标签:收入 array isp info trigger res call com cursor
客户所要求的功能点实现了.个人感觉代码比较low,环环相扣,大家有啥意见建议欢迎评论区,虚心受教
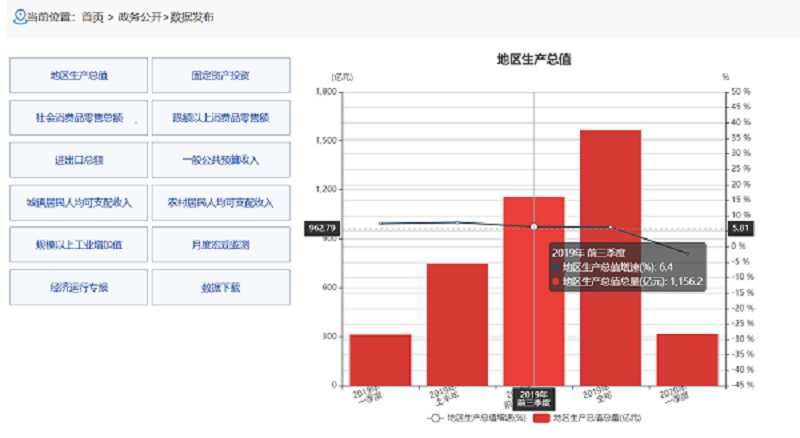
思路: mousedown获取分表名称,通过url 获取所需表格对象workbook,分析图表所需数据,数据根据需求分类到不通数组,数组传参至echarts,生成图表!

<script type="text/javascript"> $(document).ready(function(){ dourlExcel(‘http://127.0.0.1/202005.xlsx‘,‘规模以上工业增加值‘); }) var url = ‘http://127.0.0.1/202005.xlsx‘; function getexname(){ $(‘.ccr li‘).mousedown( function(e){ var exname = $(e.target).text(); dourlExcel(url,exname); }) }; function dourlExcel(url,exname){ var xhr = new XMLHttpRequest(); xhr.open(‘get‘,url,true); xhr.responseType = ‘arraybuffer‘; xhr.onload = function(){ if (xhr.status = 200){ var data = new Uint8Array(xhr.response); var workbook = XLSX.read(data,{type:‘array‘}); // //if(callback) callback (workbook); readexcel(workbook,exname); }else{ readexcel(workbook,‘规模以上工业增加值‘); } }; xhr.send(); } function readexcel(workbook,exname){ var sheetNames = workbook.SheetNames; //表名 var fourname = [‘地区生产总值‘,‘社会消费品零售总额‘,‘城镇居民人均可支配收入‘,‘农村居民人均可支配收入‘] var fivename = [‘固定资产投资‘,‘限额以上消费品零售额‘,‘进出口总额‘,‘一般公共预算收入‘,‘规模以上工业增加值‘] var fourdalist = [‘B1‘,‘B2‘,‘B3‘,‘B4‘,‘B5‘,‘B6‘, ‘C1‘,‘C2‘,‘C3‘,‘C4‘,‘C5‘,‘C6‘, ‘D1‘,‘D2‘,‘D3‘,‘D4‘,‘D5‘,‘D6‘]; var fivedalist = [‘B1‘,‘B2‘,‘B3‘,‘B4‘,‘B5‘,‘B6‘,‘B7‘,‘B8‘,‘B9‘,‘B10‘,‘B11‘,‘B12‘,‘B13‘,‘B14‘,‘B15‘, ‘C1‘,‘C2‘,‘C3‘,‘C4‘,‘C5‘,‘C6‘,‘C7‘,‘C8‘,‘C9‘,‘C10‘,‘C11‘,‘C12‘,‘C13‘,‘C14‘,‘C15‘, ‘D1‘,‘D2‘,‘D3‘,‘D4‘,‘D5‘,‘D6‘,‘D7‘,‘D8‘,‘D9‘,‘D10‘,‘D11‘,‘D12‘,‘D13‘,‘D14‘,‘D15‘]; if ( fourname.includes(exname)) { fendata(fourdalist); } else { fendata(fivedalist); } function fendata(dalist){ var xdata = [] var yleftdata = [] var yrightdata = [] var titledata = [] for (var value of dalist) { if (value[0] === ‘B‘){ xdata.push(workbook.Sheets[exname][value].v);} else if(value[0] === ‘C‘ && value.slice(1,3) > 1){ yleftdata.push(workbook.Sheets[exname][value].v);} else if(value[0] === ‘D‘ && value.slice(1,3) > 1) { yrightdata.push(workbook.Sheets[exname][value].v);} else { titledata.push(workbook.Sheets[exname][value].v); } } fourecdata(xdata,yleftdata,yrightdata,titledata,exname); } } // **************************************************************************** </script>
<style type="text/css"> .ccr ul{width: 420px;} .ccr li{width: 200px;height: 50px;background: #f5f8fd;color: #003399;border: 1px solid #7e8fab;float: left;list-style: none;margin-left: 5px; margin-top: 10px;text-align: center;line-height: 50px;cursor: pointer;} .ccr li:hover{background: #003399;color:#fff;} </style> <div style="width:1200px"> <div class="ccr" style="float: left;"> <ul> <li onmousedown="getexname();" id=‘地区生产总值‘>地区生产总值</li> <li onmousedown="getexname();" id=‘规模以上工业增加值‘>规模以上工业增加值</li> <li onmousedown="getexname();" id=‘固定资产投资‘>固定资产投资</li> <li onmousedown="getexname();" id=‘社会消费品零售总额‘>社会消费品零售总额</li> <li onmousedown="getexname();" id=‘限额以上消费品零售额‘>限额以上消费品零售额</li> <li onmousedown="getexname();" id=‘进出口总额‘>进出口总额</li> <li onmousedown="getexname();" id=‘一般公共预算收入‘>一般公共预算收入</li> <li onmousedown="getexname();" id=‘城镇居民人均可支配收入‘>城镇居民人均可支配收入</li> <li onmousedown="getexname();" id=‘农村居民人均可支配收入‘>农村居民人均可支配收入</li> <li onmousedown="getexname();" id=‘zjjc‘><a href="555">测试变化A标签href</a></li> <!-- <li onmouseenter="getexname();" id=‘社会消费品零售总额‘>社会消费品零售总额</li> --> </ul> </div> <div id="mainex" style="width: 700px;height: 500px;float: left;"> </div> <div id="main2" style="width: 700px;height: 500px;float: left;"></div> <!-- <div style="clear: both;"></div> --> </div>
<script type="text/javascript">
function fourecdata(xdata,yleftdata,yrightdata,titledata,exname){
var mychart=echarts.init(document.getElementById("mainex"));
var option={
title:{
text: exname,
x: "center"
},
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type:‘cross‘
}
},
legend:{
type:‘scroll‘,
orient:‘horizontal‘, //图例水平展示
bottom:0
},
xAxis:{
type:‘category‘,
data:xdata.slice(1),
axisLabel:{interval:0,
rotate:20 }
},
yAxis:[
{
type:‘value‘,
name:xdata[0].slice(2)
},
{
type:‘value‘,
name:‘%‘,
min:-45,
max:50,
interval:5,
axisLabel: {
formatter: ‘{value} %‘
}
}
],
series:[
{data: yrightdata, type:‘line‘, name:titledata[1],yAxisIndex:1},
{data: yleftdata, type:‘bar‘, name:titledata[0]},
]
};
mychart.setOption(option);
}
</script>
标签:收入 array isp info trigger res call com cursor
原文地址:https://www.cnblogs.com/Smoredemo/p/12941373.html