标签:roi package dash err xmlns layout ext activity ima
Android属性动画小练习(简单实现旋转、平移、淡入淡出、缩放动画效果)
——安德风QQ1652102745
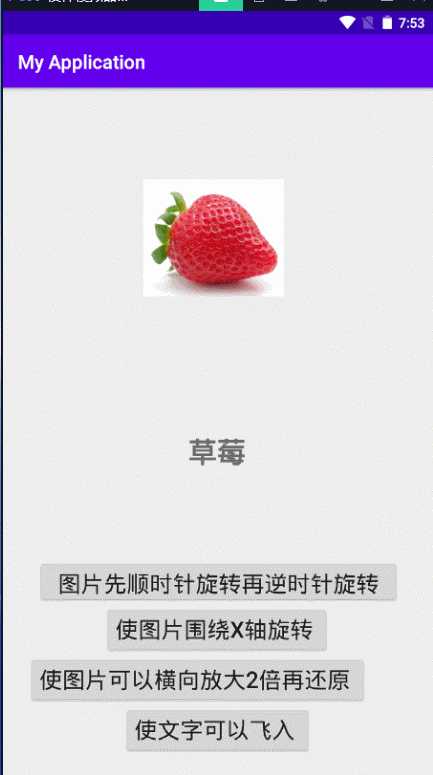
一、效果演示

二、布局设计activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <Button 10 android:id="@+id/btn2" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="使图片围绕X轴旋转 " 14 android:onClick="myClick" 15 android:textSize="24sp" 16 app:layout_constraintEnd_toEndOf="parent" 17 app:layout_constraintHorizontal_bias="0.497" 18 app:layout_constraintStart_toStartOf="parent" 19 app:layout_constraintTop_toBottomOf="@+id/btn1" /> 20 21 <Button 22 android:id="@+id/btn4" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="使文字可以飞入 " 26 android:onClick="myClick" 27 android:textSize="24sp" 28 app:layout_constraintEnd_toEndOf="parent" 29 app:layout_constraintStart_toStartOf="parent" 30 app:layout_constraintTop_toBottomOf="@+id/btn3" /> 31 32 <Button 33 android:id="@+id/btn1" 34 android:layout_width="380dp" 35 android:layout_height="48dp" 36 android:onClick="myClick" 37 android:text="图片先顺时针旋转再逆时针旋转" 38 android:textSize="24sp" 39 app:layout_constraintBottom_toBottomOf="parent" 40 app:layout_constraintEnd_toEndOf="parent" 41 app:layout_constraintHorizontal_bias="0.516" 42 app:layout_constraintStart_toStartOf="parent" 43 app:layout_constraintTop_toTopOf="parent" 44 app:layout_constraintVertical_bias="0.734" /> 45 46 <Button 47 android:id="@+id/btn3" 48 android:layout_width="wrap_content" 49 android:layout_height="wrap_content" 50 android:onClick="myClick" 51 android:text="使图片可以横向放大2倍再还原 " 52 android:textSize="24sp" 53 app:layout_constraintEnd_toEndOf="parent" 54 app:layout_constraintHorizontal_bias="0.28" 55 app:layout_constraintStart_toStartOf="parent" 56 app:layout_constraintTop_toBottomOf="@+id/btn2" /> 57 58 <ImageView 59 android:id="@+id/img" 60 android:layout_width="161dp" 61 android:layout_height="123dp" 62 android:layout_marginTop="96dp" 63 app:layout_constraintEnd_toEndOf="parent" 64 app:layout_constraintHorizontal_bias="0.486" 65 app:layout_constraintStart_toStartOf="parent" 66 app:layout_constraintTop_toTopOf="parent" 67 app:srcCompat="@drawable/p" /> 68 69 <TextView 70 android:id="@+id/tv" 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content" 73 android:layout_marginBottom="64dp" 74 android:text="草莓" 75 android:textSize="30sp" 76 android:textStyle="bold" 77 app:layout_constraintBottom_toTopOf="@+id/btn1" 78 app:layout_constraintEnd_toEndOf="parent" 79 app:layout_constraintHorizontal_bias="0.498" 80 app:layout_constraintStart_toStartOf="parent" 81 app:layout_constraintTop_toBottomOf="@+id/img" 82 app:layout_constraintVertical_bias="0.837" /> 83 84 </androidx.constraintlayout.widget.ConstraintLayout>
三、功能实现MainActivity.java
