文件写入 size
Webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX javascript xml)、coffee、样式(含less/sass/css)、图片等都作为模块来使用和处理。我们可以直接使用 require(XXX) 的形式来引入各模块,即使它们可能需要经过编译(比如JSX和sass),但我们无须在上面花费太多心思,因为 webpack 有着各种健全的加载器(loader)在默默处理这些事情。
1. 安装
cnpm i webpack -g 全局安装
cnpm i webpack -D 局部安装
以下为webpack@3.8.1
在项目文件夹下执行npm init,进行初始化,得到package.json文件
安装过程中-D表示开发依赖 devDependencies,-S表示生产依赖或项目依赖 dependencies
2. webpack初步
新建entry.js文件,这个文件为入口文件,在这个文件中可以引入require()多个模块文件。
命令执行 webpack entry.js bundle.js 进行打包,打包后所有模块文件将在bundle.js文件中显示
html文件可以直接script引入bundle.js

3. 引入样式文件
在入口文件中不能直接引入css文件,因为不是一个模块,一个js文件为一个模块。如果加载css文件需要借助加载器loader
安装 npm i style-loader css-loader -D
文件引入 require("style-loader!css-loader!./index.css")
style-loader 代表把css样式代码转为js字符串的node样式代码
css-loader 转译css为commonJS模块 方便导入
./index.css 为css文件名
如果说要引入sass文件或者less文件,也需要下载对应的loader
安装 cnpm i sass-loader node-sass less-loader less -D
此处版本为sass-loader@7
文件引入require("style-loader!css-loader!sass-loader!./main.scss")
4. 关于webpack.config.js配置文件
1 module.exports = { 2 entry:‘./entry.js‘, //入口文件 3 output:{ //打包的出口文件 4 path:__dirname,//根路径 5 filename:"bundle.js",//打包文件 6 }, 7 module:{ //需要打包的模块(js css less sass png ...) 8 loaders:[ 9 { 10 test:/\.css$/, //css文件名 11 use:["style-loader","css-loader"] 12 }, 13 { 14 test:/\.less$/, 15 use:["style-loader","css-loader","less-loader"] 16 }, 17 { 18 test:/\.scss$/, 19 use:["style-loader","css-loader","sass-loader"] 20 }, 21 ] 22 } 23 }
以上配置文件书写完成以后,直接命令执行webpack,自动打包;样式文件引入直接写目录下的文件名即可。
5. 关于调试
所有文件都在entry.js中,为了便于调试(未打包之前目录)
安装 npm i source-map -D
执行 webpack --devtool source-map
为了方便启动,可以直接在配置文件写入以下内容,命令输入webpack自动执行
devtool:"source-map"
6. ES6转ES5
在服务端ES6需要转成ES5,babel.js文件将会把es6转为es5。
我们在进行接口暴露的时候
ES5接口暴露
单一接口暴露 module.exports = user 引入 var user = require(‘./user.js‘)
一个模块暴露多个接口 exports.msg = ‘字符串‘ exports.arr = [1,2] 引入 var { msg,arr } = require(‘./many.js‘)
ES6接口暴露
单一默认暴露 export default likes 引入 import love from "./f.js"
一个模块暴露多个 export const a = ‘aaa‘ export let b = ‘bbb‘ 引入 import {a,b} from "./m.js"
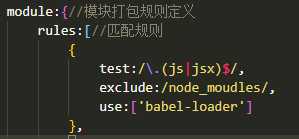
安装 npm i babel-loader babel-core babel-preset-env -D
babel-loader babel-core版本不能相差2以上
配置文件写入

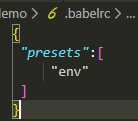
新建 .babelrc 文件写入

7. 启动服务插件
自动刷新,修改后无需重新打包
全局安装 npm i webpack-dev-server@2.9.3 -g
局部安装 npm i webpack-dev-server@2.9.3 -D
执行 webpack-dev-server --inline --hot
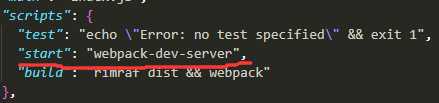
为了方便启动,可以在package.json文件写入,命令执行 npm start 即可启动

标签:color 初始化 from let 写入 bpa try 文件写入 size
原文地址:https://www.cnblogs.com/yznotes/p/12923290.html