标签:into fail for err login mysql基础 inf 单元 png
一、实践目标
本实践的具体要求有:
(1).Web前端HTML(0.5分)
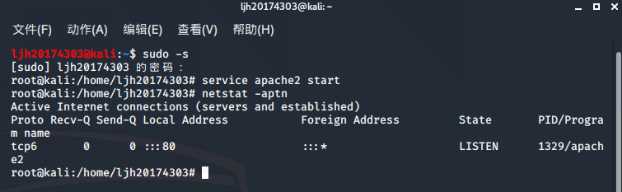
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
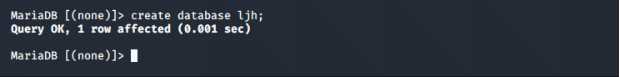
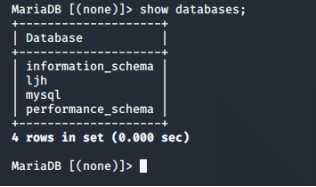
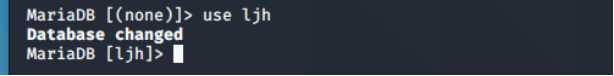
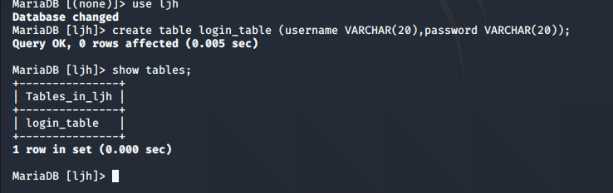
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程
任务一:.Web前端HTML


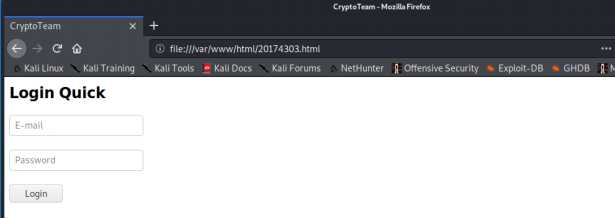
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="txt"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> <!--//main--> </body> </html>
在浏览器中打开20174303.html

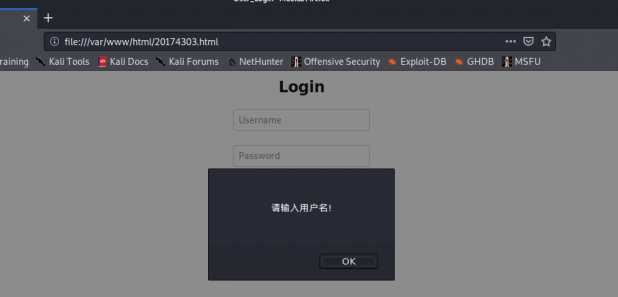
任务二:Web前端javascipt
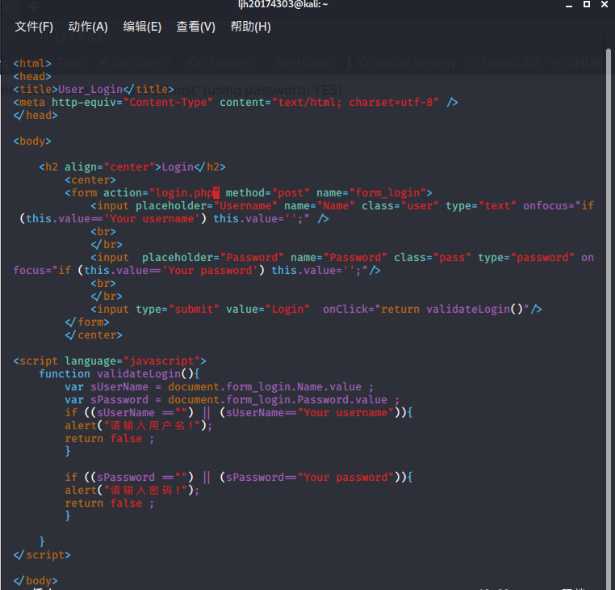
<html> <head> <title>User_Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post" name="form_login"> <input placeholder="Username" name="Name" class="user" type="text" onfocus="if (this.value==‘Your username‘) this.value=‘‘;" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Name.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your username")){ alert("请输入用户名!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("请输入密码!"); return false ; } } </script> </body> </html>