1 package com.example.myapplication; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.animation.AnimatorSet; 6 import android.animation.ObjectAnimator; 7 import android.app.Activity; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.animation.AnimationSet; 11 import android.widget.Button; 12 import android.widget.ImageView; 13 import android.widget.TextView; 14 15 public class MainActivity extends AppCompatActivity { 16 ImageView img;//图片控件声明 17 TextView tv;//文本标签声明 18 Button btn1,btn2,btn3,btn4;//声明按钮1/2/3/4 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 img=findViewById(R.id.img);//绑定图片控件ID 25 tv=findViewById(R.id.tv);//绑定文本控件ID 26 btn1=findViewById(R.id.btn1);//绑定按钮1控件ID 27 btn2=findViewById(R.id.btn2);//绑定按钮2控件ID 28 btn3=findViewById(R.id.btn3);//绑定按钮3控件ID 29 btn4=findViewById(R.id.btn4);//绑定按钮4控件ID 30 } 31 //对应按钮实现功能 32 public void myClick(View view) { 33 switch (view.getId()){ 34 35 //实现使图片先顺时针旋转再逆时针旋转按钮功能 36 case R.id.btn1: 37 ObjectrotationAnim();//先顺时针360度旋转然后逆时针360度旋转动画的函数 38 break; 39 //实现使图片围绕X轴旋转按钮功能 40 case R.id.btn2: 41 ObjectrotationXAnim(); //实现使图片围绕X轴旋转按钮的函数 42 break; 43 //实现使图片可以横向放大2倍再还原按钮功能 44 case R.id.btn3: 45 ObjectscaleAnim(); 46 break; 47 //实现使文字可以飞入按钮功能 48 case R.id.btn4: 49 ObjectfeiruAnimator(); 50 break; 51 52 } 53 54 } 55 //实现使文字可以飞入按钮功能 56 private void ObjectfeiruAnimator() { 57 ObjectAnimator animator=ObjectAnimator.ofFloat(tv,"translationX",300,0);//文字标签X轴平移 58 ObjectAnimator animator2=ObjectAnimator.ofFloat(tv,"translationY",200,0);//文字标签Y轴平移 59 ObjectAnimator animator3=ObjectAnimator.ofFloat(tv,"alpha",0.0F,1.0F);//设置文字标签淡入淡出效果(由透明到不透明) 60 animator2.setDuration(3000);//设置文字标签X轴平移持续时长3000毫秒 61 animator.setDuration(3000);//设置文字标签Y轴平移持续时长3000毫秒 62 animator3.setDuration(4000);//设置文字标签淡入淡出持续时长4000毫秒 63 AnimatorSet animatorSet=new AnimatorSet();//创建动画集 64 animatorSet.playTogether(animator,animator2,animator3);//组合动画效果 65 // animatorSet.setDuration(5000); 66 animatorSet.start();//开始执行动画(文本飞入效果) 67 } 68 69 //实现使图片可以横向放大2倍再还原按钮功能 70 private void ObjectscaleAnim() { 71 ObjectAnimator animator=ObjectAnimator.ofFloat(img,"ScaleX",1.0F,2.0F,1.0F);//图片默认X轴不变然后放大2倍然后恢复原样 72 animator.setDuration(4000);//缩放动画持续时间为4000毫秒 73 animator.start();//开始执行动画(图片横向放大2倍动画) 74 } 75 76 //实现使图片围绕X轴旋转按钮功能 77 private void ObjectrotationXAnim() { 78 ObjectAnimator animator=ObjectAnimator.ofFloat(img,"rotationX",0.0F,180.0F,00.0F);//图片默认X轴旋转 79 animator.setDuration(2000);//旋转动画持续时间为2000毫秒 80 animator.start();//开始执行动画(图片X轴旋转) 81 } 82 83 //实现先顺时针360度旋转然后逆时针360度旋转动画功能 84 private void ObjectrotationAnim() { 85 86 //构造ObjectAnimator对象的方法 87 ObjectAnimator animator = ObjectAnimator.ofFloat(img, "rotation", 0.0F, 360.0F,0.0F,-360.0F);//设置先顺时针360度旋转然后逆时针360度旋转动画 88 animator.setDuration(5000);//设置旋转时间 89 animator.start();//开始执行动画(顺时针旋转动画) 90 } 91 }
Android属性动画小练习(简单实现旋转、平移、淡入淡出、缩放动画效果)
标签:roi package dash err xmlns layout ext activity ima
原文地址:https://www.cnblogs.com/adf520/p/12940930.html