先上效果图吧
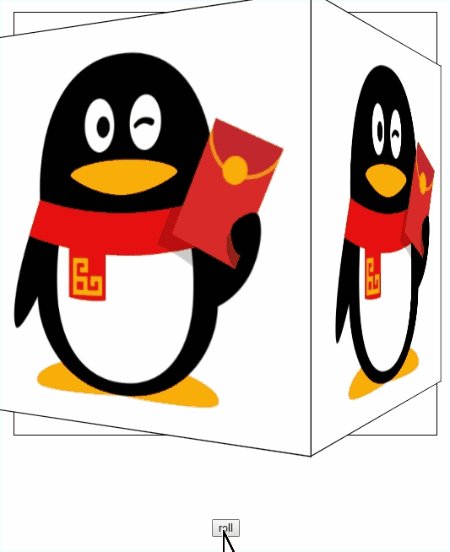
点击‘roll‘按钮,会出现旋转的动画
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="JS/jquery-1.12.2.min.js"></script>
<style type="text/css">
div#camera{
width: 500px;
height: 500px;
outline: 1px solid black;
margin:100px auto;
position: relative;
perspective: 1000px;
}
div#camera>div{
width: 400px;
height: 400px;
position: absolute;
top:calc(50% - 200px);
left:calc(50% - 200px);
outline: 1px solid black;
transition: all 1s linear;
background-color: #fff;
}
div#camera>div:nth-child(1){
transform: rotateY(0deg) translateZ(200px);
z-index: 99;
}
div#camera>div:nth-child(2){
transform: rotateY(90deg) translateZ(200px);
}
div#camera>div:nth-child(3){
transform: rotateY(180deg) translateZ(200px);
}
div#camera>div:nth-child(4){
transform: rotateY(270deg) translateZ(200px);
}
div#camera>div>img{
width: 100%;
}
button{
margin: 10px auto;
display: block;
}
</style>
</head>
<body>
<div id="camera">
<div><img src="Img/102342_40949584.png"/></div>
<div><img src="Img/102342_40949584.png"/></div>
<div><img src="Img/102342_40949584.png"/></div>
<div><img src="Img/102342_40949584.png"/></div>
</div>
<button value="roll">roll</button>
<script type="text/javascript">
$(document).ready(function() {
(function() {
var count=0, reversedCount=4;
var changeRotateY = function($ele, deg) {
var index = $ele.index()+1+count;
var deg = deg*index;
$ele[0].setAttribute(‘style‘,‘transform:rotateY(‘+deg+‘deg) translateZ(200px);‘)
}
$(‘button[value="roll"]‘).on(‘click‘, function() {
$(‘div#camera>div‘).each(function() {
changeRotateY($(this), 90);