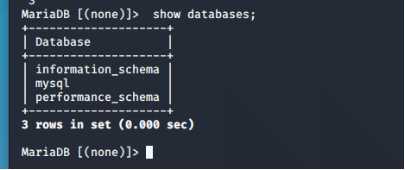
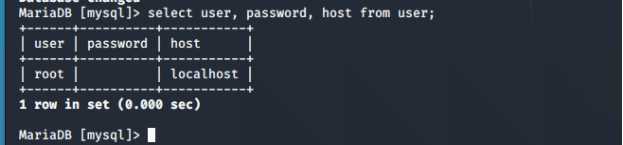
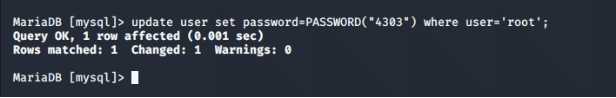
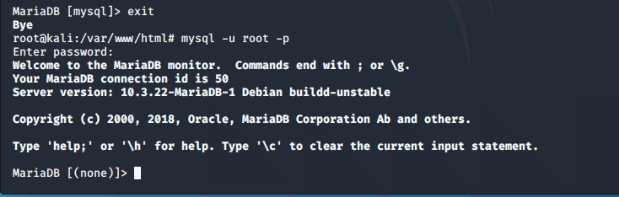
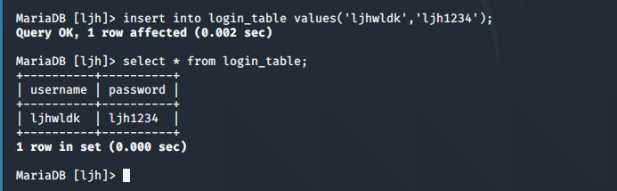
任务三:Web后端

password 













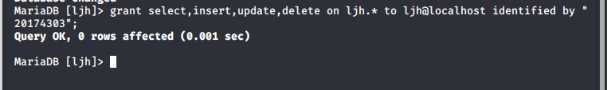
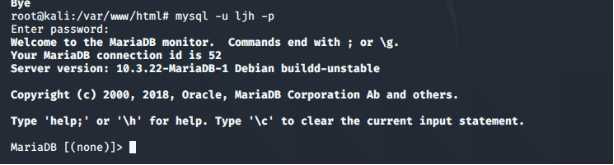
任务四:Web后端
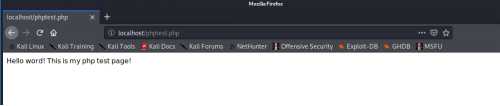
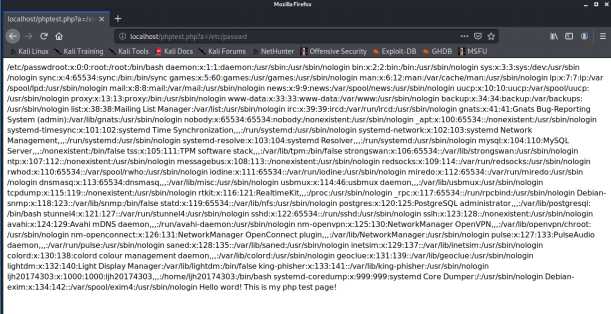
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
在浏览器中输入localhost:80/phptest.php ,可以看到文件内容


login.php代码如下
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "ljh", "20174303", "ljh");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
修改20174303.html代码如下:

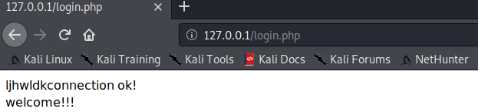
登录成功

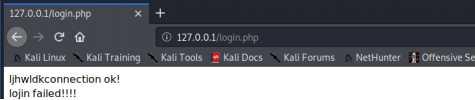
登录失败

任务五:.最简单的SQL注入,XSS攻击测试
1.最简单的SQL注入

这是因为输入的用户名和我们的代码中select语句组合起来变成了【select * from users where username=‘ ‘ or 1=1#‘ and password =‘ ‘】,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2. XSS攻击测试

四、实验总结
1.基础知识问答
(1)什么是表单
(2)浏览器可以解析运行什么语言。
(3)WebServer支持哪些动态语言
2.实验感想
本次实验在之前学的课程中有涉及到,整体比较顺利,也进一步熟悉了web操作,在今后学习过程中也应该多了解多学习。
标签:into fail for err login mysql基础 inf 单元 png
原文地址:https://www.cnblogs.com/4303ljh/p/12940920.html