标签:android style blog http io color ar os 使用
每个Android应用启动之后都会出现一个Splash启动界面,显示产品的LOGO、公司的LOGO或者开发者信息。如果应用程序启动时间比较长,那么启动界面就是一个很好的东西,可以让用户耐心等待这段枯燥的时间。
1.制作Splash界面
突出产品LOGO,产品名称,产品主要特色;
注明产品的版本信息;
注明公司信息或者开发者信息;
背景图片,亦可以用背景颜色代替;
2.处理后台资源
大多数的Splash界面都是会等待一定时间,然后切换到下一个界面;
其实,在这段时间里,可以对系统状况进行检测,比如网络是否通,电源是否充足;
或者,预先加载相关数据;
为了能让启动界面展现时间固定,需要计算执行以上预处理任务所花费的时间,那么:启动界面SLEEP的时间=固定时间-预处理任务时间;
思路有两个,一个是用两个Activity来做,一个用来做启动画面,另一个是主页面;还可以用一个Activity来做,程序启动时显现启动画面,当启动完成后,它会被隐藏来。
方法一:两个Activity,通过线程延迟指定的时间再执行Activity的跳转,我们需要建立两个Activity,一个是SplashActivity,用来做启动画面。另一个是HelloWorldActivity。在这里只是说明如何来做启动画面,所以就不详细来完成Activity了。
1 package com.demo.app; 2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.os.Handler; 7 8 public class SplashActivity extends Activity { 9 10 private final int SPLASH_DISPLAY_LENGHT = 6000; // 延迟六秒 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.splash); 16 17 new Handler().postDelayed(new Runnable() { 18 public void run() { 19 Intent mainIntent = new Intent(SplashActivity.this, 20 HelloWorldActivity.class); 21 SplashActivity.this.startActivity(mainIntent); 22 SplashActivity.this.finish(); 23 } 24 25 }, SPLASH_DISPLAY_LENGHT); 26 27 } 28 }
说明:
Handler().postDelayed 是延迟指定的时间再执行
Handler类主要可以使用如下3个方法来设置执行Runnable对象的时间:
1 // 立即执行Runnable对象 2 public final boolean post(Runnable r); 3 // 在指定的时间(uptimeMillis)执行Runnable对象 4 public final boolean postAtTime(Runnable r, long uptimeMillis); 5 // 在指定的时间间隔(delayMillis)执行Runnable对象 6 public final boolean postDelayed(Runnable r, long delayMillis);
下面两行代码启动一个新的Activity,同时关闭当前Activity。
1 SplashActivity.this.startActivity(mainIntent); 2 SplashActivity.this.finish();
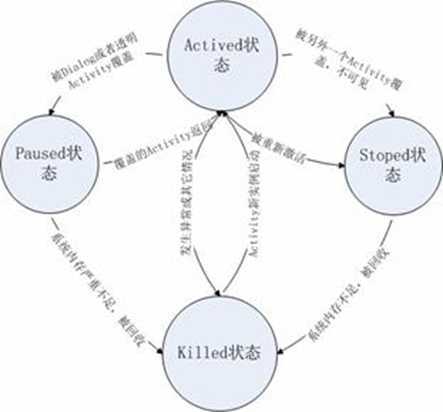
下面再讲一下Activity的生命周期,方便大家理解Activity的跳转。

如上所示,Android 程序员可以决定一个 Activity 的“生”,但不能决定它的“死”,也就时说程序员可以启动一个 Activity,但是却不能手动的“结束”一个 Activity。
当你调用 Activity.finish()方法时,结果和用户按下 BACK 键一样:告诉 Activity Manager 该 Activity 实例完成了相应的工作,可以被“回收”。
随后 Activity Manager 激活处于栈第二层的 Activity 并重新入栈,同时原 Activity 被压入到栈的第二层,从 Active 状态转到 Paused 状态。
例如上面例子中:从 SplashActivity 中启动了 HelloWorldActivity,则当前处于栈顶端的是 HelloWorldActivity,第二层是 SplashActivity 。
当我们调用 SplashActivity.finish()方法时(我们是在SplashActivity中通过SplashActivity.this.finish()调用的),SplashActivity 从 Active 状态转换 Stoped 状态,并被系统从栈中移除,标志可以被“回收”。
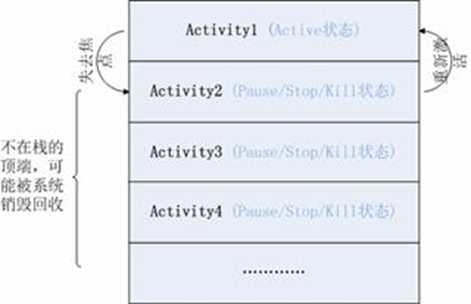
Activity 的状态与它在栈中的位置关系如下图:

上图的例子是
从 Activity1 中启动了 Activity2,则当前处于栈顶端的是 Activity2,第二层是 Activity1,当我们在 Activity2中调用 Activity2.finish()方法时,Activity Manager 重新激活 Activity1 并入栈,Activity2 从 Active 状态转换 Stoped 状态,同时标注Activity2可以被“回收” 。Activity1. onActivityResult(int requestCode, int resultCode, Intent data)方法被执行,Activity2 返回的数据通过 data参数返回给 Activity1。
还有一点要注意的是,不要忘了修改AndroidManifest.xml文件。如下:
1 <?xmlversion="1.0"encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.demo.app" 4 android:versionCode="1" 5 android:versionName="1.0" 6 <applicationandroid:icon="@drawable/icon";android:label="@string/app_name"> 7 <activityandroid:name=.SplashActivity" 8 android:label="@string/app_name"> ; 9 <intent-filter> 10 <actionandroid:name="android.intent.action.MAIN"/> 11 <categoryandroid:name="android.intent.category.LAUNCHER"/> 12 </intent-filter> 13 </activity> 14 <activityandroid:name="Main"> 15 </activity> 16 </application> 17 <uses-sdkandroid:minSdkVersion="3"/> 18 </manifest>
方法二:一个 Activity来做。程序启动时显现启动画面,当启动完成后,它会被隐藏来
布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="fill_parent" 4 android:layout_height="fill_parent"> 5 <LinearLayout android:id="@+id/splashscreen" 6 android:orientation="vertical" 7 android:layout_width="fill_parent" 8 android:layout_height="fill_parent"> 9 10 <TextView android:id="@+id/info" 11 android:layout_width="fill_parent" 12 android:layout_height="wrap_content" 13 android:gravity="center" 14 android:paddingTop="10px" 15 android:text="This is a splash !" /> 16 </LinearLayout> 17 18 <TextView android:layout_width="fill_parent" 19 android:paddingTop="10px" 20 android:layout_height="wrap_content" 21 android:text="This is a Context" /> 22 </LinearLayout>
说明:
这里有一个id为splashscreen的LinearLayout,是程序启动时显现的部分。当启动完成后,它会被隐藏。
核心代码:
1 package com.demo.app; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.os.Handler; 6 import android.os.Message; 7 import android.os.SystemClock; 8 import android.view.View; 9 import android.view.Window; 10 import android.widget.LinearLayout; 11 import android.widget.TextView; 12 13 public class MainActivity extends Activity { 14 15 private LinearLayout splash; 16 private TextView tv; 17 18 private static final int STOPSPLASH = 0; 19 // time in milliseconds 20 private static final long SPLASHTIME = 1000; 21 22 private Handler splashHandler = new Handler() { 23 public void handleMessage(Message msg) { 24 switch (msg.what) { 25 case STOPSPLASH: 26 SystemClock.sleep(4000); 27 splash.setVisibility(View.GONE); 28 break; 29 } 30 super.handleMessage(msg); 31 } 32 }; 33 34 @Override 35 public void onCreate(Bundle savedInstanceState) { 36 super.onCreate(savedInstanceState); 37 getWindow().requestFeature(Window.FEATURE_PROGRESS); 38 setContentView(R.layout.main); 39 40 splash = (LinearLayout) findViewById(R.id.splashscreen); 41 tv = (TextView) findViewById(R.id.info); 42 tv.setText("正在建立数据连接"); 43 44 Message msg = new Message(); 45 msg.what = STOPSPLASH; 46 splashHandler.sendMessageDelayed(msg, SPLASHTIME); 47 } 48 }
当在应用启动后发送一个消息,把指定区域设置为隐藏, splash.setVisibility(View.GONE); 就实现了启动界面。
总结一下,个人觉得还是第一个方法比较合适,当一个程序主Activity里的东西比较多的时候,如果我们还把启动画面也加进去,势必会影响程序的效率,所以实际应用的话,第一个方法是首选。
参考原文:http://blog.csdn.net/wangjinyu501/article/details/7643396
标签:android style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/tanghuian/p/4082196.html