标签:sqlite3 计算 学院 浏览器 基本 view dex alt 键值
# HTTP协议
‘‘‘
网络协议
HTTP协议 数据传输是明文
HTTPS协议 数据传输是密文
websocket协议 数据传输是密文
HTTP协议的四大特性:
1、基于请求响应
2、基于TCP/IP,作用域应用层之上的协议
3、无状态
4、短/无链接
数据格式:
请求首行(HTTP协议版本 请求方式) 响应首行(HTTP协议版本 状态码)
请求头(一堆的k:v键值对) 响应头(一堆的k:v键值对)
请求体(向服务器提交的数据) 响应体(展示给用户看的数据)
响应状态码
1xx:服务器接收数据正在处理,可继续提交其他数据
2xx:响应成功 200 OK
3xx:请求重定向
4xx:页面请求错误 (403 404, 请求不合法,请求资源不存在)
5xx:服务器内部错误 (500)
‘‘‘
# 你可以将web框架理解成服务端
import socket
server = socket.socket() # TCP 三次握手四次挥手 osi七层
server.bind((‘127.0.0.1‘,8080)) # IP协议 以太网协议 arp协议...
server.listen(5) # 池 ...
"""
b‘GET / HTTP/1.1\r\n
Host: 127.0.0.1:8082\r\n
Connection: keep-alive\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: csrftoken=KYJnVBLPpJxwt09TOmTXzpb5qkFJwHVxVGpi0NxEGIg4z5VUuazZ1O2RMwSisu14\r\n
\r\n‘
"""
while True:
conn, addr = server.accept()
data = conn.recv(1024)
# print(data) # 二进制数据
data = data.decode(‘utf-8‘) # 字符串
# 获取字符串中特定的内容 正则 如果字符串有规律也可以考虑用切割
conn.send(b‘HTTP/1.1 200 OK\r\n\r\n‘)
current_path = data.split(‘ ‘)[1] # 获取到用户输入的网址后缀
# print(current_path)
if current_path == ‘/index‘:
# conn.send(b‘index heiheihei‘)
with open(r‘templates/01 myhtml.html‘, ‘rb‘) as f:
conn.send(f.read())
elif current_path == ‘/login‘:
conn.send(b‘login‘)
else:
# 直接忽略favicon.ico
conn.send(b‘hello web‘)
conn.close()
‘‘‘
纯手写的不足之处:
1、所有人都要重复的写服务端代码
2、手动处理http格式数据,只能拿到url后缀,想获取其他数据较为繁琐
3、并发问题
‘‘‘
"""
urls.py 路由与视图函数对应关系
views.py 视图函数(后端业务逻辑)
templates文件夹 专门用来存储html文件
"""
# 有点:将代码按功能拆分,后续添加代码只需要修改urls.py跟views.py这两个文件即可
‘‘‘
静态网页:页面上的数据是直接写死的 万年不变
动态网页:数据是实时获取的
1.后端获取当前时间展示到html页面上
2.数据是从数据库中获取的展示到html页面上
‘‘‘
# 通过replace将html页面中的指定字符串替换成后端获取的格式化当前时间再返回给html页面
import datetime
def get_time(env):
# 获取格式化当前时间
current_time = datetime.datetime.now().strftime(‘%Y-%m-%d %X‘)
with open(r‘templates/mytime.html‘, ‘r‘, encoding=‘utf-8‘) as f:
data = f.read() # 获取html页面的内容
# 通过replace将html页面中的指定字符串替换成我们后端获取的格式化当前时间再返回给html页面
data = data.replace(‘mytime‘, current_time)
return data
# 将一个字典传递给html页面,并且能够再html上便捷的操作字典数据(Jinja2)
from jinja2 import Template
def get_dict(env):
