标签:des style blog class code c
原文:Windows 8.1 应用再出发 - 视图状态的更新
本篇我们来了解一下Windows 8.1 给应用的视图状态带来了哪些变化,以及我们怎么利用这些变化作出更好的界面视图。
首先我们来简单回顾一下Windows 8.0 时代的视图状态:



上图中,从左到右依次是Windows 8 应用的三种视图状态:Full Screen, Snapped 和 Filled。
其中Snapped 和 Filled 状态只能显示在横向分辨率在1366像素或更高的屏幕中。而Snapped视图固定宽度为320像素。
我们对视图状态的判断和使用主要会用到ApplicationView.Value 来获取当前视图状态的值,它是枚举类型,包括FullScreenLandscape,Filled,Snapped 和 FullScreenPortrait 四种。
我们在页面的SizeChanged 事件中判断当前视图状态值来对页面做出调整。Windows 8 中的视图状态就说到这里,为什么只是简单描述,连示例代码都没有呢?
因为Windows 8.1 中视图状态的处理发生了很大的变化,ApplicationView.Value 也不再适用。
下面我们来看看视图状态在 Windows 8.1 中的变化:
1)不再有Filled 和 Snapped 两种视图状态,这是因为8.1 中应用不再以320像素的贴靠状态出现。用户可以拖动应用的宽度直至大小最小宽度(最小宽度在应用清单文件中设置,有500和320像素可选)。