});
// changeRotateY($(‘div#camera>div:nth-child(1)‘), 90);
// changeRotateY($(‘div#camera>div:nth-child(2)‘), 90);
// changeRotateY($(‘div#camera>div:nth-child(3)‘), 90);
// changeRotateY($(‘div#camera>div:nth-child(4)‘), 90);
count++;
reversedCount--;
$(‘div#camera>div‘).eq(reversedCount%4).css({‘z-index‘:‘99‘}).siblings().css({‘z-index‘:‘0‘});
if(reversedCount==0){
reversedCount=4;
}
});
})();
});
</script>
</body>
</html>稍微解析一下:
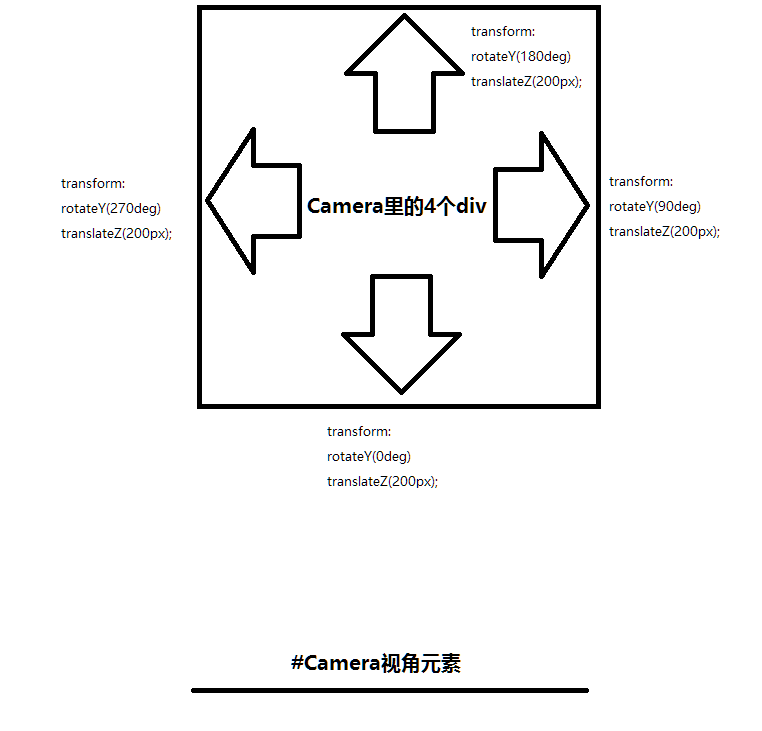
CSS部分用来生成静态的三维盒子,#camera下的四个子div分别旋转0°、90°、180°、270°后再以自身旋转后的坐标系为基准
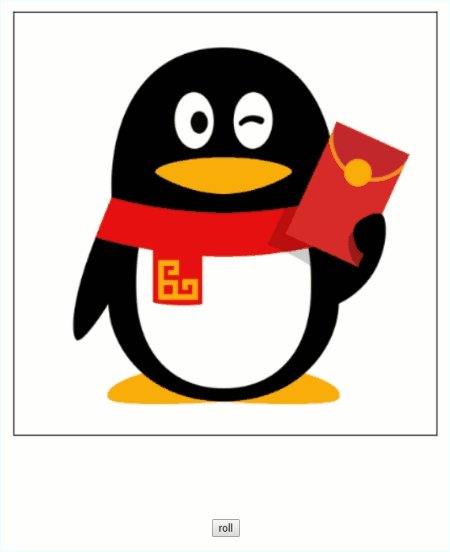
translateZ(200px), 相当于四个子div分别向前(也就是正对屏幕的方向)、向右、向后(也就是背向屏幕的方向)、向左移动了200px,由于div本身的尺寸就是400px*400px, 因此做此变换后四个div就围成了一个立体的盒子。此时从上往下看,效果图如下:
这里的
transform的顺序很重要,如果是先rotateY再translateZ, 那么translateZ是以rotate以后的坐标轴进行平移,这样才能达到前后左右平移的效果; 如果先translateZ再rotateY, 那么所有元素都会先平移,然后在一个位置上进行旋转了!changeRotateY函数用来改变div的旋转角度,根据该元素的eq和传入的count值(按钮被点击的次数)来设置元素的rotateY的值。由于遇到了动态获取transform值的问题这里的函数灵活性不高,有点遗憾。 第一次点击的时候,count为0,index()为0的元素的rotateY会从0°增加到90°,index()为1的元素的rotateY会从90°增加到180°,and so on; 第二次点击,count为1, 上述值会各增加90°,完成无限旋转的效果;遇到的一个很大的问题就是转到后面的元素依旧会显示出来。 试过
background-color和backface-visibility:hidden都不怎么好用,尤其是backface-visibility, 转到90度的时候还是显示的,在90.01°时才会隐藏backface, 如果想用backface-visibility来隐藏后面元素的话得fine-tune, 还会引起稍微的错位问题,遂放弃;最后使用的是
z-index来隐藏后面的元素, 动态设置转到最前面的元素的z-index为较大值。注意z-index属性不对position为static的元素起作用。 当然我们这里的div们都是absolute,所以就能应用得很好啦~要显示的元素的
eq值分别为3、2、1、0,当然直接用递增的count变量+switch/if else语句也能做,但陡减可读性; 取而代之的是增加了一个递减的reversedCount变量,它来负责匹配每次要设置z-index的元素。
欢迎转载,请注明出处。
参考资料:玩轉 CSS 3D - 原理篇