current_dict = {‘name‘:‘yumi‘,‘age‘:18,‘hobby‘:‘animate‘}
with open(r‘templates/mydict.html‘, ‘r‘, encoding=‘utf-8‘) as f:
data = f.read()
tmp = Template(data)
# 给mydict.html传递了一个值,页面上通过user就可以拿到current_dict
res = tmp.render(user=current_dict)
return res
# 注意:模版语法是在后端起作用的
‘‘‘
模版语法(十分贴近python语法)
{{user}}
{{ user.get(‘name‘) }}
{{user.age}}
{{user[‘hobby‘]}}
模版语法也支持for循环
{% for user_dict in user_list %}
<tr>
<td>{{user_dict.id}}</td>
<td>{{user_dict.name}}</td>
<td>{{user_dict.age}}</td>
<td>{{user_dict.hobby}}</td>
</tr>
{% endfor %}
‘‘‘
# views.py(视图函数)
import pymysql
def get_data(env):
conn = pymysql.connect(
host=‘127.0.0.1‘,
port=3306,
user=‘root‘,
password=‘yumi_0405‘,
db=‘day59‘,
charset=‘utf8‘,
autocommit=True # 自动提交
)
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = ‘select * from userinfo‘
affect_rows = cursor.execute(sql)
data_list = cursor.fetchall() # 将数据库中取出的数据字典存成列表 [{},{},{}]
with open(r‘templates/mydata.html‘, ‘r‘, encoding=‘utf-8‘) as f:
data = f.read()
temp = Template(data)
res = temp.render(user_list=data_list)
return res
# html页面
‘‘‘
<tbody>
{% for info in user_list %}
<tr>
<td>{{info.id}}</td>
<td>{{info.name}}</td>
<td>{{info.age}}</td>
<td>{{info.hobby}}</td>
</tr>
{% endfor %}
</tbody>
‘‘‘
‘‘‘
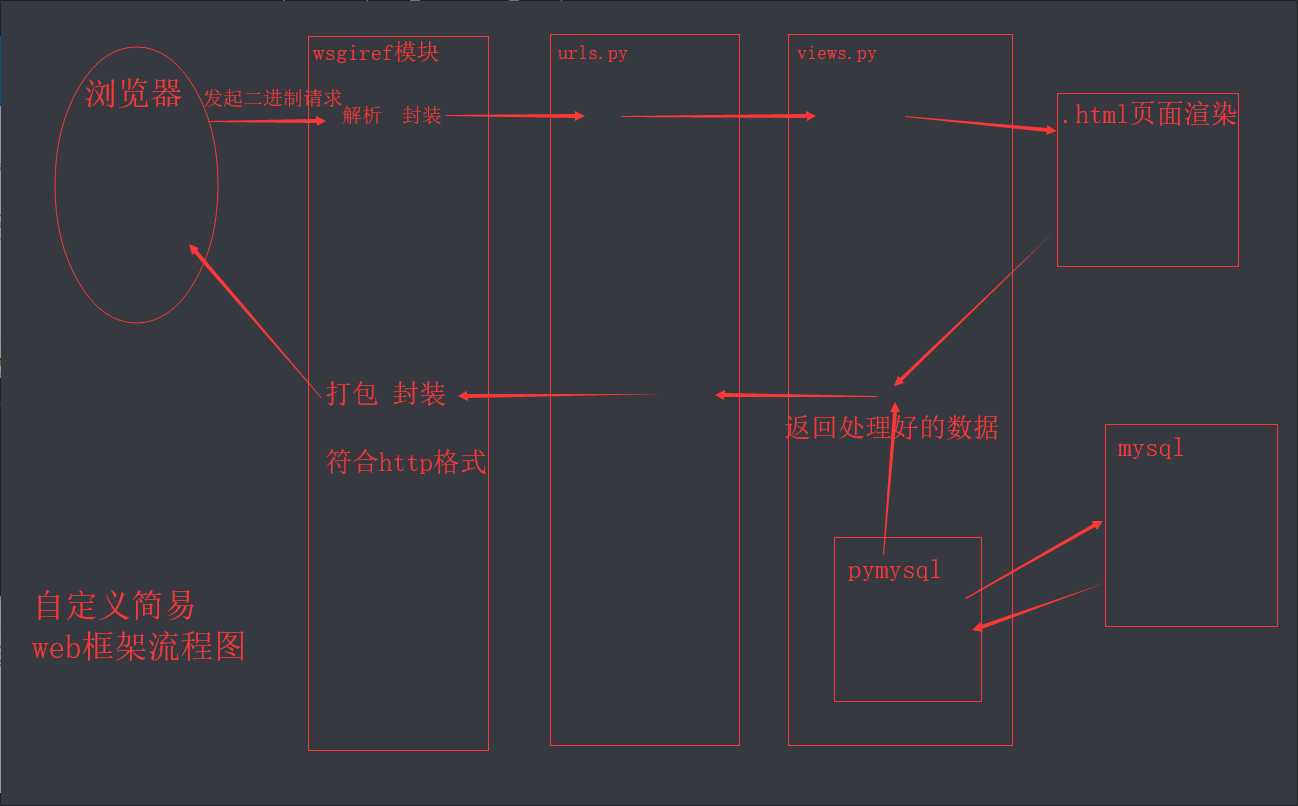
wsgiref模块
1、请求来的时候解析http格式的数据,并且封装成大字典————env
2、响应走的时候会将处理好的数据打包成符合http格式,再返回给浏览器
‘‘‘

"""
django
特点:大而全 自带的功能特别特别特别的多 类似于航空母舰
不足之处:
有时候过于笨重
flask
特点:小而精 自带的功能特别特别特别的少 类似于游骑兵
第三方的模块特别特别特别的多,如果将flask第三方的模块加起来完全可以盖过django
并且也越来越像django
不足之处:
比较依赖于第三方的开发者
tornado
特点:异步非阻塞 支持高并发
牛逼到甚至可以开发游戏服务器
不足之处:
没啥不足之处
"""
A:socket部分
B:路由与视图函数对应关系(路由匹配)
C:模版语法
django
A用的是别人的 wsgiref模块
B用的是自己的
C用的是自己的(没有jinja2好用 但是也很方便)
flask
A用的是别人的 werkzeug(内部还是wsgiref模块)
B自己写的
C用的别人的(jinja2)
tornado
A,B,C都是自己写的
# 如何让你的计算机能够正常的启动django项目
1.计算机的名称不能有中文
2.一个pycharm窗口只开一个项目
3.项目里面所有的文件也尽量不要出现中文
4.python解释器尽量使用3.4~3.6之间的版本
‘‘‘
(如果你的项目报错 你点击最后一个报错信息
去源码中把逗号删掉)
‘‘‘
# django版本问题
1.X 2.X 3.X(直接忽略)
1.X和2.X本身差距也不大 我们讲解主要以1.X为例 会讲解2.X区别
公司之前用的1.8 慢慢过渡到了1.11版本 有一些项目用的2.0