2)应用分为全屏状态和非全屏状态,在非全屏状态时,因为屏幕上可以同时容纳多于两个应用横向排列,所以应用状态分为贴近屏幕左侧,贴近屏幕右侧 和 都不贴近的状态。



3)当在应用中启动其他应用,例如点击链接启动IE 时。默认两个应用会横向平分屏幕空间,但是我们可以设置让应用比启动的应用更宽,更窄,变为最小宽度,或者变得不可见。而这个设置是通过LauncherOptions 的 DesiredRemainingView 来完成的。
造成这些变化的很重要的一个类就是ApplicationView,我们来看看这个类的变化:
如我们前面所说,ApplicationView.Value 不再适用,取而代之的,添加了几个新的属性:Orientation,IsFullScreen,AdjacentToLeftDisplayEdge 和 AdjacentToRightDisplayEdge。
我们可以用Orientation 属性来判断屏幕当前方向,使用IsFullScreen来判断应用是否为全屏状态,然后使用AdjacentToLeftDisplayEdge 和 AdjacentToRightDisplayEdge 来判断应用当前的位置。
因为固定贴靠状态被取消,所以Application.TryUnsnap 方法也不再适用。同时添加了两个新方法:GetForCurrentView 和 GetApplicationViewIdForWindow。
来看看ApplicationView 类的使用方法:
//页面的尺寸变化事件 private void pageRoot_SizeChanged(object sender, SizeChangedEventArgs e) {
// 获取当前应用视图 ApplicationView view = ApplicationView.GetForCurrentView(); if (view.IsFullScreen) { // 应用处在全屏状态 } else if (view.AdjacentToLeftDisplayEdge) { // 应用贴近屏幕左侧 } else if (view.AdjacentToRightDisplayEdge) { // 应用贴近屏幕右侧 } else { // 应用在两个应用中间 } }
上面代码中演示了ApplicationView 中很多属性的意义和判断方法,下面我们来说一下视图状态变化时应该注意的地方:
1)考虑应用视图大小对控件布局的影响。例如应用菜单栏的布局,弹出框的尺寸和位置等。
2) 如果最小宽度为320,那么应用内布局的调整可以分为两个阶段。从屏幕宽度的一半到500像素宽为第一阶段,这一阶段还不需要对布局做特殊的调整,可以让应用内部横向滚动显示,当然你可以对应用中的图片等元素做尺寸的缩放。从500 到 320 像素宽的时候,由于视图较窄,我们需要将应用布局改为垂直布局视图,并缩小标题和回退按钮尺寸,同时布局与边距的距离也要调整。
我们来看一个例子:
XAML 代码 :
<Page x:Name="pageRoot" x:Class="Win8._1UpdateControls.UpdateControls.AppViewPage" DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" SizeChanged="pageRoot_SizeChanged" RequestedTheme="Light" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="140"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!-- Back button and page title --> <Grid x:Name="defaultNavigation" Visibility="Visible"> <Grid.ColumnDefinitions> <ColumnDefinition Width="120"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button x:Name="backButton" Margin="39,59,39,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}" Style="{StaticResource NavigationBackButtonNormalStyle}" VerticalAlignment="Top" AutomationProperties.Name="Back" AutomationProperties.AutomationId="BackButton" AutomationProperties.ItemType="Navigation Button"/> <TextBlock x:Name="pageTitle" Text="Default ApplicationView" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1" IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Bottom" Margin="0,0,30,40"/> </Grid> <!-- Minimal Back button and page title --> <Grid x:Name="minimalNavigation" Visibility="Collapsed"> <Grid.ColumnDefinitions> <ColumnDefinition Width="80"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <AppBarButton x:Name="backButtonMinimal" Margin="19,59,19,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}" Style="{StaticResource NavigationBackButtonNormalStyle}" VerticalAlignment="Top" AutomationProperties.Name="Back" AutomationProperties.AutomationId="BackButton" AutomationProperties.ItemType="Navigation Button"> <AppBarButton.RenderTransform> <CompositeTransform ScaleX="0.75" ScaleY="0.75"/> </AppBarButton.RenderTransform> </AppBarButton> <TextBlock x:Name="pageTitleMinimal" Text="Minimal ApplicationView" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1" FontSize="27" IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Bottom" Margin="0,0,30,60"/> </Grid> <StackPanel Grid.Row="1" Orientation="Horizontal" x:Name="panel"> <Border Width="300" Height="300" Background="DarkOrange"/> <Border Width="300" Height="300" Grid.Column="1" Background="DarkGray"/> <Border Width="300" Height="300" Grid.Column="2" Background="DarkCyan"/> </StackPanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState x:Name="DefaultLayout"> <!-- The default properties are set in the XAML. --> </VisualState> <VisualState x:Name="MinimalLayout"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="defaultNavigation" Storyboard.TargetProperty="Visibility"> <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="minimalNavigation" Storyboard.TargetProperty="Visibility"> <DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="panel" Storyboard.TargetProperty="Orientation"> <DiscreteObjectKeyFrame KeyTime="0" Value="Vertical"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Grid> </Page>
C# 中的处理代码:
private void pageRoot_SizeChanged(object sender, SizeChangedEventArgs e) { ApplicationView view = ApplicationView.GetForCurrentView(); if (!view.IsFullScreen && e.NewSize.Width < 500) { VisualStateManager.GoToState(this, "MinimalLayout", true); } else { VisualStateManager.GoToState(this, "DefaultLayout", true); } }
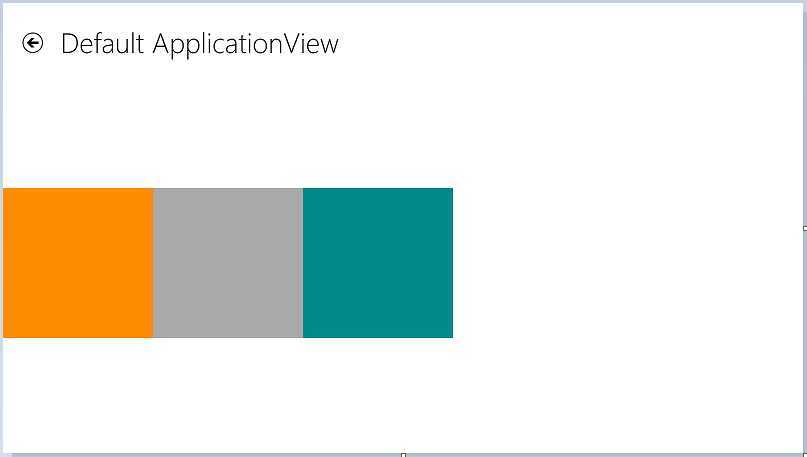
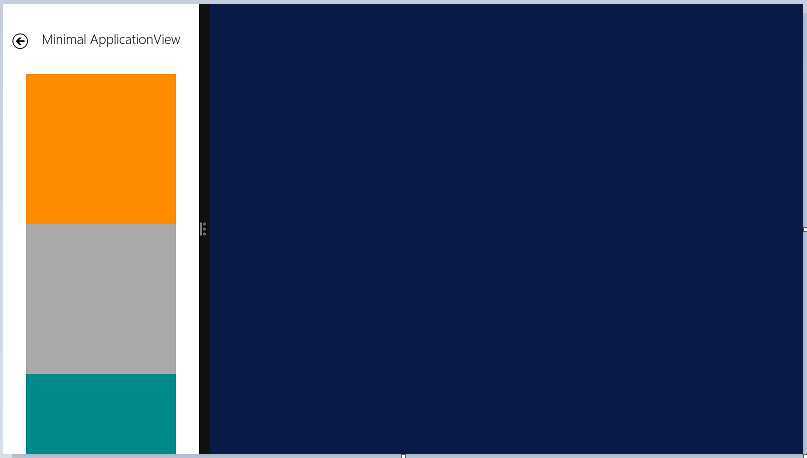
例子中,我们在VisualStateManager中定义了两种视图:DefaultLayout 和 MinimalLayout 。DefaultLayout 维持XAML原状,而MinimalLayout 的变化是减小了标题和回退按钮的尺寸和间隔,将StackPanel由横向排列改为纵向排列。对VisualStateManager 中视图状态切换的调用发生在 pageRoot_SizeChanged 方法中。当页面宽度小于500时,切换到MinimalLayout 状态,否则恢复DefaultLayout 状态。
来看看运行效果:


我们看到,当应用视图宽度小于500时,我们通过视图状态的变化完成了我们想要的页面效果。例子本身很简单,更多的是说明思路让大家有一个直观的认识。
这样我们就把视图状态在Windows 8.1 中的变化介绍完了,希望对大家有所帮助,谢谢。
Windows 8.1 应用再出发 - 视图状态的更新,布布扣,bubuko.com
标签:des style blog class code c
原文地址:http://www.cnblogs.com/lonelyxmas/p/3733347.html