# django安装
pip3 install django==1.11.11
如果已经安装了其他版本 无需自己卸载
直接重新装 会自动卸载安装新的
如果报错 看看是不是timeout 如果是 那么只是网速波动
重新安装即可
验证是否安装成功的方式1
终端输入django-admin看看有没有反应
# 命令行操作
# 1.创建django项目
"""
你可以先切换到对应的磁盘 然后再创建
"""
django-admin startproject mysite
mysite文件夹
manage.py
mysite文件夹
__init__.py
settings.py
urls.py
wsgi.py
# 2.启动django项目
"""
一定要先切换到项目目录下
cd /mysite
"""
python3 manage.py runserver
# http://127.0.0.1:8000/
# 3.创建应用
"""
Next, start your first app by running python manage.py startapp [app_label].
"""
python manage.py startapp app01
应用名应该做到见名知意
user
order
web
...
# pycharm操作
# 1 new project 选择左侧第二个django即可
# 2 启动
1.还是用命令行启动
2.点击绿色小箭头即可
# 3 创建应用
1.pycharm提供的终端直接输入完整命令
2.pycharm
tools
run manage.py task提示(前期不推荐使用)
# 4 修改端口号以及创建server
edit confi....
"""
django是一款专门用来开发app的web框架
django框架就类似于是一所大学(空壳子)
app就类似于大学里面各个学院(具体功能的app)
比如开发淘宝
订单相关
用户相关
投诉相关
创建不同的app对应不同的功能
选课系统
学生功能
老师功能
一个app就是一个独立的功能模块
"""
***********************创建的应用一定要去配置文件中注册**********************
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘app01.apps.App01Config‘, # 全写
‘app01‘, # 简写
]
# 创建出来的的应用第一步先去配置文件中注册
ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册
***********************************************************************
-mysite项目文件夹
--mysite文件夹
---settings.py 配置文件
---urls.py 路由与视图函数对应关系(路由层)
---wsgi.py wsgiref模块(不考虑)
--manage.py django的入口文件
--db.sqlite3 django自带的sqlite3数据库(小型数据库 功能不是很多还有bug)
--app01文件夹
---admin.py django后台管理
---apps.py 注册使用
---migrations文件夹 数据库迁移记录
---models.py 数据库相关的 模型类(orm)
---tests.py 测试文件
---views.py 视图函数(视图层)
# 1 命令行创建不会自动有templatew文件夹 需要你自己手动创建而pycharm会自动帮你创建并且还会自动在配置文件中配置对应的路径
# pycharm创建
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
]
# 命令行创建
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [],
]
"""
也就意味着你在用命令创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
"""
"""
HttpResponse
返回字符串类型的数据
render
返回html文件的
redirect
重定向
return redirect(‘https://www.mzitu.com/‘)
return redirect(‘/home/‘)
"""
标签:sqlite3 计算 学院 浏览器 基本 view dex alt 键值
原文地址:https://www.cnblogs.com/guanxiying/p/12938854.html